在配置文件setting.py中找到TEMPLATES设置来配置。
这是一个设置选项的列表,模板大都包含两项通用设置;两种方式配置模板:
第一种: DIRS 定义一个目录列表,模板引擎按列表顺序搜索这些目录以查找模板源文件。将templates放在主项目目录下.
第二种: APP_DIRS告诉模板引擎是否应该进入每个已安装的应用中查找模板,值为True则模板会去安装了的app下面的templates文件夹查找模板。。所以我们也可以在每个app的里面创建模板目录templates存放模板,这种方式需要将这个app添加到setting.py文件的INSTALLED_APPS列表中.
模板变量
1、语法:{{变量名}}
2、命名由字母和数字以及下划线组成,不能有空格和标点符号。
3、可以使用字典、模型、方法、函数、列表。
4、不要和python或django关键字重名。
原因:如果data是一个字典,那么访问data.items将会访问data这个字典的key名为items的值,而不会访问字典的items方法。
5.变量和查找
点在模板渲染时有特殊的含义。 变量名中点表示查找。 具体一点,当模板系统遇到变量名中的一个点时,它会按下面的顺序进行查找:字典查找,属性查找,列表索引查找。
模板变量的例子:
{# /templates/books/index.html #}
# books/views.py
def hello():
return 'django'
class Fruits:
def __init__(self, name, color):
self.name = name
self.color = color
def say(self):
return 'HAHAHAHA'
ap = Fruits('apple','red')
ls = ['x','y','z']
dc = {'a':1,'b':2}
from django.shortcuts import render
def index_5(request,bn):
return render(request,'books/index.html',
context={'books_name':'python',#字符串
'hello':hello, # 函数
'fruits_say':ap.say, # 方法
'fruits':ap, # 类对象
'list':ls, # 列表
'dict':dc, # 字典
})
Django模板过滤器
知识点:
-
基本概念
-
常用的过滤器
-
过滤器例子
-
关于自动转义
模板过滤器
作用:对变量进行过滤。在真正渲染出来之前,过滤器会根据功能处理好变量,然后得出结果后再替换掉原来的变量展示出来。
语法:{{fruits|lower}}
管道符号进行链式调用,比如实现一个功能,先把所有字符变成小写,把第一个字符转换成大写。
语法:{{fruits|lower|capfirst}}
使用参数:过滤器可以使用参数,在过滤器名称后面使用冒号”:”再加上参数,比如要把一个字符串中所有的空格去掉,则可以使用cut过滤器,
语法如下: {{fruits|cut:" "}}注意:使用参数的时候,冒号和参数之间不能有任何空格,一定要紧挨着。
过滤器参数,可以使用变量.字符串相加,数字相加,列表相加,如果失败,将会返回一个空字符串。
Django常用的过滤器
1、 add :字符串相加,数字相加,列表相加,如果失败,将会返回一个空字符串。
2、default:提供一个默认值,在这个值被django认为是False的时候使用。比如:空字符串、None。区别于default_if_none,这个只有在变量为None的时候才使用默认值。
3、first:返回列表中的第一个值。
4、last:返回列表中的最后一个值。
5、date:格式化日期和时间。
6、time:格式化时间。
7、join:跟python中的join一样的用法。
8、length:返回字符串或者是数组的长度。
9、length_is:字符串或者是数组的长度是否是指定的值。
10、lower:把所有字符串都编程小写。
11、truncatechars:根据后面给的参数,截断字符,如果超过了用…表示。
12、truncatewords:同truncatechars,这个是以一个单词为单位进行截断。
以上两个有xxx_html类型的,针对html,截断标签中的字符,而不会截断标签。
13、capfirst:首字母大写。
14、slice:切割列表。用法跟python中的切片操作是一样的,区间是前闭合后开放。
15、striptags:去掉所有的html标签。
16、safe:关闭变量的自动转义
17、floatformat:浮点数格式化。
date和time过滤器格式
Y:四位数的年。如:1999
y:两位数的年。如:99
m:两位数的月。如:01,09
n:一位数的月。如:1,9,12
d:两位数的日。如:01,09,31
j:一位数的日。如:1,9,31
g:12小时制的一位数的小时。如:1,9,12
G:24小时制的一位数小时。如:0,8,23
h:12小时制的两位数的小时。如:01,09,12
H:24小时制的两位数的小时。如:01,13,24
i:分钟。从00-59
s:秒。从00-59
过滤器例子:
新建一个名为movie的APP.
