一, v-charts简介
在使用 echarts 生成图表时,经常需要做繁琐的数据类型转化、修改复杂的配置项,v-charts 的出现正是为了解决这个痛点。基于 Vue2.0 和 echarts 封装的 V-Charts 图表组件,只需要统一提供一种对前后端都友好的数据格式设置简单的配置项,便可轻松生成常见的图表。
v-charts 已经处理了关于echarts依赖引入的问题,保证所使用的图表,都是最小的文件。
二,v-charts
网上大多数的教程都是利用完全前后端分离的方式来写v-charts的,但是还是存在一部分前后端不完全分离,属于混合开发,下面讲解一下,怎么利用ajax来填充v-charts数据
1.首先引入三个js文件

<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js">
</script> <script src="https://cdn.jsdelivr.net/npm/v-charts/lib/index.min.js"></script>
注意js引入的顺序
2.引入一个css 文件

<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/v-charts/lib/style.min.css">
3.创建一个div

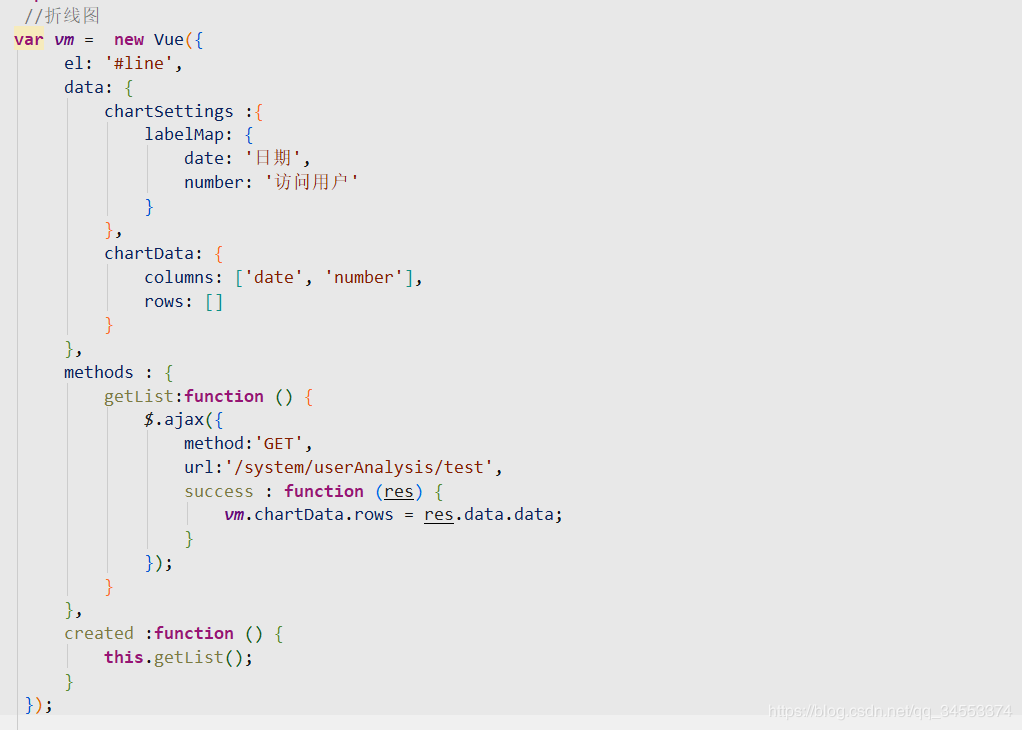
4.创建一个vue 对象

在生命周期created 的时候,调用后台数据。
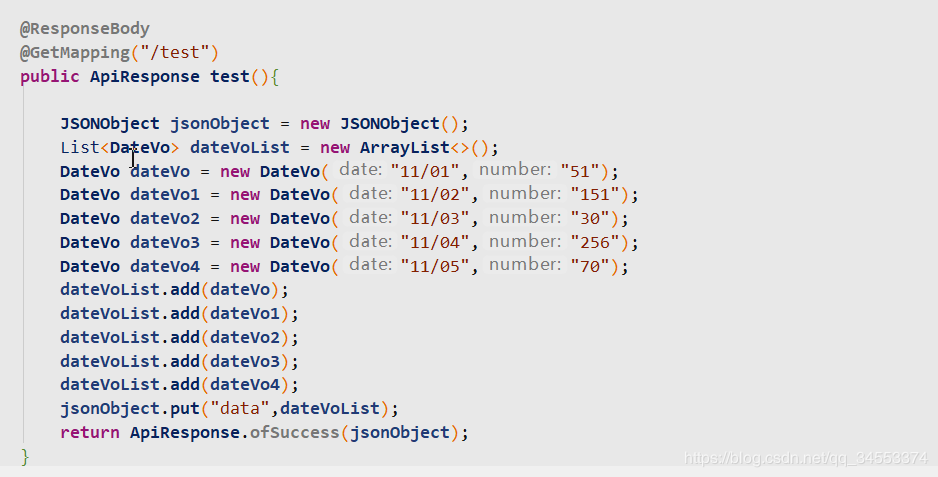
后台代码:

好了,大功告成!

————————————————
版权声明:本文为CSDN博主「thymeFree」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_34553374/article/details/83791101