事件是脚本编程的灵魂,本篇来介绍jQuery中的事件处理及事件对象.
事件与事件对象
首先,我们来看一下经常使用的添加事件的方式:
<input type="button" id="btn" value="click me!" onclick="showMsg();" /> <script type="text/javascript"> function showMsg() { alert("msg is showing!"); } </script>
我们最常用的是为元素添加onclick元素属性的方式来添加事件.现在,我们来看另一种添加事件的方式,通过修改dom属性的方式来添加事件:
<input type="button" id="btn2" value="click me!" /> <script type="text/javascript"> function showMsg() { alert("msg is showing!"); } $(function () { document.getElementById("btn2").onclick=showMsg; }); </script>
添加元素属性和修改dom属性这两种方法的效果相同,但不等效.
$(function () { //等效于<input type="button" id="btn2" value="click me!" onclick="alert('msg is showing!')" /> document.getElementById("btn2").onclick = showMsg; }); //相当于: // document.getElementById("btn").onclick=function(){ // alert("msg is showing!"); // } <input type="button" id="btn" value="click me!" onclick="showMsg();" />
这两种方式的弊端是:
- 只能为一个事件添加一个事件处理函数.使用赋值符会将前面的函数冲掉.
- 在事件处理函数中,获取事件对象的方式不同.
- 添加多播委托的函数在不同浏览器中不同.
多播委托指:在ie中通过dom.attachEvent,在firefox中通过dom.addEventListener方式来添加事件.
所以,我们应该摒弃在通过修改元素属性和通过对Dom属性修改的方式添加事件,而应该使用多播事件的委托方式添加事件处理函数.
jQuery中的事件
使用jQuery事件处理函数的好处是:
1.添加的是多播事件委托
我们可以为dom的click事件添加一个函数后,再次添加一个函数.
2.统一了事件名称
添加多播委托时,ie在事件名称前加了"on",而firefox则直接使用事件名称
3.可以将对象行为全部用脚本控制
使用脚本控制元素行为,使用HTML标签控制元素内容,用CSS控制元素样式,从而达到了元素的行为、内容、样式分离的状态.
下面是基础的jQuery事件处理函数:
函数名 说明 例子 bind(type,[data],fn) 为匹配元素的指定事件添加事件处理函数
data为可选参数,data为数组function secondClick() { alert("second click!"); } $("#dv1").bind("click", secondClick);one(type,[data],fn) 为匹配元素的指定事件添加一次性事件处理函数
通过fn函数的参数的data属性可获取值//数据通过fn的参数传递过去 // 例如fn的参数是e,则在fn内部可以通过e.data获取设定的参数 $("#dv1").one("click", { name: "zzz", age: 20 }, function (e) { alert(e.data.name); });trigger(event,[data]) 在匹配的元素上触发某类事件
此函数会导致浏览器同名的默认行为被执行
data为可选参数,data为数组见下例 triggerHandler(event,[data]) 触发指定的事件类型上所绑定的处理函数
不会执行浏览器默认行为见下例 unbind(type,fn) 为匹配的元素解除指定事件的处理函数 //如果没有参数,则解除匹配元素的所有事件处理函数 $("#dv1").unbind(); //如果提够了事件类型参数,则只删除该事件类型的处理函数 $("#dv1").unbind("click"); //如果把绑定时传递的处理函数作为第二个参数传递,则只删除该处理函数 $("#dv1").unbind("click", secondClick);
注意:
我们可以为同一个事件绑定多个事件处理函数,代码如下:
$("#dv1").bind("click", function () { alert("first click!"); }) .bind("click", function () { alert("second click!"); });
trigger和triggerHandler函数举例:
<script type="text/javascript"> $(function () { //客户端: // alert("client clicked!"); //服务器端: // 返回from server $("#button").click(function () { alert("client clicked!"); }); //trigger触发了id为button的客户端事件,并使其提交 $("#trigger").click(function () { $("#button").trigger("click"); }); //triggerHandler触发了id为button的客户端处理函数,但并不使其提交,触发服务器端事件. //即,triggerHandler只触发了id为button的click事件处理函数 // function () { // $("#button").triggerHandler("click"); // } $("#triggerHandler").click(function () { $("#button").triggerHandler("click"); }); }); </script> <form id="form1" runat="server"> <input type="button" id="trigger" value="trigger" /> <input type="button" id="triggerHandler" value="triggerHandler" /> <asp:Button runat="server" ID="button" Text="click me!" onclick="button_Click" /> </form>
那么在使用trigger和triggerHandler函数时,如何传递参数呢?
$(function () { //click快捷事件绑定的参数的第一个参数为事件对象 // 第二个参数为数据 $("#button").click(function (event, msg) { alert(msg); }); $("#trigger").click(function () { $("#button").trigger("click", ["client!"]); }); $("#triggerHandler").click(function () { $("#button").triggerHandler("click", ["client!"]); }); });
快捷事件
我们可以使用事件处理函数完成对象事件的几乎所有操作,但jQuery提供了更加简单的办法来封装事件.
在jQuery中,单击事件对应着的两个方法是click()和click(fn),分别用来触发单击事件和设置单击事件.
//设置click事件 $("#dv1").click(function () { alert("click!"); }); //click(fn)方法等效于 $("#dv1").bind("click", function () { alert("click!"); }) //触发click事件 //$("#dv1").click(); //click()方法等效于 // 注意此处:等效于trigger,而不是triggerHandler $("#dv1").trigger("click");
jQuery有许多快捷事件,具体参见帮助.
