一.ICMP协议介绍
ICMP经常被认为是 IP层的一个组成部分。它传递差错报文以及其他需要注意的信息。ICMP报文通常被IP层或更高层协议( TCP或UDP)使用。一些ICMP报文把差错报文返回给用户进程。
ICMP报文是在IP数据报内部被传输的。

二.ICMP协议报文的主要功能
ICMP报文的主要功能:
1.确认IP包是否成功达到目标地址
2.通知在发送过程中IP包丢失的原因

我们需要注意几点:
1.ICMP是基于IP协议工作的,但是它并不是传输层的功能,因此仍然把它归结为网络层协议
2. ICMP只能搭配IPv4使用,如果是IPv6的情况下, 需要是用ICMPv6
三.ICMP协议报文格式
ICMP报文的格式如下:

8位类型字段/8位代码:类型字段可以有15个不同的值,配合特定的8位代码字段以描述特定的ICMP报文。如下:

这里注意80和00,分别代表请求回显和请求应答,ping的两个ICMP的报文。
下面一些情况不会导致产生ICMP差错报文:
1) ICMP差错报文(但是,ICMP查询报文可能会产生ICMP差错报文) 。
2) 目的地址是广播地址或多播地址的IP数据报。
3) 作为链路层广播的数据报。
4) 不是IP分片的第一片。
5) 源地址不是单个主机的数据报。这就是说,源地址不能为零地址、环回地址、广播地址或多播地址。
16位检验和:检验和字段覆盖整个ICMP报文。使用的算法与其他协议相同。
ICMP报文的三种类型
1) 目标不可达
2)源抑制
3)超时报文
这三种报文的格式是一样的。
目标不可到达报文(类型值为3)在路由器或者主机不能传递数据时使用。
例如:我们要连接对方一个不存在的系统端口(端口号小于1024)时,将返回类型字段值3、代码字段值为3的ICMP报文。
常见的不可到达类型还有网络不可到达(代码字段值为0)、主机不可达到(代码字段值为1)、协议不可到达(代码字段值为2)等等。
源抑制报文(类型字段值为4,代码字段值为0)则充当一个控制流量的角色,通知主机减少数据报流量。由于ICMP没有回复传输的报文,所以只要停止该报文,主机就会逐渐恢复传输速率。 无连接方式网络的问题就是数据报会丢失,或者长时间在网络游荡而找不到目标,或者拥塞导致主机在规定的时间内无法重组数据报分段,这时就要触发ICMP超时报文的产生。
超时报文(类型字段值为11)的代码域有两种取值:代码字段值为0表示传输超时,代码字段值为1表示分段重组超时。
四.ICMP协议报文命令
ICMP报文命令分别为ping命令和traceroute命令。
ping命令用法

ping命令的功能
(1)能验证网络的连通性
(2)会统计响应时间和TTL(IP包中的Time To Live,生存周期)
那么如何验证的呢?
(1)ping命令会先发送一个 ICMP Echo Request给对端
(2)对端接收到之后, 会返回一个ICMP Echo Reply
(3)若没有返回,就是超时了,会认为指定的网络地址不存在。

traceroute命令用法(打印出可执行程序主机,一直到目标主机之前经历多少路由器。)

