当表单一次加载时有如下2个工具可以使用,如下
1、IP_DebugComplexity.ComposeSummary()
顾名思义,该工具可以用户对支持浏览器的表单中的如下计数器进行汇总:
1) 视图数据树节点
2) 所包含的隐藏控件
3) HTML InfoPath控件
3) HML元素
要运行该工具,您必须打开Infopath表单所在页面,然后输入如下javascript代码并按下Enter键:
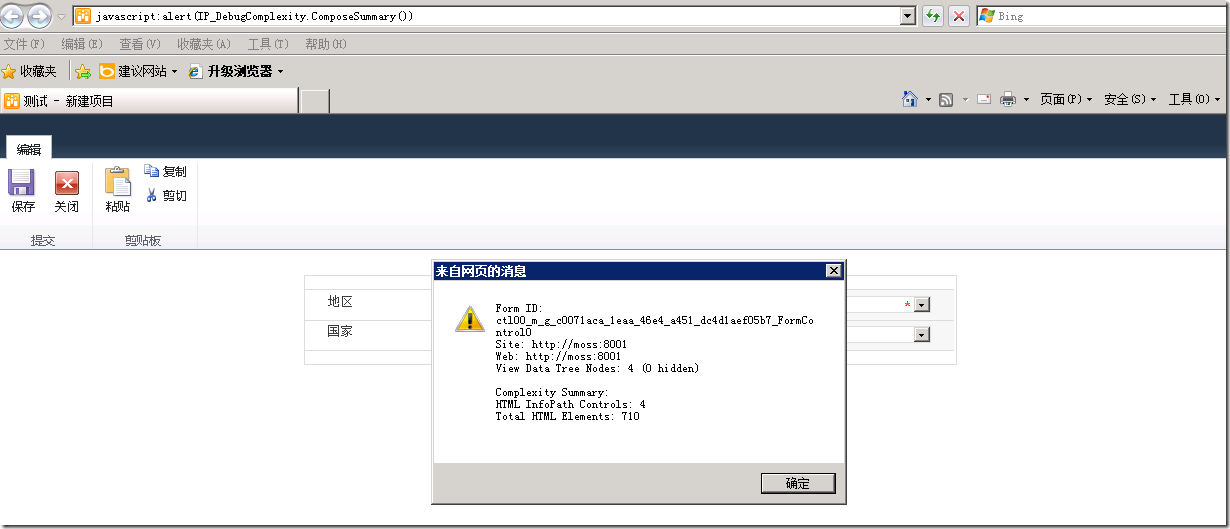
javascript:alert(IP_DebugComplexity.ComposeSummary())
如下图:
提示:ComposeSummary工具不能修复表单中的任何问题,也不能提供具体的修复意见。它只能提供一些可以用于降低表单复杂性的事实。表单中生成的HTML元素的总数是衡量表单复杂性的一个重要因素。
2、CurrentFormData_OptimizedForFirstRequest('FormControl')
该工具主要用于查看表单是否已经对初始加载进行了优化。与复杂性工具一样,只需要在地址中输入以下javascript代码并按下Enter键。
javascript:alert(CurrentFormData_OptimizedForFirstRequest('FormControl'))
提示:该工具会直接输出true或false。true表示表单的首次请求已经进行了优化,而false则表示没有优化.如果结果为false,则需要检查表单的设计
以便找到潜在的问题并予以修复。