什么是Selenium-Grid?
个人理解就是分布式测试,可在不同的操作系统、浏览器上,可以分布式运行自动化测试用例,提高测试执行效率
环境准备
1、使用selenium提供的服务端独立jar包,selenium-server-standalone-3.9.1.jar
2、对应浏览器驱动如chromedriver.exe,IEDriverServer.exe
3、建立服务端、客户端都是运行于java环境
搭建步骤
1、建立服务端
hub,即服务中心(服务机:192.168.1.106),创建名为hub.bat的文件,内容如下:
Java -jar selenium-server-standalone-3.9.1.jar -role hub -port 6655
2、启动hub
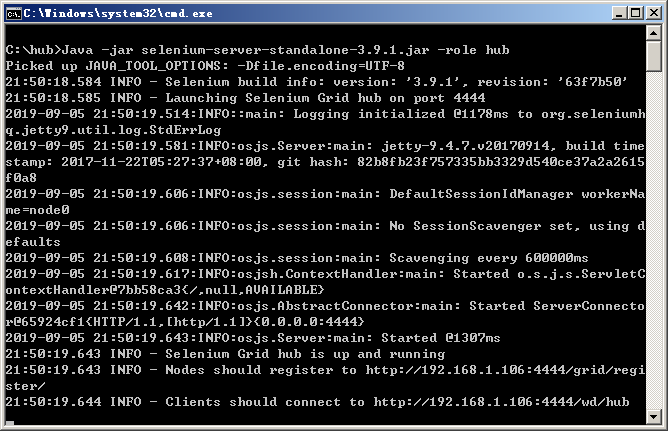
双击创建hub.bat,如下图:

说明:
- selenium-server-standalone-3.9.1.jar 为文件夹中jar包的名字
- -role hub 代表本次注册的角色是hub,即服务中心
- grid默认的端口是4444,也可以自行修改端口,如 -port 6655
- 也可以通过外部的json文件修改hub的相关配置。后面跟上参数-hubConfig 【json文件名】(确保json文件是正确的)
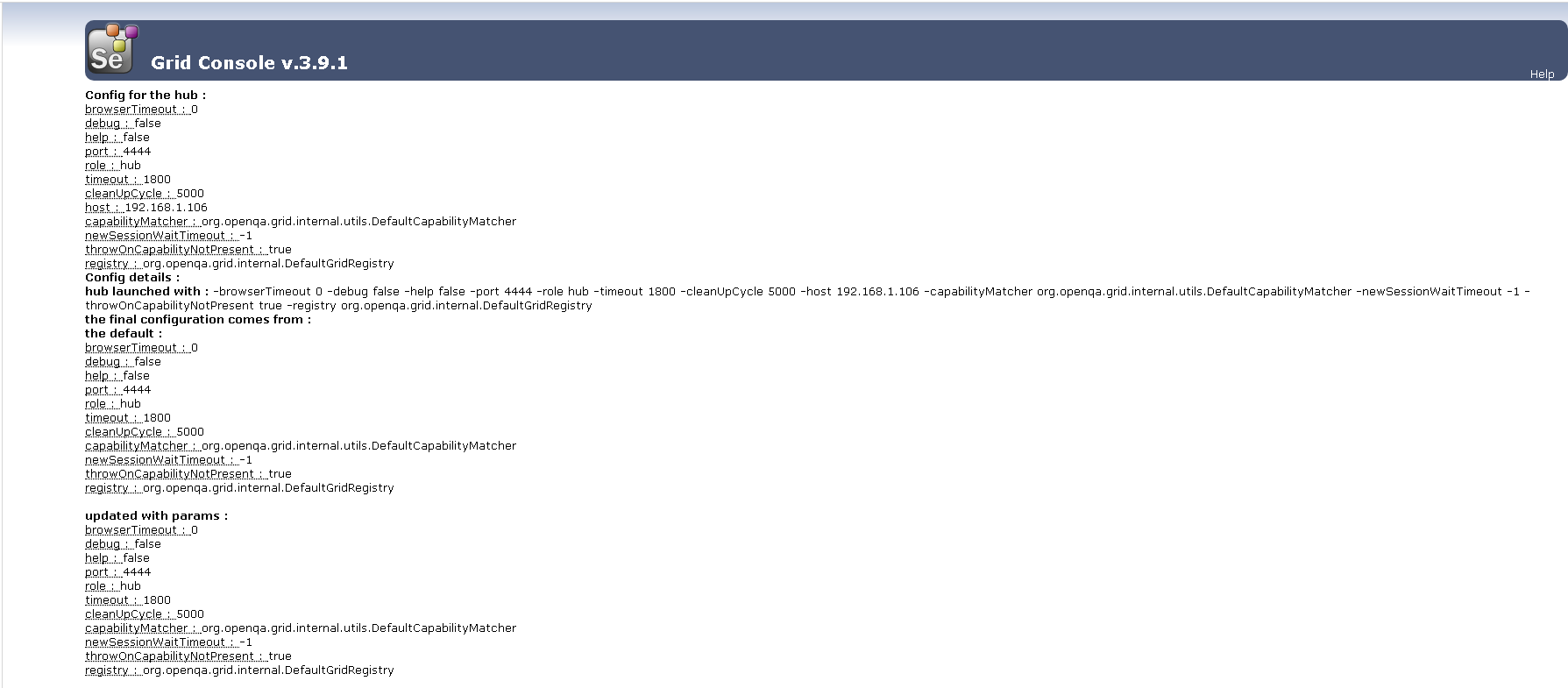
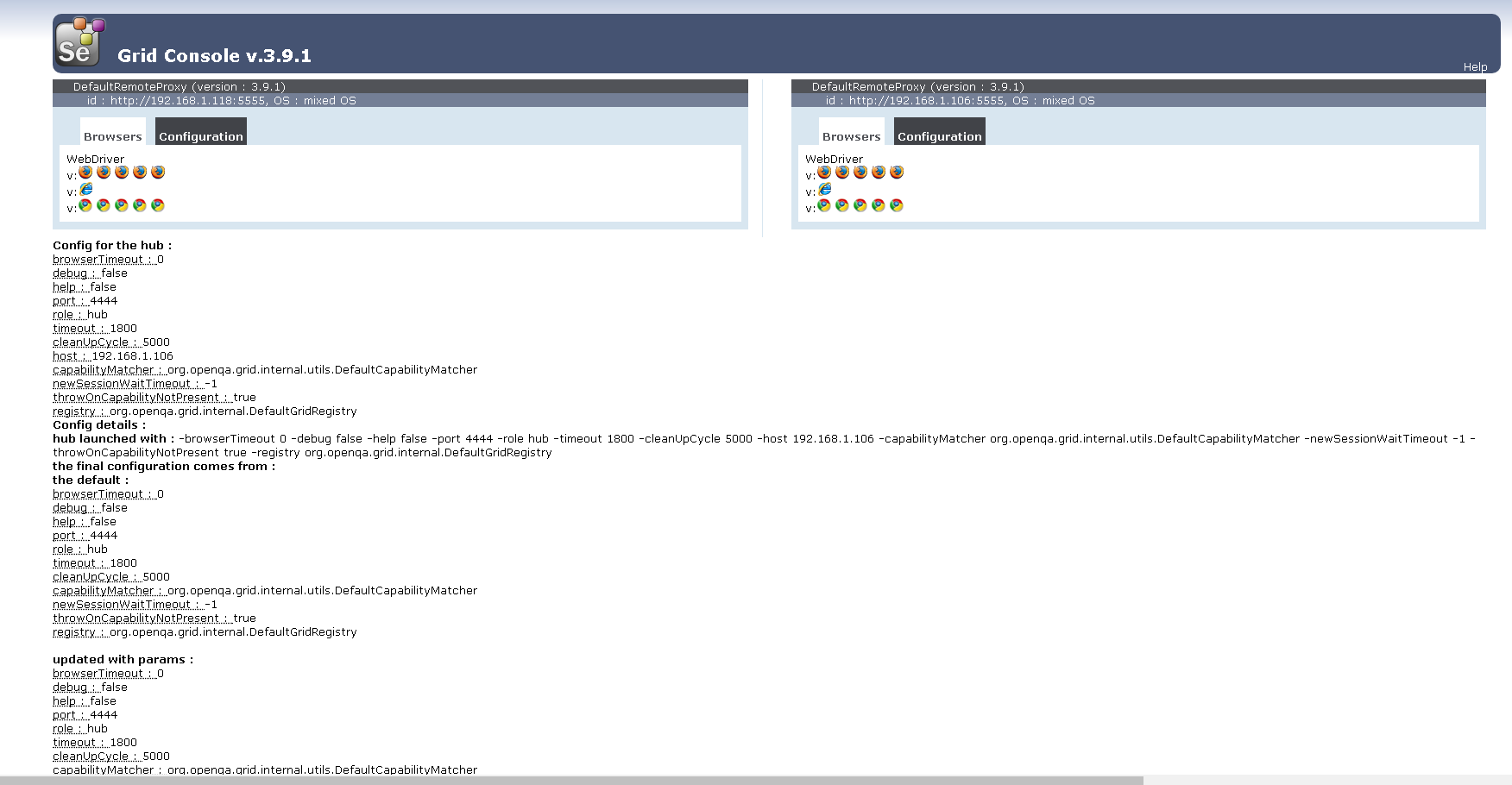
- hub启动后,可以通过http://localhost:4444/grid/console查看hub的相关信息,如下图:

3、创建客户端
创建node节点,即节点机(192.168.1.118),创建名为node.bat的文件
node配置文件如下:
- 有火狐浏览器
java -jar selenium-server-standalone-2.48.2.jar -role node -hub "http://192.168.1.105:4444/grid/register" -port 6655
-Dwebdriver.ie.driver="D:
odeIEDriverServer.exe"
-Dwebdriver.chrome.driver="D:
odechromedriver.exe"
-Dwebdriver.firefox.bin="F:Program Files (x86)Mozilla Firefoxfirefox.exe"
-browser "browserName=internet explorer,maxInstances=5,version=11,platform=WINDOWS"
-browser "browserName=chrome,maxInstances=2,version=47,platform=WINDOWS"
-browser "browserName=firefox,maxInstances=3,version=38,platform=WINDOWS"
- 无火狐浏览器
