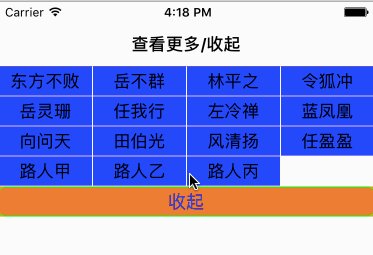
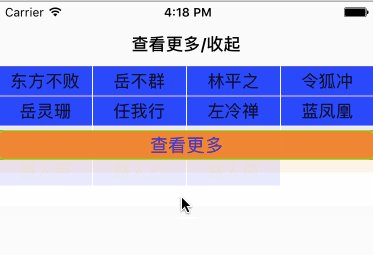
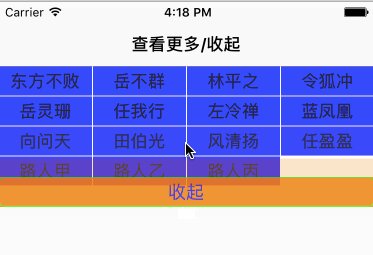
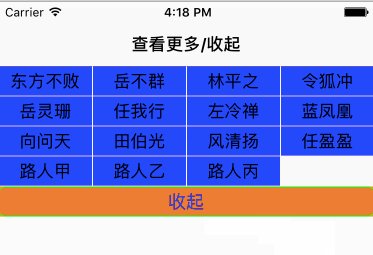
实现效果如图:

查看更多功能在很多app种都有应用,在这里简单的实现,介绍实现流程:
一个tableViewCell中包含一个collectionView,"查看更多"按钮是tableView的footerView
在控制器中ViewController .m中
#import "ViewController.h" #import "ZSTableViewCell.h" @interface ViewController ()<UITableViewDelegate,UITableViewDataSource> @property (nonatomic,strong) UITableView *tableView; //存放标题的数组 @property (nonatomic,strong) NSArray *titleArray; @property (nonatomic,strong) UIButton *changeButton; @property (nonatomic,assign) BOOL isOpen; @property (nonatomic,assign) NSInteger showButtonNumber; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; self.tableView = [[UITableView alloc]initWithFrame:[UIScreen mainScreen].bounds style:UITableViewStylePlain]; [self.view addSubview:self.tableView]; self.tableView.delegate = self; self.tableView.dataSource = self; [self.tableView registerClass:[ZSTableViewCell class] forCellReuseIdentifier:@"TheCell"]; self.title = @"查看更多/收起"; self.isOpen = NO; [self.changeButton setTitle:@"查看更多" forState:UIControlStateNormal]; self.changeButton.backgroundColor = [UIColor clearColor]; UICollectionViewFlowLayout *flowLayout = [[UICollectionViewFlowLayout alloc]init]; flowLayout.itemSize = CGSizeMake(([UIScreen mainScreen].bounds.size.width - 3)/4, 29); _showButtonNumber = 8; _titleArray = @[@"东方不败",@"岳不群",@"林平之",@"令狐冲",@"岳灵珊",@"任我行",@"左冷禅",@"蓝凤凰",@"向问天",@"田伯光",@"风清扬",@"任盈盈",@"路人甲",@"路人乙",@"路人丙"]; } #pragma mark --懒加载 //查看更多/收起按钮 - (UIButton *)changeButton{ if (_changeButton == nil) { _changeButton = [UIButton buttonWithType:UIButtonTypeCustom]; _changeButton.frame = CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.width, 30); [_changeButton addTarget:self action:@selector(buttonClick:) forControlEvents:UIControlEventTouchUpInside]; [_changeButton setTitleColor:[UIColor blueColor] forState:UIControlStateNormal]; [_changeButton setBackgroundColor:[UIColor whiteColor]]; _changeButton.layer.cornerRadius = 5; _changeButton.layer.masksToBounds = YES; _changeButton.layer.borderWidth = 1; _changeButton.layer.borderColor = [UIColor greenColor].CGColor; } return _changeButton; } //button点击事件 - (void)buttonClick:(UIButton *)sender{ //如果不是展开状态 if (self.isOpen == NO) { [self.changeButton setTitle:@"收起" forState:UIControlStateNormal]; self.isOpen = YES; _showButtonNumber = _titleArray.count; }else{ [self.changeButton setTitle:@"查看更多" forState:UIControlStateNormal]; self.isOpen = NO; _showButtonNumber = 8; } //刷新 动画效果 第0个section NSIndexSet索引集合 [self.tableView reloadSections:[NSIndexSet indexSetWithIndex:0] withRowAnimation:(UITableViewRowAnimationAutomatic)]; /* UITableViewRowAnimationFade, 消失 UITableViewRowAnimationRight, 从右滑行 // slide in from right (or out to right) UITableViewRowAnimationLeft, UITableViewRowAnimationTop, UITableViewRowAnimationBottom, UITableViewRowAnimationNone, // available in iOS 3.0 UITableViewRowAnimationMiddle, UITableViewRowAnimationAutomatic 自动 */ } #pragma mark -- - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{ return 1; } - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{ return 1; } - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{ //根据标识返回不同的高度 if (self.isOpen == YES) { //因为每行有4个item,要多出空余的item CGFloat height = (self.titleArray.count / 4 + 1) * 30; return height; }else{ return 60; } } - (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section{ return 0.5; } - (CGFloat)tableView:(UITableView *)tableView heightForFooterInSection:(NSInteger)section{ return 30; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{ ZSTableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"TheCell" forIndexPath:indexPath]; [cell setupCellWithNum:_showButtonNumber ButtonNameArr:_titleArray]; cell.buttonClick = ^(NSInteger index){ NSLog(@"点击的按钮标签为%ld",index); }; return cell; } //footview - (UIView *)tableView:(UITableView *)tableView viewForFooterInSection:(NSInteger)section{ UIView *firstFootView = [[UIView alloc]initWithFrame:self.changeButton.frame]; [firstFootView addSubview:self.changeButton]; firstFootView.backgroundColor = [UIColor orangeColor]; return firstFootView; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } @end
