<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/demo01.css">
<title>Title</title>
</head>
<body style="overflow: auto;">
<div class="main-page">
<div class="left">
<div class="nav_back"></div>
<div class="nav">
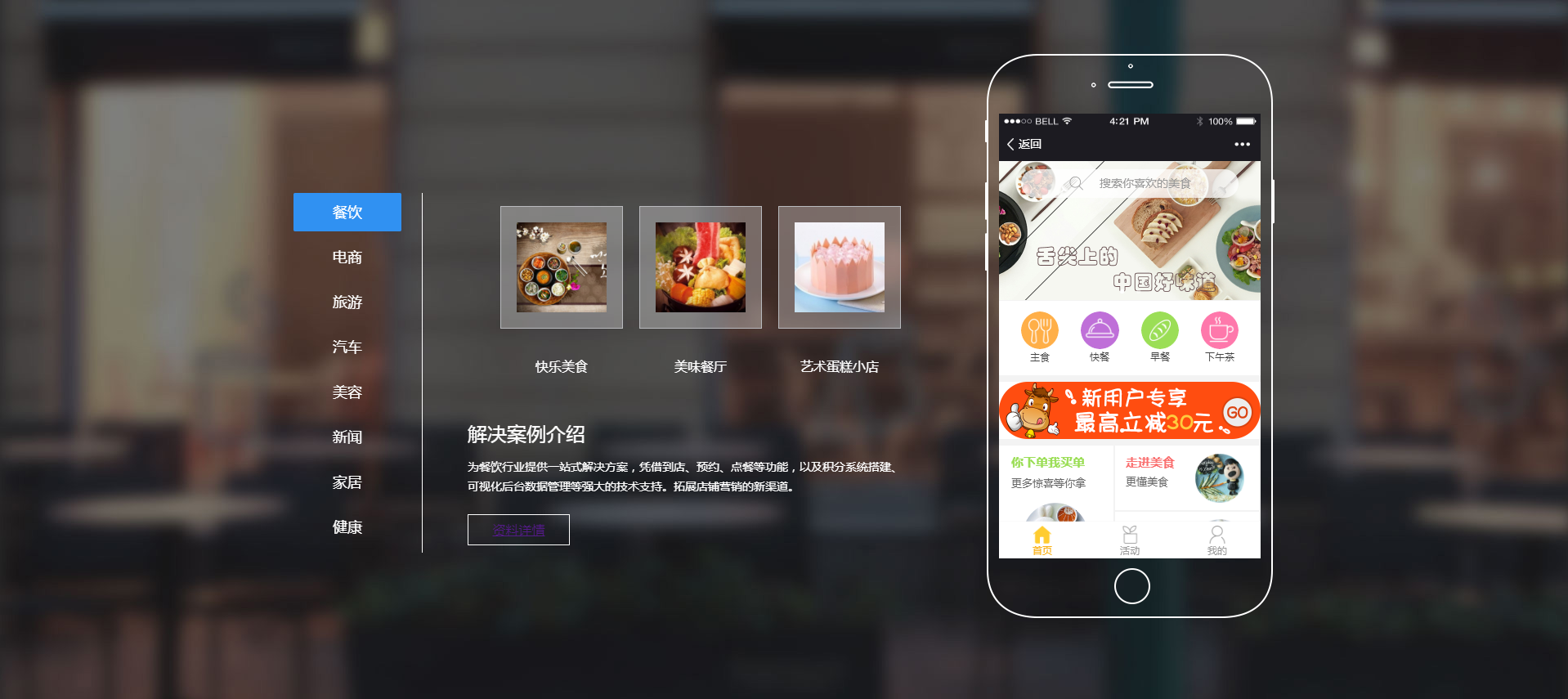
<div>餐饮</div>
<div>电商</div>
<div>旅游</div>
<div>汽车</div>
<div>美容</div>
<div>新闻</div>
<div>家居</div>
<div>健康</div>
</div>
</div>
<div class="right">
<div class="content">
<div class="con-ggh">
<div class="czinfo fl">
<ul class="clearfix">
<li>
<div class="list-pic">
<img src="img/214a.png" alt="">
</div>
<p class="item-name">快乐美食</p>
</li>
<li>
<div class="list-pic">
<img src="img/42f.jpg" alt="">
</div>
<p class="item-name">美味餐厅</p>
</li>
<li>
<div class="list-pic">
<img src="img/214.jpg" alt="">
</div>
<p class="item-name">艺术蛋糕小店</p>
</li>
</ul>
<div class="b-intro">
<span class="dp">解决案例介绍</span>
<p>为餐饮行业提供一站式解决方案,凭借到店、预约、点餐等功能,以及积分系统搭建、可视化后台数据管理等强大的技术支持。拓展店铺营销的新渠道。</p>
<a href="#" class="ck-m bs tc dp">资料详情</a>
</div>
</div>
<div class="ptpic-dl rt">
<img src="img/sj-pic-pt.png" alt="">
</div>
</div>
<div class="con-ggh">
<div class="czinfo fl">
<ul class="clearfix">
<li>
<div class="list-pic">
<img src="img/214a.png" alt="">
</div>
<p class="item-name">快乐美食</p>
</li>
<li>
<div class="list-pic">
<img src="img/42f.jpg" alt="">
</div>
<p class="item-name">美味餐厅</p>
</li>
<li>
<div class="list-pic">
<img src="img/214.jpg" alt="">
</div>
<p class="item-name">艺术蛋糕小店</p>
</li>
</ul>
<div class="b-intro">
<span class="dp">解决案例介绍</span>
<p>为餐饮行业提供一站式解决方案,凭借到店、预约、点餐等功能,以及积分系统搭建、可视化后台数据管理等强大的技术支持。拓展店铺营销的新渠道。</p>
<a href="#" class="ck-m bs tc dp">资料详情</a>
</div>
</div>
<div class="ptpic-dl rt">
<img src="img/sj-pic-pt.png" alt="">
</div>
</div>
<div class="con-ggh">
<div class="czinfo fl">
<ul class="clearfix">
<li>
<div class="list-pic">
<img src="img/214a.png" alt="">
</div>
<p class="item-name">快乐美食</p>
</li>
<li>
<div class="list-pic">
<img src="img/42f.jpg" alt="">
</div>
<p class="item-name">美味餐厅</p>
</li>
<li>