java -jar selenium-server-standalone-3.9.1.jar -role node -hub "http://192.168.1.106:4444/grid/register" -Dwebdriver.ie.driver="E: odeIEDriverServer.exe" -Dwebdriver.chrome.driver="E: odechromedriver.exe" -browser "browserName=internet explorer,maxInstances=5,version=8,platform=WINDOWS" -browser "browserName=chrome,maxInstances=2,version=76,platform=WINDOWS"
说明:
-role node 表示此次我们注册的是node节点。
-hub http://192.168.1.106:4444/grid/register 表示我此次注册的node节点,是注册到我上次启动的hub中的。
192.168.1.106:是hub机器的ip,如果要实现多台机器的注册,需要先保证hub,和node的机子在同一个局域网中。
4、启动node
双击创建node.bat,即可启动
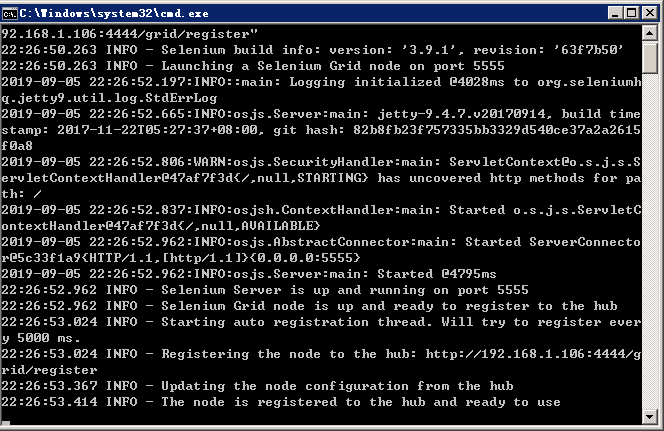
node机器显示如下图:

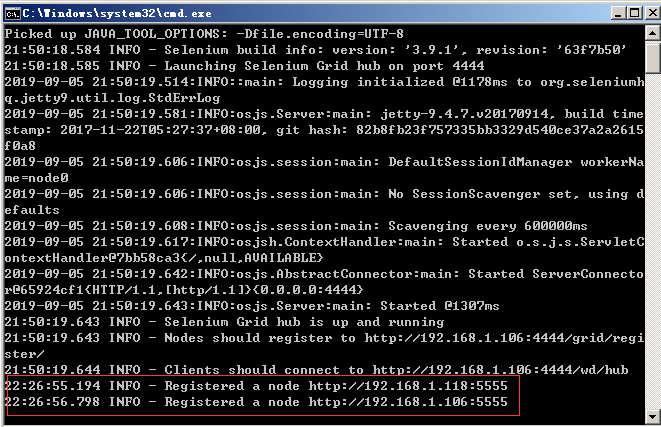
hub注册成功显示如下:

红圈处提示注册成功,console显示如下:

selenium grid实例应用
通过selenium gird,在node机器上使用谷歌及ie打开百度首页,搜索Refain 博客园,并打印页面标题
创建名为RemoteWebDriverUtil的类,用来封装各个浏览器初始化时使用,具体代码如下:
package com.brower.demo; import java.net.MalformedURLException; import java.net.URL; import org.openqa.selenium.Platform; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeOptions; import org.openqa.selenium.ie.InternetExplorerDriver; import org.openqa.selenium.remote.DesiredCapabilities; import org.openqa.selenium.remote.RemoteWebDriver; /** * @author longrong.lang */ public class RemoteWebDriverUtil { static WebDriver driver; // 远程调用ie浏览器 public static WebDriver createRemoteIEDriver() { System.setProperty("webdriver.ie.driver", "tool/IEDriverServer.exe"); // 指定调用IE进行测试 DesiredCapabilities capability = DesiredCapabilities.internetExplorer(); // 避免IE安全设置里,各个域的安全级别不一致导致的错误 capability.setCapability(InternetExplorerDriver.INTRODUCE_FLAKINESS_BY_IGNORING_SECURITY_DOMAINS, true); // 连接到selenium hub,远程启动浏览器 capability.setPlatform(Platform.XP); try { driver = new RemoteWebDriver(new URL("http://192.168.1.118:5555/wd/hub"), capability); } catch (MalformedURLException e) { // TODO Auto-generated catch block e.printStackTrace(); } return driver; } // 启用远程调用chrome public static WebDriver createRemoteChromeDriver() { System.setProperty("webdriver.chrome.driver", "tool/chromedriver.exe"); ChromeOptions options = new ChromeOptions(); options.addArguments("test-type"); options.addArguments("--disable-extensions--"); options.addArguments("proxy=null"); DesiredCapabilities capability = DesiredCapabilities.chrome(); capability.setBrowserName("chrome"); capability.setPlatform(Platform.XP); try { driver = new RemoteWebDriver(new URL("http://192.168.1.118:5555/wd/hub"), capability); } catch (MalformedURLException e) { // TODO Auto-generated catch block e.printStackTrace(); } return driver; } // 启用远程调用firefox public static WebDriver createRemoteFirefoxDriver() { DesiredCapabilities capability = DesiredCapabilities.firefox(); capability.setBrowserName("firefox"); capability.setPlatform(Platform.XP); try { driver = new RemoteWebDriver(new URL("http://192.168.1.106:4444/wd/hub"), capability); } catch (MalformedURLException e) { // TODO Auto-generated catch block e.printStackTrace(); } return driver; } }
