设置页面布局的时候。遇到了设置图片圆角问题,然后试了几种方法,都可以
第一种:
<Border CornerRadius="50" BorderBrush="Blue" BorderThickness="2" Width="200" Height="200">
<Border.Background>
<ImageBrush ImageSource="pj123.jpg" />
</Border.Background>
</Border>
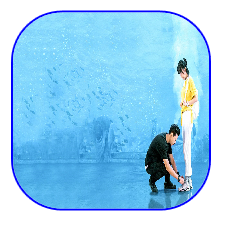
这种图片是跟着border设置的圆角而改变的,自适应图片的大小
图:

第二种:
<Image Width="123" Height="80" Margin="0,0,0,0" Source="jpj123.jpg" Stretch="Fill" VerticalAlignment="Center" HorizontalAlignment="Center">
<Image.Clip>
<RectangleGeometry RadiusX="30" RadiusY="10" Rect="0,0,123,90"/>
</Image.Clip>
</Image>
这种是根据x和y来设置圆角,自我感觉这种比较适合只设置上边的圆角比较适合
图:

第三种:
<!--border1样式-->
<Style x:Key="border1style" TargetType="{x:Type Border}">
<Setter Property="Width" Value="38"></Setter>
<Setter Property="Height" Value="23"></Setter>
<Setter Property="Margin" Value="3,3,0,0"></Setter>
<Setter Property="CornerRadius" Value="0,0,4,4"></Setter>
<Setter Property="BorderBrush" Value="Black"></Setter>
<Setter Property="BorderThickness" Value="0"></Setter>
</Style>
<!--border2样式-->
<Style x:Key="border2style" TargetType="{x:Type Border}">
<Setter Property="CornerRadius" Value="0,0,4,4"></Setter>
<Setter Property="Width" Value="38"></Setter>
<Setter Property="Height" Value="23"></Setter>
<Setter Property="Background" Value="#E3E3E3"></Setter>
</Style>
<Border Style="{StaticResource border1style}">
<Grid>
<Border Name="myBorder2" Style="{StaticResource border2style}" />
<Image Source="{Binding img2}" Width="37" Height="23" Stretch="Fill">
<Image.OpacityMask>
<VisualBrush Visual="{Binding ElementName=myBorder2}"/>
</Image.OpacityMask>
</Image>
</Grid>
</Border>
图:

自我感觉还是第一中比较简单,中间我有遇到图片不自适应大小的问题,然后我加上这个属性就好了,Stretch="Fill",这个属性的意思是
填充整个空间,但不保持纵横比。 图像不会被裁剪,但可能会发生拉伸。
小计:
Stretch 状态类似于许多电视机上的图片大小设置。
- None 显示原始大小的内容的原始分辨率。
- Uniform 在保持纵横比和图像内容的同时填充尽可能多的空间。这可能会导致在视频的边缘出现水平和垂直黑色条。这类似于宽屏模式。
- UniformToFill 在保持纵横比的同时填充整个空间。这可能会导致某些图像被裁剪。这类似于全屏模式。
- Fill 填充整个空间,但不保持纵横比。 图像不会被裁剪,但可能会发生拉伸。这类似于拉伸模式。