在tableViewCell的.h中
#import <UIKit/UIKit.h> @interface ZSTableViewCell : UITableViewCell //点击cell的回调 @property (nonatomic,copy) void (^buttonClick)(NSInteger index); - (void)setupCellWithNum:(NSInteger)buttonCount ButtonNameArr:(NSArray *)buttonArray; @end
tableViewCell的.m
#import "ZSTableViewCell.h" #import "TheItemCell.h" @interface ZSTableViewCell ()<UICollectionViewDataSource,UICollectionViewDelegate> @property (nonatomic,strong) UICollectionView *collectionView; @property (nonatomic,assign) NSInteger cellNum;//接受控制器传来的数组个数 @property (nonatomic,strong) NSArray *buttonTitleArray; @end @implementation ZSTableViewCell - (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier{ self = [super initWithStyle: style reuseIdentifier:reuseIdentifier]; if (self) { //流水布局 UICollectionViewFlowLayout *flowLayout = [[UICollectionViewFlowLayout alloc]init]; flowLayout.itemSize = CGSizeMake(([UIScreen mainScreen].bounds.size.width - 3)/4, 29); //行间距 flowLayout.minimumLineSpacing = 1; //列间距 flowLayout.minimumInteritemSpacing = 1; //设置item偏移量 上 左 下 右 flowLayout.sectionInset = UIEdgeInsetsMake(0, 0, 0, 0); self.collectionView.scrollEnabled = NO; CGFloat height = (15 / 5 +1) * 30; self.collectionView = [[UICollectionView alloc]initWithFrame:CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.width,height) collectionViewLayout:flowLayout]; [self.contentView addSubview:self.collectionView]; //注册,必须先创建完collectionView,并且添加到父控件,才能注册,不然会报错 [self.collectionView registerClass:[TheItemCell class] forCellWithReuseIdentifier:@"Cell"]; self.collectionView.backgroundColor = [UIColor whiteColor]; self.backgroundColor = [UIColor orangeColor]; } self.collectionView.delegate = self; self.collectionView.dataSource = self; return self; } - (void)setupCellWithNum:(NSInteger)buttonCount ButtonNameArr:(NSArray *)buttonArray{ self.cellNum = buttonCount; self.buttonTitleArray = buttonArray; [self.collectionView reloadData]; } #pragma mark -- //返回item - (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section{ NSLog(@"%ld",(long)_cellNum); return _cellNum; } //返回组 - (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView{ return 1; } - (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath{ TheItemCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"Cell" forIndexPath:indexPath]; cell.label.text = self.buttonTitleArray[indexPath.item]; cell.backgroundColor = [UIColor blueColor]; return cell; } //点击cell - (void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath{ self.buttonClick(indexPath.row); } - (void)setSelected:(BOOL)selected animated:(BOOL)animated { [super setSelected:selected animated:animated]; // Configure the view for the selected state } @end
在collectionViewCell.h
#import <UIKit/UIKit.h> @interface TheItemCell : UICollectionViewCell @property (nonatomic,strong) UILabel *label; @end
collectionViewCell的.m中
#import "TheItemCell.h" @implementation TheItemCell - (instancetype)initWithFrame:(CGRect)frame{ self = [super initWithFrame:frame]; if (self) { self.label = [[UILabel alloc]initWithFrame:self.bounds]; self.label.textAlignment = NSTextAlignmentCenter; [self.contentView addSubview:self.label]; } return self; } @end