再创建一个名为TestSeleniumGrid的测试类,用于测试是否可以正常执行,具体示例代码如下:
package com.brower.demo; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.testng.annotations.Test; public class TestSeleniumGrid { @Test public void testSeleniumGrid1() { WebDriver chromeDriver = RemoteWebDriverUtil.createRemoteChromeDriver(); chromeDriver.get("https://www.baidu.com/"); chromeDriver.findElement(By.id("kw")).sendKeys("Refain 博客园"); chromeDriver.findElement(By.id("su")).click(); System.out.println(chromeDriver.getTitle()); } @Test public void testSeleniumGrid2() { WebDriver ieDriver = RemoteWebDriverUtil.createRemoteIEDriver(); ieDriver.get("https://www.baidu.com/"); ieDriver.findElement(By.id("kw")).sendKeys("Refain 博客园"); ieDriver.findElement(By.id("su")).click(); System.out.println(ieDriver.getTitle()); } }
总结
引用某大神的总结,地址我忘记了3年前写的,今天来翻新下,惭愧呀
多线程并发运行WebDriver的步骤:
- 运行hub
- 运行node
- 运行test case 。
下面说下具体实现方法。
1.运行hub。在命令行中输入:java -jar selenium-server-standalone-2.37.0.jar -role hub -maxSession 40 -port 4444
参数中必须指明-role hub 才是运行hub。默认端口是4444,如果端口被占用就需要指定其他。-maxSession是最大处理的会话请求,我这里设置为40。如果不指定的话,默认是1(即单线程模式了)。
2.运行node。(先说下运行一个node情况)在命令行中输入(下面的命令是一行敲完):
