使用 JQuery EasyUI 创建左侧导航菜单,菜单的数据由后台服务提供。
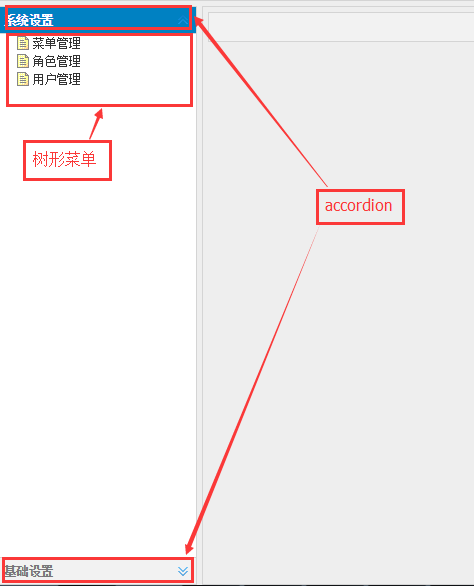
效果图

HTML 元素
<div id="menuAccordion"></div>
JavaScript 代码
$(function() { var basePath = $('#basePath').val(); // 初始化 $('#menuAccordion').accordion({ fillSpace: true, fit: true, border: false, animate: false }); $.post(basePath + 'sys/menu/tree', {type: 1}, function(data) { if(data) { $.each(data, function(index, item) { var selected = false; if (index == 0) { selected = true; } // Accordion 折叠面板 $('#menuAccordion').accordion('add', { title: item.text, content: "<ul id='menu_tree_" + item.id + "'></ul>", selected: selected }); // 树形菜单 $('#menu_tree_' + item.id).tree({ data: item.children, onClick: function(node) { if (node.children.length != 0) { return; } // 添加选项卡 addTab('tabs', node.text, node.url); } }); }); } }, 'json'); }); /** * 添加标签页面板 * @param tabsId 标签页 ID * @param title 标签页面板的标题文字 * @param url 加载远程内容来填充标签页面板的 URL */ function addTab(tabsId, title, url) { var $tabs = $('#' + tabsId); if($tabs.tabs('exists', title)) { $tabs.tabs('close', title); } $tabs.tabs('add', { title: title, href: url, closable: true }) }
数据格式(JSON)
[ { "id": 1, "parentId": 0, "url": "javascript:void(0)", "text": "系统设置", "checked": false, "state": "open", "children": [ { "id": 2, "parentId": 1, "url": "sys/menu/index", "text": "菜单管理", "checked": false, "state": null, "children": [] }, { "id": 3, "parentId": 1, "url": "sys/role/index", "text": "角色管理", "checked": false, "state": null, "children": [] }, { "id": 4, "parentId": 1, "url": "sys/user/index", "text": "用户管理", "checked": false, "state": null, "children": [] } ] }, { "id": 8, "parentId": 0, "url": "javascript:void(0)", "text": "基础设置", "checked": false, "state": "open", "children": [] } ]