traceroute的工作原理 是利用ICMP差错控制报文中的TTL超时会回向源点发送一个时间超时报文。例如A 主机 traceroute B主机,A会封装一些分组,这些分组很特殊,例如第一个分组的TTL设置为1 ,第二个分组的TTL设置为2 以此类推.......当第一个分组到达第一个路由器时,发现TTL变成了0就会给源主机发送一个时间超时报文,这也就知道了这个分组所经过的一个路由器,同理可得。 当最后一个分组到达B主机时。收集每个时间超时的报文中的IP 就获得了A主机到B主机的路径。
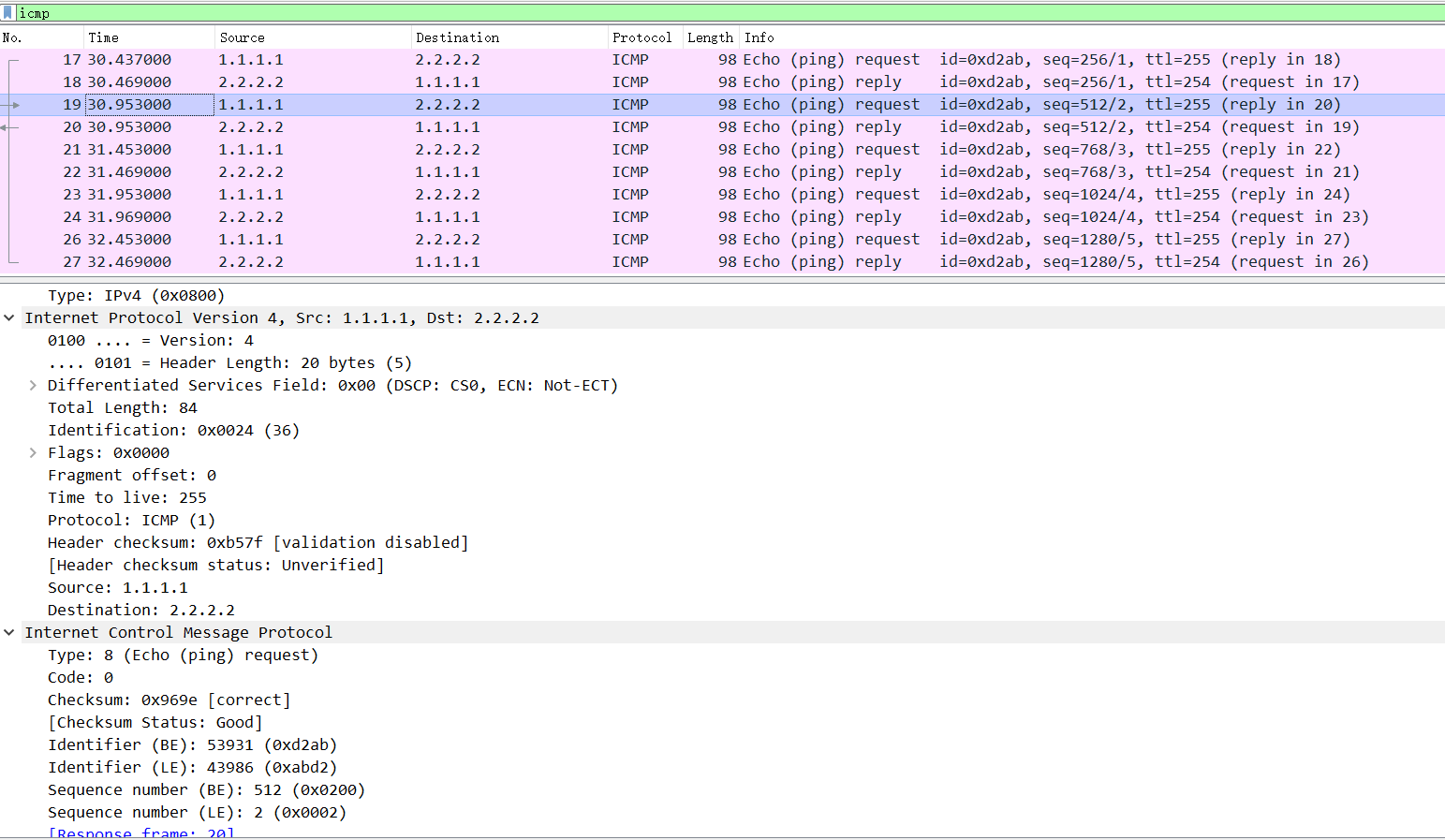
可以从wireshark中抓取一个简单的ICMP报文看一下结构:

————————————————
版权声明:本文为CSDN博主「honeyRJ」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/baidu_37964071/article/details/80514340