遇到的场景:我们要实现一个配置手机页面的网站,手机页面里的组件有一个可以吸底的button,也就是固定在手机页面的最底下,常见的肯定是给button添加fixed属性,但是在这个配置网站里给定fixed,会让button脱离我们虚拟手机模型。
解决办法:给父元素添加transfrom:translate(0)样式,他会让所有子元素里面的所有fixed定位变成absolute
开始我们的结构如下:
html结构
<div class="phone_wrap">
<div class="box">123</div>
<div class="box">123</div>
<div class="box">123</div>
<div class="under">under</div>
</div>
css结构
.phone_wrap { margin: 100px auto; border: 1px solid #000; 320px; height: 620px; position: relative; overflow: scroll; transform: translate(0); } .box { box-sizing: border-box; 100%; height: 300px; background-color: pink; border: 1px solid #000; margin: 3px 0; } .under { border: 1px solid red; 100%; height: 50px; position: fixed; bottom: 0; top: auto; left: 0; }
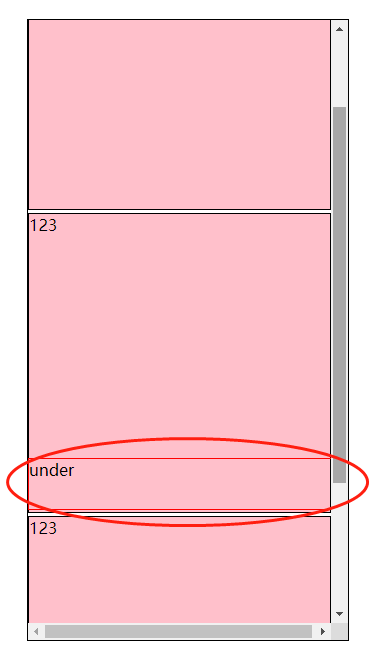
但是实现效果却和我们想的不太一样,定位之后的位置会随着内容的滚动而滚动

解决途径:添加一个内部div,让他实现内容的滚动,也就是将overflow:scroll赋值给内部div,然后给外层容器porsition:relative属性,让under相对外部定位
html结构
<div class="phone_wrap">
<div class="screen">
<div class="box">123</div>
<div class="box">123</div>
<div class="box">123</div>
<div class="under">under</div>
</div>
</div>
css结构
.phone_wrap { position: relative; transform: translate(0); } .screen { 100%; height: 100%; overflow: scroll; }
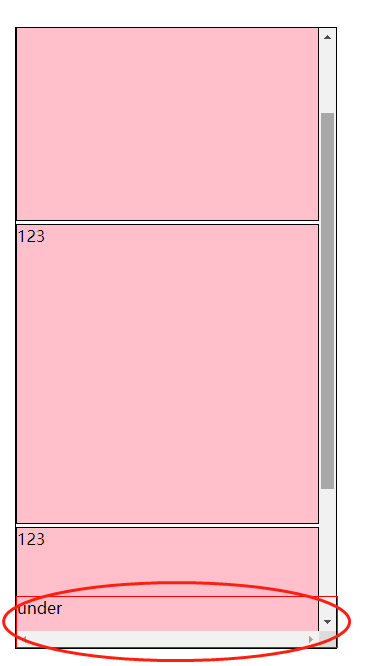
实现效果:

用到我们实际的项目中,由于我们的模拟手机里面使用react-beautiful-dnd组件,实现拖拽效果,而这个拖拽效果显示你拖拽元素的位置是通过fixed定位实现的,就导致我们拖拽时组件位置错乱。
参考方案:通过react16中提供的protals,使组件可以脱离父组件层级挂载在DOM树的任何位置(实际上不可行,拖拽组件挂载在外面,没有了外层的dragbel的包裹是无法实现我们想要的拖拽效果,最终是给fixed定位的元素动态在外层套一个div赋值transfrom:translate(0))
protals
- Portals的作用简单的说就是为了便于开发“弹窗”、“对话框”、“浮动卡片”、“提示窗”等脱离标准文档流的组件
- 在组件return的时候
- 使用实例
//创建一个protalsDom封装组件的高阶函数 //protals.js import ReactDOM from 'react-dom'; const parent = document.getElementById("root"); const protalsDom = (props) => { return ReactDOM.createPortal( props.children, parent ) } export default protalsDom;
//APP.js里面使用这个,将123这个div挂载到根节点下面,而不受top这个div样式的影响 import React from 'react'; import './styles/app.css'; import ProtalsDom from './components/protalsDom' const TestProtals = (props)=> { return ( <div className="top"> <ProtalsDom> <div className="inner">123</div> </ProtalsDom> </div> ) } export default TestProtals;
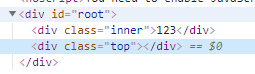
呈现效果

- protals在react-beatiful-dnd的使用https://reactjs.org/docs/portals.html