<div class="list-pic">
<img src="img/214.jpg" alt="">
</div>
<p class="item-name">艺术蛋糕小店</p>
</li>
</ul>
<div class="b-intro">
<span class="dp">解决案例介绍</span>
<p>为餐饮行业提供一站式解决方案,凭借到店、预约、点餐等功能,以及积分系统搭建、可视化后台数据管理等强大的技术支持。拓展店铺营销的新渠道。</p>
<a href="#" class="ck-m bs tc dp">资料详情</a>
</div>
</div>
<div class="ptpic-dl rt">
<img src="img/sj-pic-pt.png" alt="">
</div>
</div>
<div class="con-ggh">
<div class="czinfo fl">
<ul class="clearfix">
<li>
<div class="list-pic">
<img src="img/214a.png" alt="">
</div>
<p class="item-name">快乐美食</p>
</li>
<li>
<div class="list-pic">
<img src="img/42f.jpg" alt="">
</div>
<p class="item-name">美味餐厅</p>
</li>
<li>
<div class="list-pic">
<img src="img/214.jpg" alt="">
</div>
<p class="item-name">艺术蛋糕小店</p>
</li>
</ul>
<div class="b-intro">
<span class="dp">解决案例介绍</span>
<p>为餐饮行业提供一站式解决方案,凭借到店、预约、点餐等功能,以及积分系统搭建、可视化后台数据管理等强大的技术支持。拓展店铺营销的新渠道。</p>
<a href="#" class="ck-m bs tc dp">资料详情</a>
</div>
</div>
<div class="ptpic-dl rt">
<img src="img/sj-pic-pt.png" alt="">
</div>
</div>
<div class="con-ggh">
<div class="czinfo fl">
<ul class="clearfix">
<li>
<div class="list-pic">
<img src="img/214a.png" alt="">
</div>
<p class="item-name">快乐美食</p>
</li>
<li>
<div class="list-pic">
<img src="img/42f.jpg" alt="">
</div>
<p class="item-name">美味餐厅</p>
</li>
<li>
<div class="list-pic">
<img src="img/214.jpg" alt="">
</div>
<p class="item-name">艺术蛋糕小店</p>
</li>
</ul>
<div class="b-intro">
<span class="dp">解决案例介绍</span>
<p>为餐饮行业提供一站式解决方案,凭借到店、预约、点餐等功能,以及积分系统搭建、可视化后台数据管理等强大的技术支持。拓展店铺营销的新渠道。</p>
<a href="#" class="ck-m bs tc dp">资料详情</a>
</div>
</div>
<div class="ptpic-dl rt">
<img src="img/sj-pic-pt.png" alt="">
</div>
</div>
<div class="con-ggh">
<div class="czinfo fl">
<ul class="clearfix">
<li>
<div class="list-pic">
<img src="img/214a.png" alt="">
</div>
<p class="item-name">快乐美食</p>
</li>
<li>
<div class="list-pic">
<img src="img/42f.jpg" alt="">
</div>
<p class="item-name">美味餐厅</p>
</li>
<li>
<div class="list-pic">
<img src="img/214.jpg" alt="">
</div>
