Css:
/*下拉菜单学习-2017.12.17 20:17 added by ldb*/ ul{ list-style-type:none; margin:0; padding:0; overflow:hidden; background-color:#333; /*固定在顶部*/ /*position:fixed; top:0; 100%;*/ } li{ float:left; } li a, .dropbtn { display:inline-block; color:white; text-align:center; padding:14px 16px; text-decoration:none; } li a:hover, .dropdown:hover .bropbtn/*/* 当下拉内容显示后修改下拉按钮的背景颜色 */ { background-color:#111; } /* 容器 <div> - 需要定位下拉内容 */ .dropdown { /*position: relative;*/ display: inline-block; } .dropdown-content { display:none; position:absolute; background-color:#f9f9f9; min-width:160px; box-shadow:0px 8px 16px 0px rgba(0,0,0,0.2); } /*下拉菜单内容样式*/ .dropdown-content a { color:black; padding:12px 16px; text-decoration:none; display:block; } .dropdown-content a:hover {background-color: #f1f1f1} /*鼠标悬停在.dropdown元素上时,其下面的元素以块的样式展现出来*/ .dropdown:hover .dropdown-content { display:block; }
Html:
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <script src="../Scripts/jquery-1.9.1.min.js"></script>@*应用自己下好的jQuery,也可以引用百度(src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js)或者微软CDN*@ <link href="../Content/ldbCss.css" rel="stylesheet" type="text/css" /> @*stylesheet该句引入样式.css*@ <link href="../Content/ButtonCss.css" rel="stylesheet" type="text/css" /> @*stylesheet该句引入样式.css*@ <title>Index</title> </head> <body> <ul> <li><a href="#product">生产管理</a></li> <li><a href="#javascript()">工艺管理</a></li> <li><a href="#javascritp()">成品管理</a></li> <div class="dropdown"> <li><a class="dropbtn" href="~/Views/Home/myHtmlCss.cshtml">进销存</a></li> <div class="dropdown-content"> <a href="#">坯布</a> <a href="#">染化料</a> <a href="#">五金件</a> </div> </div> <li><a href="#">设置</a></li> <li><a href="#">联系</a></li> <li><a href="#">关于</a></li> </ul> <div style="padding:20px;margin-top:30px;background-color:#1abc9c;height:1500px;"> <h1>Fixed Top Navigation Bar(下拉菜单)</h1> <h2>Scroll this page to see the effect</h2> <h2>下拉菜单</h2> </div> </body> </html>
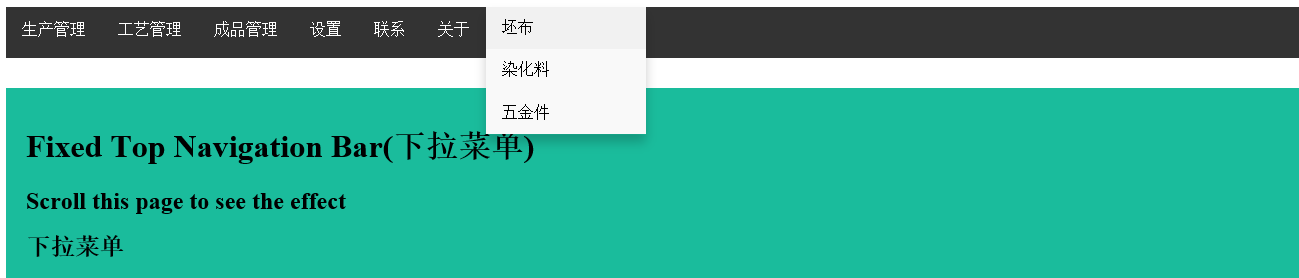
效果: