1. let 和 const
在es6之前,一般是用 var 用来定义变量、函数、对象等,由于 js 是弱类型的语言,js中所有的变量包括 number/string/boolean/undefined/function/object 都能通过var关键字来定义,在js中:var a; 声明未赋值默认值都是undefined,赋值之后它才会有值 var a = 1;这时a = 1;
js中有两个作用域 1 全局作用域,2 局部作用域
全局作用域
<script>
var num = 1 //全局作用域 所有地方都可以访问
function func (num) {
var num2 = 2 //局部作用域 在函数内部可以访问,在外部不行
console.log(num+num2)
}
</script>
var 和 let 对比
let : 块级作用域 仅在 {} 内部可用
function letFunc(){
let num = 1
if(num>1){
let str = '我能显示'
}
console.log(str) //会报错 let 只能在{}内部使用
}()
let 和 const 对比
let 和const 都是块级作用域
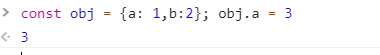
let 可以重复赋值,const 变量不能重复赋值,只有 const ={};才能改变 赋值对象的属性
例如:


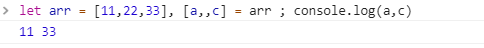
2 . 解构
解构是一种打破数据结构,将其拆分为更小部分的过程
在es5 中,我们从对象中获取某些特定的属性
let obj = {
name:"小明",
age:"20"
},
name = obj.name,
age = obj.age
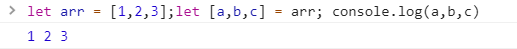
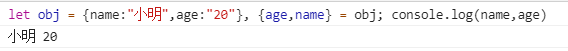
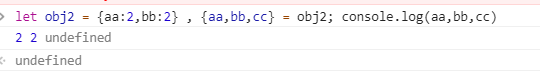
ES6:



注意: 在解构赋值的表达式中, 如果指定的局部变量不存在,那么将会返回undefined

3。模板字面量
加强版的字符串,使用反引号(`)

还可以这样

了解更多: https://www.cnblogs.com/xiaohuochai/p/7234281.html
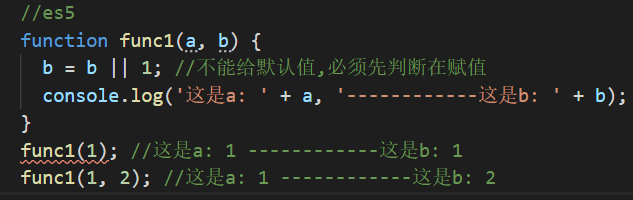
4。函数优化
在ES5中,传参的时候,不能给参数设置默认值,要先判断这个参数有没有

而在ES6中,可以直接给参数设置默认值

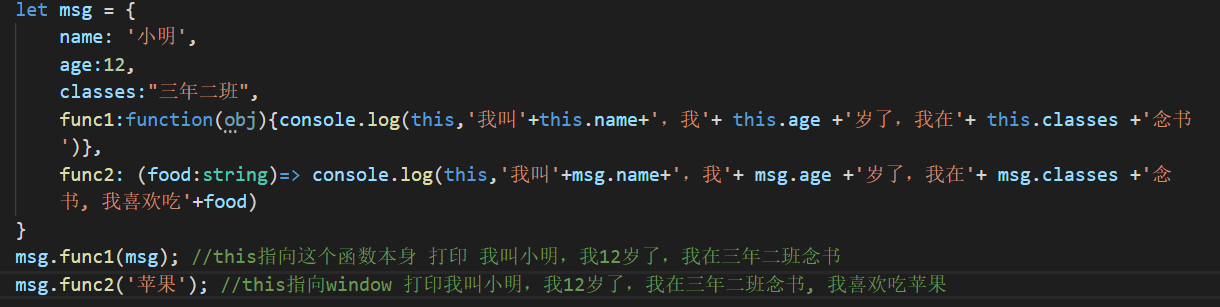
4.1 箭头函数
//es5