<p class="item-name">艺术蛋糕小店</p>
</li>
</ul>
<div class="b-intro">
<span class="dp">解决案例介绍</span>
<p>为餐饮行业提供一站式解决方案,凭借到店、预约、点餐等功能,以及积分系统搭建、可视化后台数据管理等强大的技术支持。拓展店铺营销的新渠道。</p>
<a href="#" class="ck-m bs tc dp">资料详情</a>
</div>
</div>
<div class="ptpic-dl rt">
<img src="img/sj-pic-pt.png" alt="">
</div>
</div>
<div class="con-ggh">
<div class="czinfo fl">
<ul class="clearfix">
<li>
<div class="list-pic">
<img src="img/214a.png" alt="">
</div>
<p class="item-name">快乐美食</p>
</li>
<li>
<div class="list-pic">
<img src="img/42f.jpg" alt="">
</div>
<p class="item-name">美味餐厅</p>
</li>
<li>
<div class="list-pic">
<img src="img/214.jpg" alt="">
</div>
<p class="item-name">艺术蛋糕小店</p>
</li>
</ul>
<div class="b-intro">
<span class="dp">解决案例介绍</span>
<p>为餐饮行业提供一站式解决方案,凭借到店、预约、点餐等功能,以及积分系统搭建、可视化后台数据管理等强大的技术支持。拓展店铺营销的新渠道。</p>
<a href="#" class="ck-m bs tc dp">资料详情</a>
</div>
</div>
<div class="ptpic-dl rt">
<img src="img/sj-pic-pt.png" alt="">
</div>
</div>
<div class="con-ggh">
<div class="czinfo fl">
<ul class="clearfix">
<li>
<div class="list-pic">
<img src="img/214a.png" alt="">
</div>
<p class="item-name">快乐美食</p>
</li>
<li>
<div class="list-pic">
<img src="img/42f.jpg" alt="">
</div>
<p class="item-name">美味餐厅</p>
</li>
<li>
<div class="list-pic">
<img src="img/214.jpg" alt="">
</div>
<p class="item-name">艺术蛋糕小店</p>
</li>
</ul>
<div class="b-intro">
<span class="dp">解决案例介绍</span>
<p>为餐饮行业提供一站式解决方案,凭借到店、预约、点餐等功能,以及积分系统搭建、可视化后台数据管理等强大的技术支持。拓展店铺营销的新渠道。</p>
<a href="#" class="ck-m bs tc dp">资料详情</a>
</div>
</div>
<div class="ptpic-dl rt">
<img src="img/sj-pic-pt.png" alt="">
</div>
</div>
</div>
</div>
<div class="clear"></div>
</div>
<script src="javascript/jquery-1.11.3.js"></script>
<script>
$(".main-page .nav div").click(
function(){
var $this=$(this);
var index=$this.index();
var l=-(index*800);
$(".main-page .nav div").removeClass("on");
$(".main-page .nav div").eq(index).addClass("on");
$(".main-page .content .con-ggh:eq(0)").stop().animate({"margin-top":l},500);
}
);
</script>
</body>
</html>