什么是远程调试?
说白了,就是可以通过PC端【F12开发者工具】查看并调试移动端的页面内容,如html、css、js、Network资源等。
(PS:最终效果图在本页面底部)
官方网站
http://people.apache.org/~pmuellr/weinre/docs/latest/Installing.html
安装(需要Nodejs和Npm环境)
weinre is also deployed on https://npmjs.org/package/weinre so that you can install it via:
sudo npm -g install weinre
打开CMD ,输入以下命令开启服务
weinre --boundHost -all-

打开localhost:8080 出现以下界面说明安装成功了

Weinre还提供了下面的启动参数:
--help : 显示Weinre的Help
--httpPort [portNumber] : 设置Weinre使用的端口号, 默认是8080
--boundHost [hostname| ip address | -all-] : 默认是'localhost', 这个参数是为了限制可以访问Weinre Server的设备, 设置为-all-或者指定ip, 那么任何设备都可以访问Weinre Server。
--verbose [true | false] : 如果想看到更多的关于Weinre运行情况的输出, 那么可以设置这个选项为true, 默认为false;
--debug [true | false] : 这个选项与--verbose类似, 会输出更多的信息。默认为false。
--readTimeout [seconds] : Server发送信息到Target/Client的超时时间, 默认为5s。
--deathTimeout [seconds] : 默认为3倍的readTimeout, 如果页面超过这个时间都没有任何响应, 那么就会断开连接。
更多参数可以访问http://people.apache.org/~pmuellr/weinre/docs/latest/Running.html
如何进行远程调试?必须先让手机端能正常访问上PC端本地的网站。
请参考这篇文章:http://www.cnblogs.com/CyLee/p/6037732.html
并且必须成功才可以进入下一步
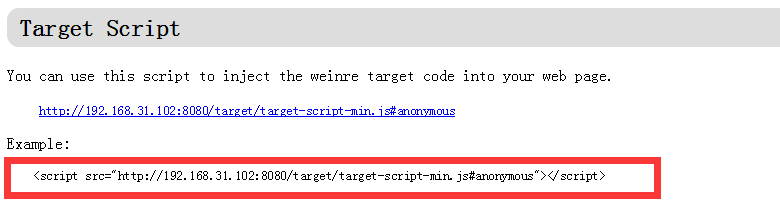
在开启的weinre服务页面中,有这样一段脚本引入代码

将其放入调试的页面中即可
接着,找到weinre服务页面中的另一个页面

进入这个页面后,如下图所示,默认的Targets为none 这说明还没有任何页面访问

这时候,手机登陆已经加入<script>标签的页面,targets发生了变化,就说明成功了

紧接着打开顶部的【elements】栏目即可看到熟悉的控制台界面了。

当鼠标经过DOM元素时,手机端会出现调试效果。

可以在console中调试javascript代码


以上!!!