一、前言
上一篇文章已经实现了动态标题,但是allure也给出了动态实现的注解,如: allure.dynamic.description allure.dynamic.title ,我们来一起围观下源代码吧。
二、allure.dynamic 的源代码
class Dynamic(object):
@staticmethod
def title(test_title):
plugin_manager.hook.add_title(test_title=test_title)
@staticmethod
def description(test_description):
plugin_manager.hook.add_description(test_description=test_description)
@staticmethod
def description_html(test_description_html):
plugin_manager.hook.add_description_html(test_description_html=test_description_html)
@staticmethod
def label(label_type, *labels):
plugin_manager.hook.add_label(label_type=label_type, labels=labels)
@staticmethod
def severity(severity_level):
Dynamic.label(LabelType.SEVERITY, severity_level)
@staticmethod
def feature(*features):
Dynamic.label(LabelType.FEATURE, *features)
@staticmethod
def story(*stories):
Dynamic.label(LabelType.STORY, *stories)
@staticmethod
def tag(*tags):
Dynamic.label(LabelType.TAG, *tags)
@staticmethod
def link(url, link_type=LinkType.LINK, name=None):
plugin_manager.hook.add_link(url=url, link_type=link_type, name=name)
@staticmethod
def issue(url, name=None):
Dynamic.link(url, link_type=LinkType.ISSUE, name=name)
@staticmethod
def testcase(url, name=None):
Dynamic.link(url, link_type=LinkType.TEST_CASE, name=name)
三、实际演示
所有属性的演示,
示例代码如下:
# -*- coding: utf-8 -*-
# @Time : 2020/12/13 20:27
# @Author : longrong.lang
# @FileName: test_dynamic.py
# @Software: PyCharm
# @Cnblogs :https://www.cnblogs.com/longronglang
import allure
@allure.epic("演示动态生成的注解使用")
@allure.story("讲述一个测试用例包含很多动态注解的事")
class TestDynamict(object):
@allure.title("默认的用例标题")
@allure.description("默认的用例描述")
def test_case(self):
print("测试用例")
allure.dynamic.title("动态标题")
allure.dynamic.description("动态描述")
