今天偶尔看到一个网页打开首页一分钟竟然还没有出来!!!
这还了得,做IT就是强迫症多,非得看看是什么原因,不用说F12跑一圈!!

查找原因,是ttf字体库导致的,一看14M,OMG!!

继续查看源代码分析如下:

百度google,终于发现了一好办法【字蛛】,感觉不错,文件可以瞬间小很多,其实原理我觉得很简单,英文就26个字母,中国汉字那么多,字体文件肯定 会很大,
-------------------------------华丽的分割线————————————————————
【字蛛】只不过是把你页面上要用的汉字都给提取出来重新生成一个新的字体文件,显然会很小,废话不多说,接下来上步骤:
1、【安装nodeJs】
这步我就不多说了,不是本文的重点,大家可以找度娘,一堆
这里要注意的事需要用到npm安装,
用淘宝镜像,命令如下:
首先打开nodejs客户端
输入一下命令:
npm config set registry http://registry.npm.taobao.org
npm info underscore (如果上面配置正确这个命令会有字符串response)
命令行指定
npm –registry http://registry.cnpmjs.org info underscore
这样一来速度会快很多了
2、【安装字蛛】
输入命令
npm install font-spider -g
会看到一堆警告,没关系,到最后会出现如下显示 
说明成功了
3、【运行】
安装成功之后就开始压缩了
我的目录是这样的 
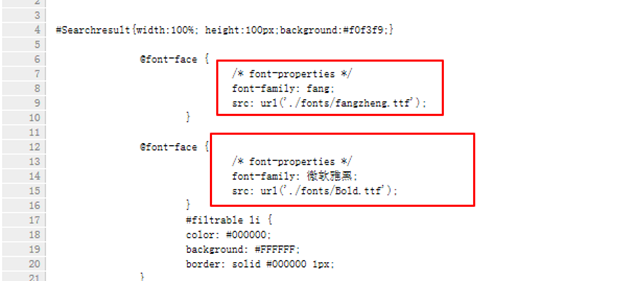
我的css文件是开头是这样的

这里要确保ttf文件一定要有,其他的不管
在你的html中也引用了相应的css文件
接下来就是最后一步了 生成新的字体库
nodejs 命令行输入
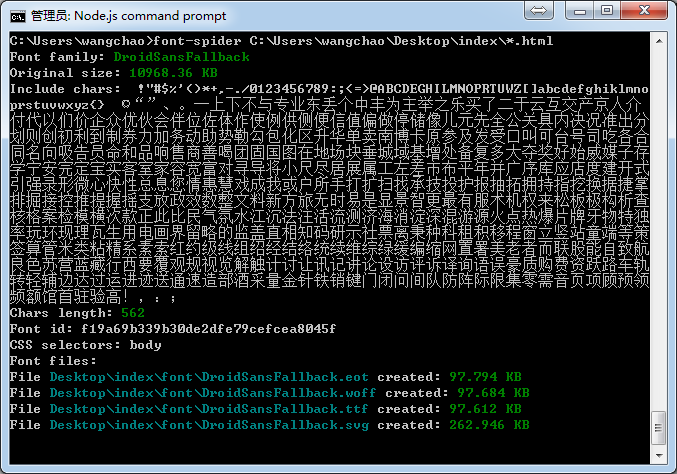
font-spider C:UserswangchaoDesktopindex*.html
也就是你的html完整路径 【*】 是通配符,表示会扫描所有的html文件
然后回车 
这样就成功了,在你原来的字体文件目录下会多出相应的压缩之后的字体文件,发现小了很多吧
然后你再引用相关的新的字体文件就行了。个别内容来自互联网