我是通过v-if指令来做的,我用的是
checked3,checked4在data质指定。
<el-table :data="devicesGridData"> <el-table-column property="name" label="选择" width="80"> <template slot-scope="scope"> <div v-if="1==scope.row.isSelected"> <el-checkbox v-model="checked3" @change="deviceBoxChange(scope.row.id)"></el-checkbox> </div> <div v-if="0==scope.row.isSelected"> <el-checkbox v-model="checked4" @change="deviceBoxChange(scope.row.id)"></el-checkbox> </div> </template> </el-table-column> <el-table-column property="code" label="设备编号" width="100"></el-table-column> <el-table-column property="name" label="设备名称" width="100"></el-table-column> <el-table-column property="modelType" label="设备规格"></el-table-column> </el-table>
下面是错误的方法!!!!!!!!!!!!
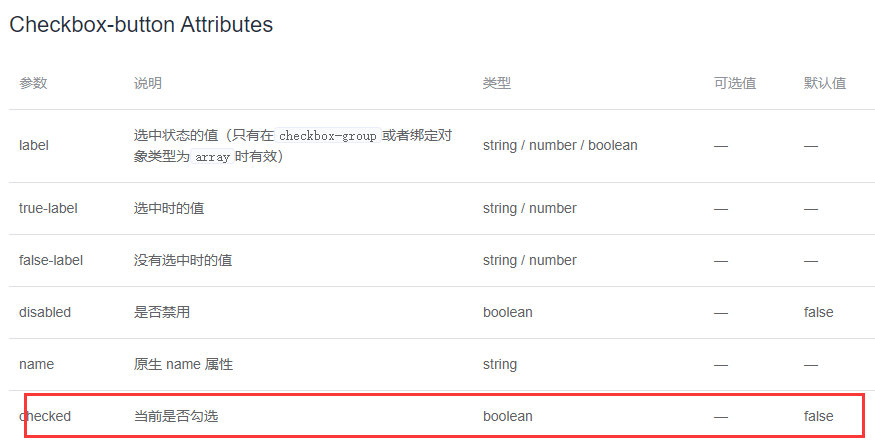
官方文档

不太明白这个是什么情况,直接指定不行,为什么,分页的时候第二页就有问题了
<el-table :data="devicesGridData"> <el-table-column property="name" label="选择" width="80"> <template slot-scope="scope"> <div v-if="1==scope.row.isSelected"> <el-checkbox checked="true" @change="deviceBoxChange(scope.row.id)"></el-checkbox> </div> <div v-if="0==scope.row.isSelected"> <el-checkbox checked="false" @change="deviceBoxChange(scope.row.id)"></el-checkbox> </div> </template> </el-table-column> <el-table-column property="code" label="设备编号" width="100"></el-table-column> <el-table-column property="name" label="设备名称" width="100"></el-table-column> <el-table-column property="modelType" label="设备规格"></el-table-column> </el-table>
后面发现上面的还是有问题,点第二页的时候,如果第一页默认选中了1,,2条,第二页也会同样1,2条被选中,尽管按照状态来说不改该呗选中。
<el-table :data="devicesGridData" ref="multipleTable" @selection-change="handleSelectionChange">> <el-table-column type="selection" width="55"> </el-table-column> <el-table-column property="code" label="设备编号" width="100"></el-table-column> <el-table-column property="name" label="设备名称" width="100"></el-table-column> <el-table-column property="modelType" label="设备规格"></el-table-column> </el-table>
注意上下分别对应:devicesGridData,multipleTable
套了层壳:
this.$nextTick(function () {//选中逻辑代码},主要是解决数据加载前后问题导致分页的时候,数据无法回显复选框。
this.$nextTick(function () { this.devicesGridData.forEach(row=>{ if(row.selected){ this.$refs.multipleTable.toggleRowSelection(row,true); } }); });