- android:layout_weight是指LinearLayout先给里面的控件分配完大小之后剩余空间的权重。
下面通过举例说明:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#0045f5" android:gravity="center" android:text="1" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#00ff47" android:gravity="center" android:text="2" android:layout_weight="1"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#ff5600" android:gravity="center" android:layout_weight="1" android:text="3" /> </LinearLayout>
这个布局文件包括3个TextView控件,界面如下:

解释:由于3个文本框的宽度都是“wrap_content”,即根据视图内部内容自动扩展,LinearLayout就先给3个TextView分配适当的空间大小,
假设每个TextView分配10dp的宽度,屏幕宽度为480dp,那么LinearLayout的剩余空间就是480-3*10=450dp,由于第一个TextView没有
设置layout_weight,所以它的宽度就是10dp,而后面两个TextView设置layout_weight都是1,所以后面两个TextView就平均分配LinearLayout
的剩余空间,即为450/2=225dp,所以后面两个TextView的宽度为10+225=235dp。
- 如何让控件按比例进行空间大小的分配
将控件的width设置为0dp,然后layout_weight的值就是该控件的权重。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <TextView android:layout_width="0dip" android:layout_height="wrap_content" android:background="#0045f5" android:gravity="center" android:layout_weight="1" android:text="1" /> <TextView android:layout_width="0dip" android:layout_height="wrap_content" android:background="#00ff47" android:gravity="center" android:text="2222222222222222222" android:layout_weight="2"/> <TextView android:layout_width="0dip" android:layout_height="wrap_content" android:background="#ff5600" android:gravity="center" android:layout_weight="3" android:text="3" /> </LinearLayout>
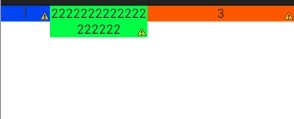
效果图如下:三个控件按照1:2:3的比例进行空间分配

摘自:http://blog.csdn.net/xiaanming/article/details/13630837#