{# /templates/movie/index22.html #}
# movie/views.py
from django.shortcuts import render
from datetime import datetime
ls = ['x','y','z']
def hello(request):
test = 'THIS IS A LIST!'
return render(request,'movie/home.html',
context={'test':test,
'xx':'',
'num1':1,
'num2':2,
'list':ls,
'now':datetime.now,
'html':'<h1>hello django!!!</h1>',
'float':3.1415926,
})
关于自动转义
什么是自动转义?
自动转义是将变量的一些特殊字符,比如左箭头(<)、右箭头(>)转义成html代码,这样做的目的是为了处理一些不安全的变量。
<:转义成<
>:转义成>
‘:转义成'
“:转义成"
&:转义成&
练习:
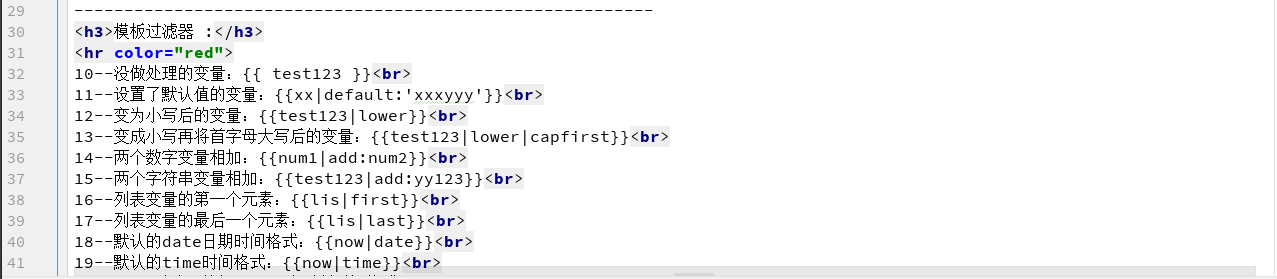
模板变量和过滤器的例子:
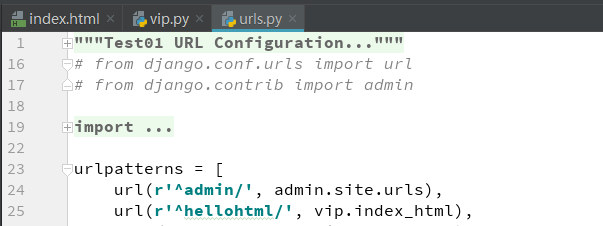
路由文件:urls.py

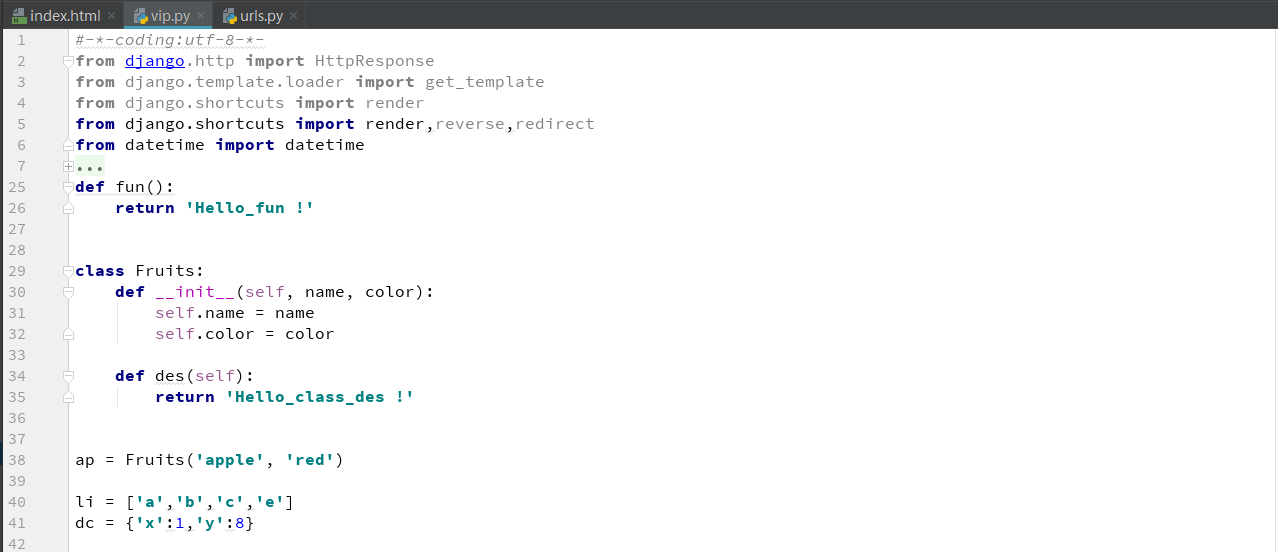
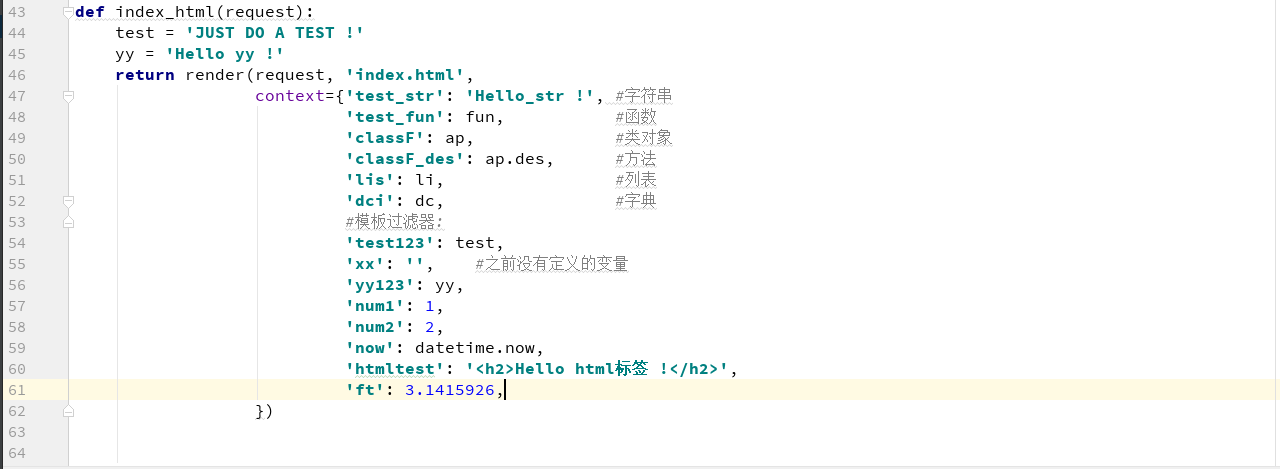
视图文件:vip.py


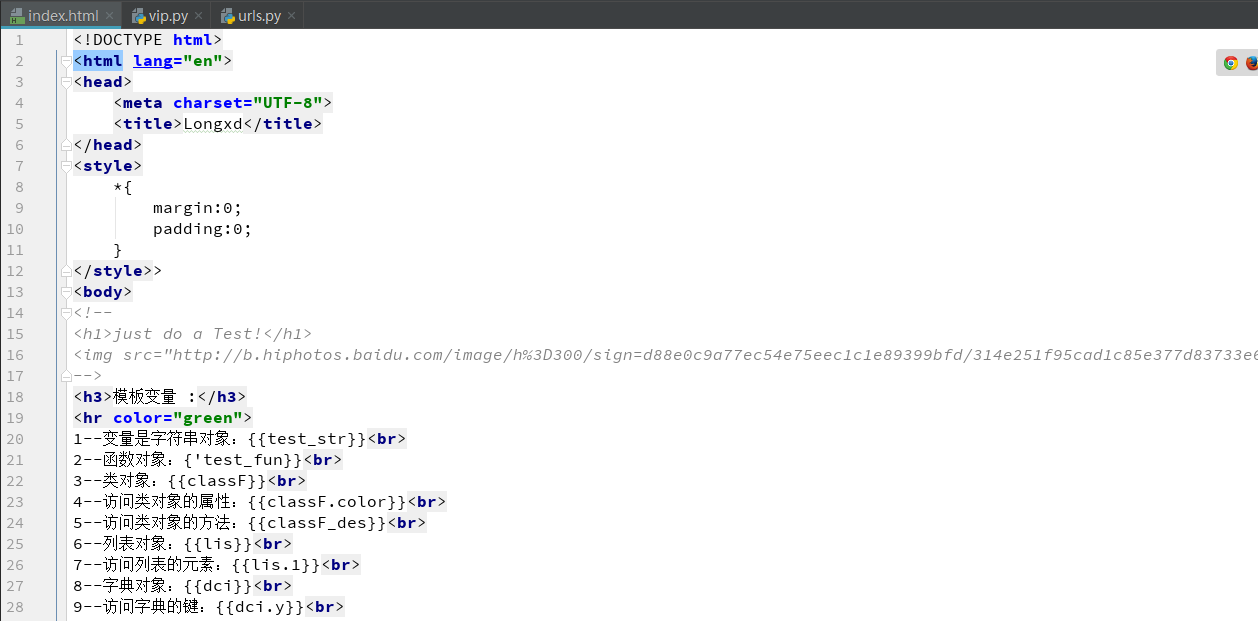
Html文件:index.html


浏览器的结果:
