在深入了解之前,我们先来了解一下浏览器常用的安全策略
0x00 什么是源和同源策略
源就是主机,协议,端口名的一个三元组。
同源策略(Same Origin Policy, SOP)是Web应用程序的一种策略机制,该机制规定了应用程序代码可以访问的资源范围。同源策略的基本思想是,源自于某台服务器上的代码只能访问同一台服务器上的web资源。重要的事情说三遍,它只是个机制,而不是标准(哪怕标准在实现的时候也会千差万别)。SOP影响范围包括:普通的HTTP请求、XMLHttpRequest、XSLT、XBL。
0x01 如何判断同源
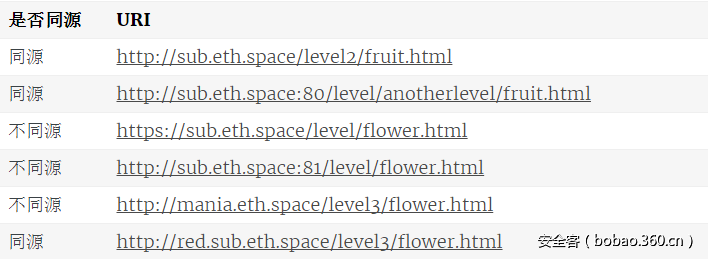
定义:给定一个页面,如果另一个页面使用的协议、端口、主机名都相同,我们则认为两个页面具有相同的源。 举个例子,我们假设需要比对的目标页面来自这个URI: http://sub.eth.space/level/flower.html
0x02 同源策略究竟限制了什么?
首先,我们要明确同源策略只作用在实现了同源策略的WEB客户端上。 我们来看一个具有误导性的结论:百度词条对于同源策略的解释说“只有和目标同源的脚本才会被执行”,这是不对的,同源策略没有禁止脚本的执行,而是禁止读取HTTP回复。 更正了这个概念之后,我们会发现,SOP其实在防止CSRF上作用非常有限,CSRF的请求往往在发送出去的那一瞬间就已经达到了攻击的目的,比如发送了一段敏感数据,或请求了一个具体的功能,是否能读取回复并不那么重要(唯一的作用是可以防止CSRF请求读取异源的授权Token)。 另外,一般静态资源通常不受同源策略限制,如js/css/jpg/png等
XSS概述
全称 Cross Site Scripting ,跨站脚本攻击,因为CSS这名字被样式表拿走了,重名毕竟不太好,所以只好取名为XSS。那么这个“跨站”什么意思呢,强行解释的话,大概就是因为有可能会运行一个外来的脚本吧,称之为“跨站”。
Xss分类
xss大致分为:反射型、存储型、DOM型(这三种为主流)
反射型xss:只是简单地把用户输入的数据”反射”给浏览器,攻击时需要用户配合点击,也叫”非持久型xss”。
将恶意脚本附加到URL地址的参数中,特点:用户单击时触发,而且只执行一次,非持久化
存储型xss:会把用户输入的数据”存储”在服务器端,也叫”持久性xss”,常见留言板等可以提交展示用户输入内容的功能点。
DOM型xss:从是否存储可划分成反射型,可通过修改页面的DOM节点形成的xss漏洞。
注意:无论反射型还是存储型,都是需要与服务端交互的,即服务端将提交的内容反馈到了html源码内,导致触发xss,也就是说返回到html源码中可以看到触发xss的代码;而DOM型xss是不与服务端交互的,只与客户端上的js交互,也就是说提交的恶意代码,被放到了js中执行,然后显示出来。那么这种形式有一个问题,就是html源码里面不存在触发xss的代码,因为服务端返回的源码都是一样的,只不过源码里面包含了一段js,这段js再执行后生成了一段xss代码,可以在审查元素中查看到。
(原文链接在题目上,感觉那位分享人说得好有道理)
对于存储型和反射型就好比一个是铅球,一个是足球
铅球用力砸在地上是不是砸了一个坑?这个坑是不是一直在那儿?
足球砸在地上是不是就反弹回来了?
那么问题来了?
如何攻击?
如果是铅球的话是不是两种方法
1.直接拿铅球丢人家!(也就是说,把带xss的恶意网址发过去)
2.用铅球砸个坑,等用户来跳(比方说,你在留言板留了一个xss,那么所有看见留言板的用户就都掉坑里(中招)了)
如果是足球的话,是不是只能拿球丢人家?(也就是说,把带xss的恶意网址发过去)
最后一个问题,存储跟反射哪个危害严重?那我问你个问题,足球跟铅球打你,哪个比较痛?
Xss危害
xss漏洞是发生在客户端,目的是让浏览器执行一段用户提交的恶意js代码,从而达到某种目的。从表面上看,xss漏洞的危害止步于客户端,且主要就是用来执行js获取用户信息(比如浏览器版本等等)。然而由于xss漏洞可能发生的地方很多,因此被利用的情况也不统一,以下列举了xss漏洞能够造成的一些危害(xss漏洞危害包含但不仅限于以下几种)。
- cookie劫持(窃取cookie)
- 后台增删改文章等操作(类似于csrf骗取用户点击,利用js模拟浏览器发包,借助xmlhttprequest类)
- 钓鱼,利用xss构造出一个登录框,骗取用户账户密码。
- Xss蠕虫(利用xss漏洞进行传播)
- 修改网页代码
- 利用网站重定向
- 获取用户信息(如浏览器信息,IP地址等)
防御
CSP(Content Security Policy)详细介绍
Content Security Policy (CSP)内容安全策略,思想是以服务器白名单的形式来配置可信的内容来源,客户端Web应用代码可以使用这些安全来源。
CSP的特点就是他是在浏览器层面做的防护,是和同源策略同一级别,除非浏览器本身出现漏洞,否则不可能从机制上绕过。
CSP只允许被认可的JS块、JS文件、CSS等解析,只允许向指定的域发起请求。
CSP对前端攻击的防御主要有两个: 1、限制js的执行。 2、限制对不可信域的请求。
防御详细介绍:https://thief.one/2017/05/31/1/
总结:总得来说防御xss的方式只是三种:httponly、过滤字符、转义字符。
xss与htmlspecialchars实体编码
XSS攻击的核心就是靠HTML<script>标签或元素属性来执行Javascript脚本。
而 htmlspecialchars 则可以转义 <> 这样就无法通过script标签攻击。同时又可以过滤掉双引号,单引号(需要另外加个参数),阻止靠元素属性来触发事件执行脚本
htmlspecialchars(string,flags,character-set,double_encode)
其中第二个参数flags需要重要注意,很多开发者就是因为没有注意到这个参数导致使用htmlspecialchars()函数过滤XSS时被绕过。因为flags参数对于引号的编码如下:
可用的引号类型:
- ENT_COMPAT - 默认。仅编码双引号。
- ENT_QUOTES - 编码双引号和单引号。
- ENT_NOQUOTES - 不编码任何引号。
倘若是在script、input标签当中,即可突破。
Payload
' oninput=alert`1` // 当要在input中输入内容时触发事件
' oninput=alert`1` ' 同上
' onchange=alert`1` // 发生改变的时候触发该事件
' onchange=alert`1` ' 同上
在script里直接alert
JavaScript伪协议
将js的内容写入到url中