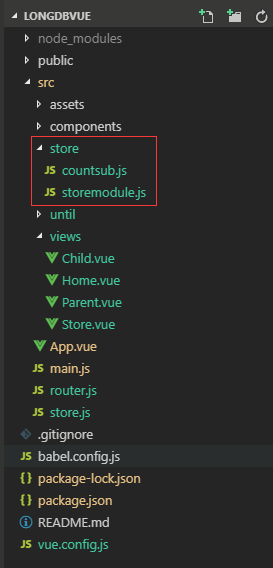
项目结构:

1:在src下新建目录store,然后再建storemodule.js文件,把 上篇 store.js文件抽出来:
import Vue from 'vue' import Vuex from 'vuex' import countsub from './countsub' //.js 或者.vue可以省略,其他文件不可以。 Vue.use(Vuex) export default new Vuex.Store({ modules:{ countsub, } })
2:在store目录下再建countsub.js文件,抽离上篇store.js文件中vuex的四部分内容,然后在storemodule.js文件中注册:
export default{ state:{ count:0 }, getters:{ addcountgetters(state){ return state.count + 4; } }, mutations:{//相当于methods,定义一些方法(同步)。方法里有个默认参数--state addcount(state){ state.count++; }, subcount(state){ state.count--; } }, actions:{//异步操作(也可以定义同步方法)。提交mutation,而不是直接变更状态。 addcountasync(context){ setTimeout(()=>{ context.commit('addcount'); },1000);//延迟一秒。 } } }
3:修改main.js中的注册文件:

4:修改store.vue中computed的属性内容。如果是用字符串的必须改成用箭头函数,并且state后面必须加新的模块名称(countsub)。
即state.countsub.count
<template>
<div>
<!-- <h5 style="backgroudcolor:red">Vuex:{{showstorecount}}</h5> -->
<h5>Vuex:{{showcount}}</h5>
<h5>计算属性:{{showstatevalue}}</h5>
<h5>vuex中的计算属性:getters:{{addcountgetters}}</h5>
</div>
</template>
<script>
//import {mapState,mapGetters} from 'vuex'
import {mapState} from 'vuex'
export default {
// computed: {//第一种方式。
// showstorecount() {
// return this.$store.state.count;
// }
// },
// computed:mapState({ //第二种,但是这样就使用不了计算属性啦。
// count:state=>state.count,
// showcount:'count' //等于 count:state=>state.count
// })
computed:{
...mapState({//es6 展开。这样既可以用vuex,也可以使用计算属性。
// showcount:'count', //分模块后,不能用字符串方式,而是用箭头方式,并且state后需跟模块名。
showcount:state=>state.countsub.count,//2019.12.14
}),
// ...mapGetters([//名字和getters中的属于一样时,用数组就可以映射。
// 'addcountgetters'
// ]),
showstatevalue(){//监听中使用计算属性监听vuex中的数据。
//return this.$store.state.count*2;//没分模块之前的写法。2019.12.14
return this.$store.state.countsub.count * 2;//分模块后的写法。就是必须在sate后跟state对应模块名。
},
addcountgetters(){
return this.$store.getters.addcountgetters;//getters属性不受模块影响。
}
},
}
</script>
<style lang="scss" scoped>
</style>