获取字符串的图片地址时候,需要这样子:
content.replace(/<img [^>]*src=['"]([^'"]+)[^>]*>/gi, function (match, capture) { console.log(capture); });
这样子图片的地址就出来了,
http://publicoss.landscape.ink/Wenku/af5934495d8e7adbde2fbd9914af9a2d.jpg
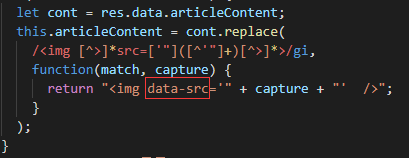
今天做功能时候,因为需要先获取字符串的图片地址,然后对图片进行懒加载,所以用到了这个方法。

这样子我就拿到了图片地址,也对图片进行了懒加载