事件委派
1、live(type,fn)
说明:
给所有当前以及将来可能匹配的元素绑定一个事件处理函数
与bind方法的区别:
用live来绑定事件会给当前以及未来可能匹配的元素绑定事件处理函数.而bind只为当前匹配的元素绑定事件处理函数.
2、die([type],[fn])
说明:
移除使用live函数绑定的事件.
如果指定了type和fn参数,则移除指定type的fn事件处理函数
如果指定了type参数,则移除指定type的所有事件处理函数
如果没有指定函数,则移除匹配元素的所有事件处理函数
例子:
$(function () { //为所有的段落添加一个click事件 $("p").live("click", function () { alert(this.innerHTML); }); //添加一个段落 $("#add").click(function(){ $("<p/>").html(new Date().getTime()).insertAfter($("p:last")); }); //删除段落的click事件处理函数 $("#remove").click(function(){ $("p").die(); }); });
事件切换
事件切换方法有以下两个:
函数名 说明 hover(over,out) 一个模仿悬停事件的方法.
over:鼠标移到元素上要触发的函数
out:鼠标移出元素要触发的函数toggle(fn,fn) 每次点击后,依次触发函数
如果点击了一个匹配的元素后,则执行指定的第一个事件处理函数;
当再次点击该元素时,会执行下一个事件处理函数;
如果有更多函数,则依次触发,直到最后一个,然后循环调用.
hover(over,out)函数举例:
$("#menu").hover(function () { $("#submenu").css("display", "block"); }, function () { $("#submenu").css("display", "none"); } );
toggle(fn,fn)函数举例:
$("#menu").toggle(function () { $("#menu").css("color", "red"); }, function () { $("#menu").css("color", "green"); }, function () { $("#menu").css("color", "blue"); } );
使用jQuery事件对象
jQuery统一了事件对象,当绑定事件处理函数时,会将jQuery格式化后的事件对象作为唯一参数传入:
$("#dv1").bind("click", { foo: "ooo" }, function (e) { alert(e.data.foo) });
在上例中,{foo:"ooo"}是通过e.data传递进事件处理函数内部的.现在我们来看看e有哪些常用的属性和方法.
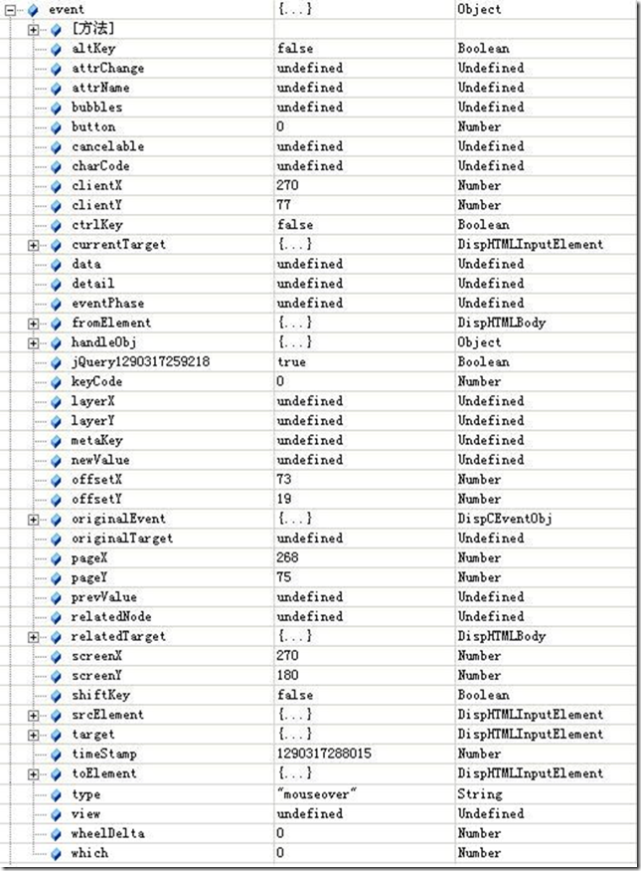
jQuery事件对象的属性,属性是随着事件类型而变化的,例如对于click事件,则么有currentTarget属性,而对于mouseover事件,则拥有该参数.下表仅列了部分属性:
属性名 说明 currentTarget 冒泡前的当前事件的Dom对象,等同于this data 事件调用时传递的数据 result 上一个事件处理函数返回的值 target 获取事件触发者的Dom对象 timeStamp 事件发生的时间戳 type 事件类型
下图列了大部分常用的属性,可大致了解,随用随看.
jQuery事件对象的函数:
函数名 说明 例子 preventDefault() 取消元素事件的默认动作
例如:
对于超级链接a来说,有href属性,那么在点击a的时候就会导航至href所指向位置.我们再a的click事件中,调用本方法,就不会导航到指定位置//取消事件默认动作 $("a").bind("click", function (e) { e.preventDefault(); });isDefaultPrevented() 是否调用过preventDefault()方法 stopPropagation() 取消事件冒泡 isPropagationStopped() 是否调用过stopPropagation()方法 stopImmediatePropagation() 取消执行该元素该事件处理函数的后续事件处理函数,
并取消事件冒泡$("a").bind("click", function (e) { e.stopImmediatePropagation(); }); //不会被执行到 $("a").click(function () { alert("我被点击了"); });isImmediatePropagationStopped() 是否调用过stopImmediatePropagation()方法 $("a").bind("click", function (e) { e.stopImmediatePropagation(); alert(e.isImmediatePropagationStopped()); });
--选自《从零开始学习jQuery》