java -Dwebdriver.ie.driver=D:IEDriverServer.exe -jar selenium-server-standalone-2.37.0.jar -role node -hub http://127.0.0.1:4444/grid/register -maxSession 20 -browser "browserName=internet explorer,version=9,platform=WINDOWS,maxInstances=20" -port 5555 ,由于node是可以运行在不通系统上的,所以指定驱动位置-Dwebdriver.ie.driver=D:IEDriverServer.exe。参数中必须指明-role node才是运行node。参数-hub 后面是第一步中hub的IP和端口:http://hub的IP:端口/grid/register 。node默认的maxSession的值就是5(最多并发5个浏览器),即启动一个node会默认有5个firefox、1个chrome、1个IE的实例。如果用IE浏览器的话,就算你的测试case是多线程,最终也会是一个一个的执行。但是如果在后面的-browser的参数中指明maxInstances=5,那么就会同时运行5个浏览器。-browser参数是指明node可以用的浏览器信息。注意,如果node的maxSession和maxInstances设置的有问题,那么hub的命令窗口中会给出警告。通过这里能够知道你的node是否设置成功。运行node后,窗口中也会显示该node的信息。-port是端口号,默认端口是5555,如果端口被占用就需要指定其他。如果你启动第二个node的话,端口就必须指定了,不能是5555。
我设置的node是只运行IE,并且并发数是20,最多有20个IE浏览器在运行。node中的maxSession的值不能超过hub中的。如果想多线程并发要在hub和node的参数中同时指明maxSession值。node中如果用IE浏览器,指明maxSession后还需要指明同样大小的maxInstances值。我的例子最终会同时运行20个IE浏览器。maxSession是说node可以有几个浏览器同时运行,而maxInstances是说某个浏览器可以有几个同时运行。由于我的电脑运行20个IE已经有些卡了,那么可以再另外一个电脑上再运行一个20Session大小的node。个人测试结果:运行一个20Session大小的node和运行2个10Session大小的node没什么差别。运行多个node主要还是为了能够分布式的测试,不至于一个电脑打开太多浏览器。
3.运行test case。首先将上面代码中的44和47行注释掉,将48行注释打开。我们需要用远程的方式将请求提交给hub(后面的/wd/hub是固定的)。
WebDriver driver = new RemoteWebDriver(new URL("http://hub的IP:端口/wd/hub"),capability);
由于是远程的方式,所以44行的设置就没什么用了。下面你可以运行你的程序了,你会发现同时启动20个线程,就会有20个IE浏览器同时在运行。