CSS元素对齐
可以使用margin属性类进行元素的水平对齐
水平对齐块元素时,可以将块元素的margin属性定义为"auto",这里需要注意的是,应该要声明!DOCTYPE,否则在IE8以及以下版本的浏览器中是无效的。
div{
margin-left:auto;
margin-right:auto;
70%;
background-color:#F90;
}
这里是将div元素的左右边距都定义成了auto,平均分配可用外边距,结果就是将div元素居中显示。
我们也可以为左右外边距定义不同的值(长度值、百分比等),可以在水平方向调整元素的位置。
使用position属性来进行左和右的对齐
这里使用绝对定位来对齐元素
div{
position:absolute;
right:0px;
300px;
background-color:#F90;
}
我们也可以使用float属性进行左和右的对齐
.right
{
float:right;
300px;
background-color:#F90;
}
注:当进行元素对齐时,可能会因为浏览器的关系导致显示的BUG,在IE8以及以下版本的浏览器中使用元素对齐时,应该要声明!DOCTYPE
CSS元素尺寸
我们可以通过定义CSS的尺寸属性来控制元素的高宽。同时也可以控制元素之间的距离
CSS 尺寸属性
| 属性 | 描述 |
|---|---|
| height | 设置元素的高度。 |
| line-height | 设置行高。 |
| max-height | 设置元素的最大高度。 |
| max-width | 设置元素的最大宽度。 |
| min-height | 设置元素的最小高度。 |
| min-width | 设置元素的最小宽度。 |
| width | 设置元素的宽度。 |
img.normal
{
height: auto
}
img.big
{
height: 160px
}
img.small
{
height: 30px
}
这里我们也可以用长度值/百分比来定义尺寸属性。
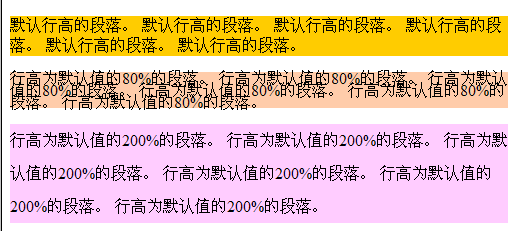
同时也可以用尺寸属性空值行间距
p.small {line-height: 80%}
p.big {line-height: 200%}
CSS元素分类
我们可以通过CSS分类属性控制元素的显示方式以及显示位置。
CSS 分类属性 (Classification)
| 属性 | 描述 |
|---|---|
| clear | 设置一个元素的侧面是否允许其他的浮动元素。 |
| cursor | 规定当指向某元素之上时显示的指针类型。 |
| display | 设置是否及如何显示元素。 |
| float | 定义元素在哪个方向浮动。 |
| position | 把元素放置到一个静态的、相对的、绝对的、或固定的位置中。 |
| visibility | 设置元素是否可见或不可见。 |
利用CSS的分类属性,我们可以定义很多元素的类型,显示方式,显示位置等。
我们可以指定光标的类型
在 这 里 我 们 可 以 改 变 光 标 的 状 态 ! !
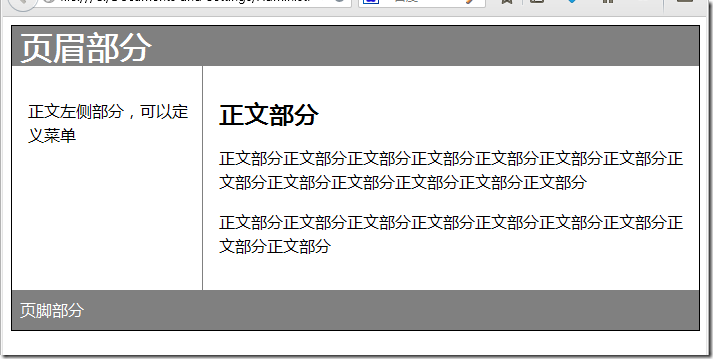
例如,实现一个简单的页面布局
1 <html> 2 <head> 3 <meta charset="utf-8" /> 4 <style type="text/css"> 5 div.container { 6 width:100%; 7 margin:0px; 8 border:1px solid; 9 line-height:150%; 10 } 11 div.top, div.bottom { 12 padding:0.5em; 13 color:white; 14 background-color:gray; 15 clear:left; 16 } 17 h1.top { 18 padding:0; 19 margin:0; 20 } 21 div.left { 22 float:left; 23 width:160px; 24 margin:0; 25 padding:1em; 26 } 27 div.content { 28 margin-left:190px; 29 border-left:1px solid gray; 30 padding:1em; 31 } 32 </style> 33 </head> 34 <body> 35 <div class="container"> 36 <div class="top"> 37 <h1 class="top">页眉部分</h1> 38 </div> 39 <div class="left"> 40 <p>正文左侧部分,可以定义菜单</p> 41 </div> 42 <div class="content"> 43 <h2>正文部分</h2> 44 <p>正文部分正文部分正文部分正文部分正文部分正文部分正文部分正文部分正文部分正文部分正文部分正文部分正文部分</p> 45 <p>正文部分正文部分正文部分正文部分正文部分正文部分正文部分正文部分正文部分</p> 46 </div> 47 <div class="bottom">页脚部分</div> 48 </div> 49 </body> 50 </html>
CSS 导航条
一个网站额导航栏是非常重要的,一个简单易用的导航栏那就更重要了。通过CSS,可以将你的导航栏设计的更漂亮。
网站的导航栏就是能跳转到其它地方的列表,所以它是以html为基础的列表,可以通过<ul>和<li>元素来实现多样化的导航栏。
ul {
list-style-type:none;
margin:0;
padding:0;
}
a:link, a:visited {
display:block;
font-weight:bold;
color:#FFFFFF;
background-color:#085;
120px;
text-align:center;
padding:4px;
text-decoration:none;
text-transform:uppercase;
}
a:hover, a:active {
background-color:#DDD;
}
定义以上的CSS属性,可以实现一个很简单的垂直的导航栏(其实就是带有超链接的列表)。
同样也可以实现一个水平方向的导航栏