# 其他属性
allure.dynamic.feature('动态feature')
allure.dynamic.story('动态story')
allure.dynamic.link("https://www.cnblogs.com/longronglang/category/1859053.html", '动态Link')
allure.dynamic.issue("https://www.cnblogs.com/longronglang/category/1859053.html", '动态Issue')
allure.dynamic.testcase("https://www.cnblogs.com/longronglang/category/1859053.html", '动态testcase')
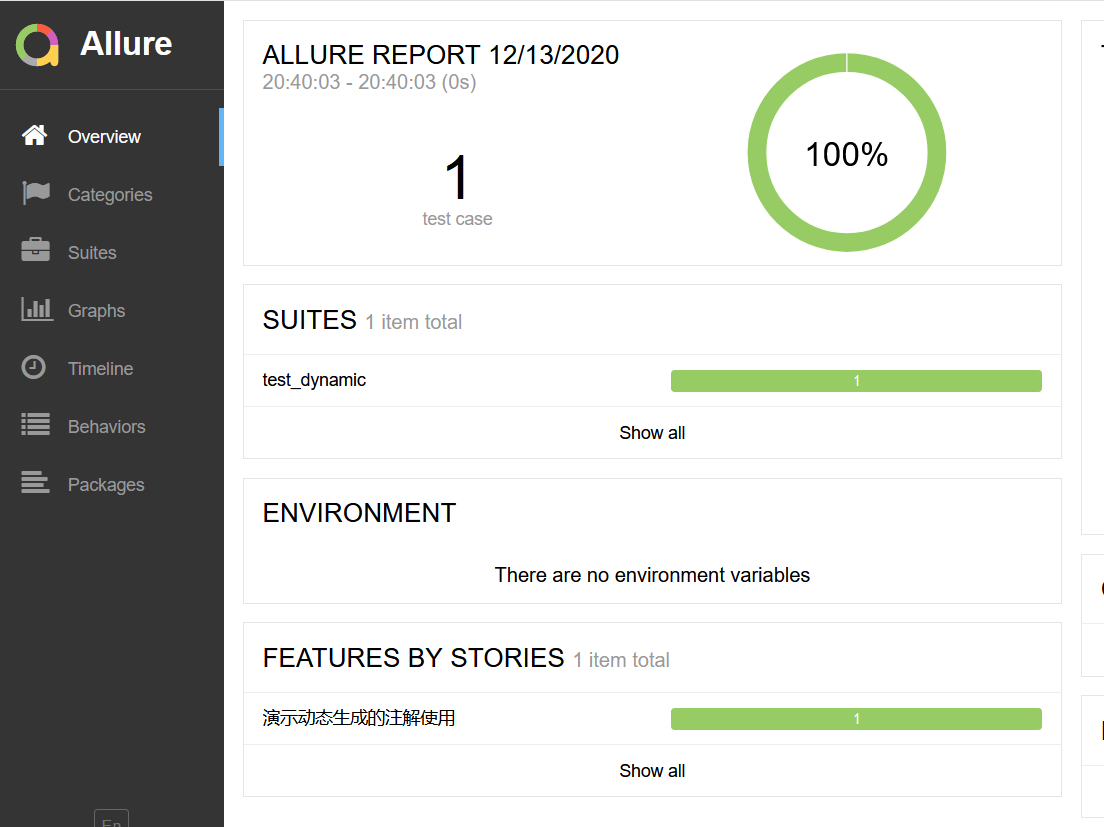
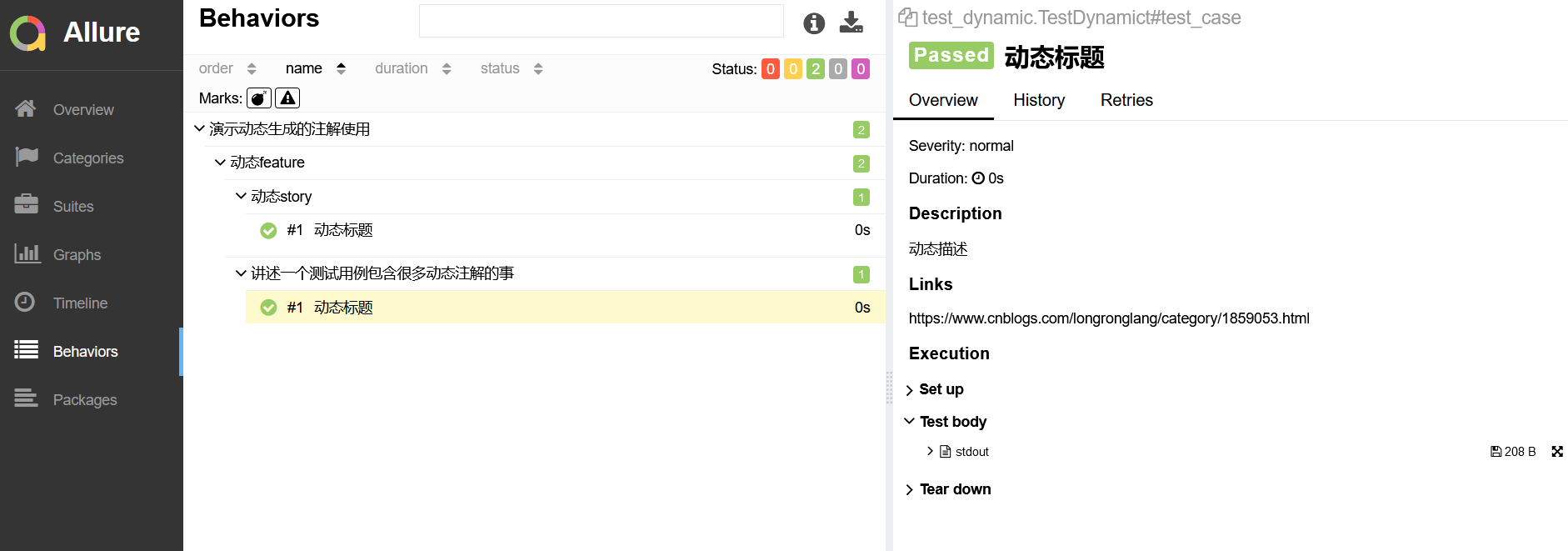
allure报告


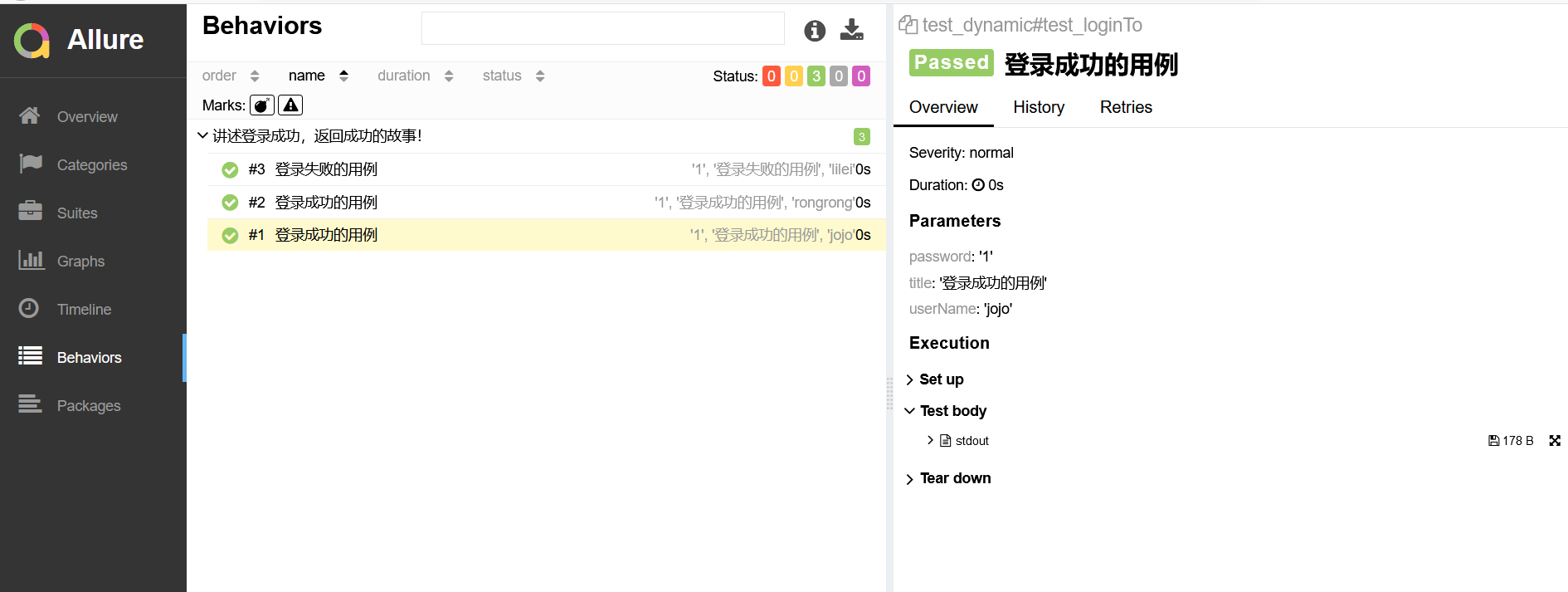
使用动态标题,实现上一篇的需求
示例代码如下:
import pytest, allure
data = [("jojo", "1", "登录成功的用例"),
("rongrong", "1", "登录成功的用例"),
("lilei", "1", "登录失败的用例")
]
@allure.story("讲述登录成功,返回成功的故事!")
@allure.title("测试登录接口 {title}")
@pytest.mark.parametrize("userName,password,title", data)
def test_loginTo(userName, password, title):
print(userName + " " + password + " " + title)
allure.dynamic.title(title)
allure报告