写vue项目的时候,写到了一个视频播放功能,用到了阿里云播放器,
记录一下,获取当前视频时长的笔记。
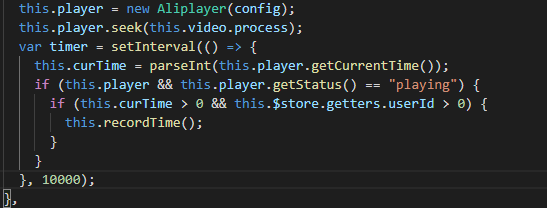
首先用setInterval方法,让她十秒获取一下当前的视频播放的时长。
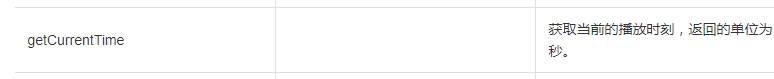
其次用阿里云文档自带的getCurrentTime方法获取当前的播放时长。

this.player = new Aliplayer(config); var timer = setInterval(() => { var curTime = parseInt(this.player.getCurrentTime()); if (this.player && this.player.getStatus() == "playing") { console.log(curTime); this.recordTime(); } }, 10000);

播放成功,并且拿到了当前播放时间。
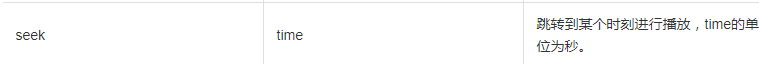
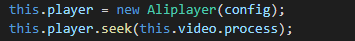
最后用seek方法,让视频再次打开的时候,调转到上次播放的时间进行播放。


然后就成功了!