客户端测试:GET方法实现Ajax异步
var request = new XMLHttpRequest();
request.open("GET","sever.php?number="+ document.getElementById("keyword").value);
request.send();
request.onreadystatechange = function(){
if(request.readyState === 4)
{
if(request.status === 200)
{
//更新查询结果的内容
document.getElementById('search_result').innerHTML = request.responseText;
}
else{
alert("发生错误"+ request.status)
}
}
}

Content-Type表示:数据的类型,如果设置错误,造成错误的信息
POST 发送请求
document.getElementById('savebtn').onclick=function(){
//发送请求
var request = new XMLHttpRequest();
var data = "name=" + document.getElementById('staffName').value
+"&number=" + document.getElementById('staffNumber').value
+"&sex=" + document.getElementById('staffSex').value
+"&job=" + document.getElementById('staffJob').value
request.open("POST","sever.php?");
//
设置请求头
request.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
request.send(data);
request.onreadystatechange = function(){
if(request.readyState === 4)
{
if(request.status === 200)
{
//更新查询结果的内容
document.getElementById('create_result').innerHTML = request.responseText;
}
else{
alert("发生错误"+ request.status)
}
}
}
}
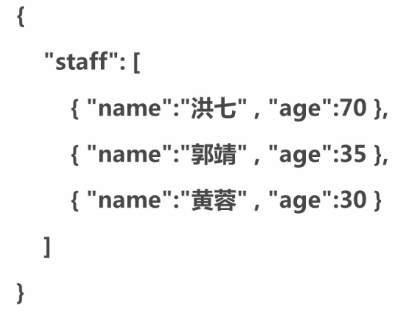
6:JSON方式传送数据
JSON存储交换信息的语法是javascript对象

var json = '{"staff": [{"name": "张三","age": "10"},{"name": "张三","age": "20"}]}';
var jsonobj = JSON.parse(json);//JSON字符串转换成javascript对象
console.log(jsonobj.staff[0].name);
可以使用现在校验工具直接检查JSON字符串的格式
JSON的方式返回,在客户端需要进行转换,JSON.parse(),服务端不需要
$result = '{"success":true,"msg":"找到员工:员工编号:' . $value["number"] .
',员工姓名:' . $value["name"] .
',员工性别:' . $value["sex"] .
',员工职位:' . $value["job"] . '"}';
通过字符串来传递数据