用代码从AD读取照片信息并同步到SharePoint2010的个人照片信息中
-
前言
上篇我们讲到用代码实现了照片信息同步到SharePoint2010的个人照片信息中,但是做的是从文件夹读取照片信息到SharePoint2010,今天我们要做的从AD的thumbnailPhoto属性中读取照片信息到SharePoint2010的个人照片信息中。
-
实现方法
前提就是:AD的thumbnailPhoto属性已经存在照片(建议宽度和高度为96X96,AD默认图片大小)。
我在这里往contoso\\test7(提示:此用户存在Users的OU下,可以放在任何OU下都可以)这个账号上传一个漂亮MM的照片如下图:
上传前的照片如下:
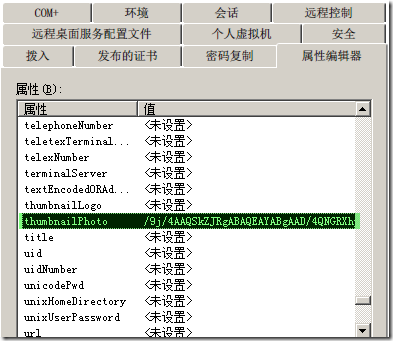
上传到AD如下(注意:我这里以BASE64位编码保存的,所以代码需要用BASE64解码):
验证下运行同步代码前MOSS2010的test7个人站点看我的配置信息也没有照片如下图:
代码段:
特别注意:AD中的照片信息如以Base64编码保存的。那么读取来的时候需要解码,否则会提示:参数无效错误
附带:BASE64字符表格式如下:
ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/
上传核心代码段(其他代码跟上篇一样http://www.cnblogs.com/love007/archive/2012/08/23/2652798.html):
/// <summary>
/// 从AD同步信息到MOSS2010
/// </summary>
private static void UploadADPhotos()
{
//得到网站集合
SPSite mySites = new SPSite(MySiteHostUrl);
//得到网站
SPWeb myWeb = mySites.OpenWeb();
SPFolder subfolderForPictures = myWeb.GetFolder("User Photos\\Profile Pictures");
if (subfolderForPictures == null)
{
return;
}
UserProfileManager userProfileManager = new UserProfileManager(SPServiceContext.GetContext(mySites));
//***********************************读取AD照片信息
DirectoryEntry de = new DirectoryEntry("LDAP://DC=contoso,DC=com", "contoso\\mossadmin", "Passw0rd!", AuthenticationTypes.Secure);
//读取AD的配置信息
DirectorySearcher search = new DirectorySearcher();
search.SearchRoot = de;
//contoso\\test7照片信息
search.Filter = "(&(objectClass=user)(objectCategory=person)(sAMAccountName=test7))";
search.PropertiesToLoad.Add("samaccountname");
search.PropertiesToLoad.Add("thumbnailPhoto");
SearchResult user;
user = search.FindOne();
if (user == null)
{
return;
}
byte[] buffer = (byte[])user.Properties["thumbnailPhoto"][0];
//
//***********************************读取AD照片信息
//buffer
if (buffer != null)
{
//
string fileNameWithoutExtension = GetFileNameFromAccountName(MAccountName);
//把AD照片赋值给
int largeThumbnailSize = 0X90;
int mediumThumbnailSize = 0X60;
int smallThumbnailSize = 0X20;
//上传3张
//BASE64解码,我是以64编码保存的,所以需要解码,当然如果没有编码,不需要如下代码
//******************************************BASE64解码
string s = Encoding.Default.GetString(buffer);
buffer = Convert.FromBase64String(s);
//*******************************************BASE64解码
using (MemoryStream stream = new MemoryStream(buffer))
{
using (Bitmap bitmap = new Bitmap(stream, true))
{
CreateThumbnail(bitmap, largeThumbnailSize, largeThumbnailSize, subfolderForPictures, fileNameWithoutExtension + "_LThumb.jpg");
CreateThumbnail(bitmap, mediumThumbnailSize, mediumThumbnailSize, subfolderForPictures, fileNameWithoutExtension + "_MThumb.jpg");
CreateThumbnail(bitmap, smallThumbnailSize, smallThumbnailSize, subfolderForPictures, fileNameWithoutExtension + "_SThumb.jpg");
}
}
SetPictureUrl(MAccountName, subfolderForPictures, userProfileManager, mySites.Url);
}
myWeb.Dispose();
mySites.Dispose();
}
-
测试结果
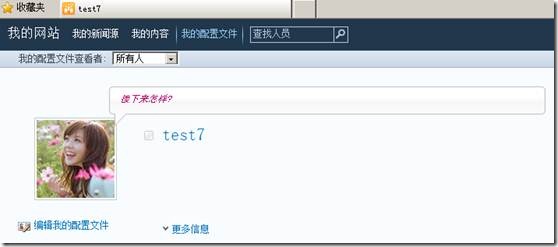
去个人站点下的用户配置信息看照片如下图:终于看到漂亮的MM
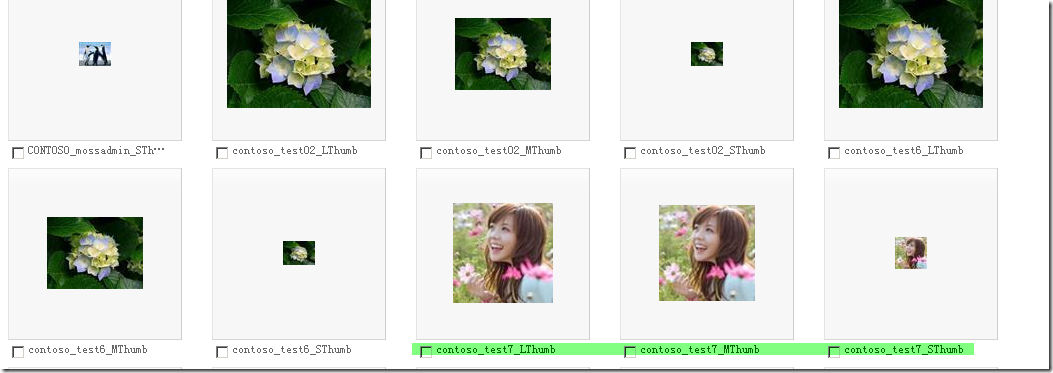
去【图片库】-【用户照片】可以看到如下图信息: