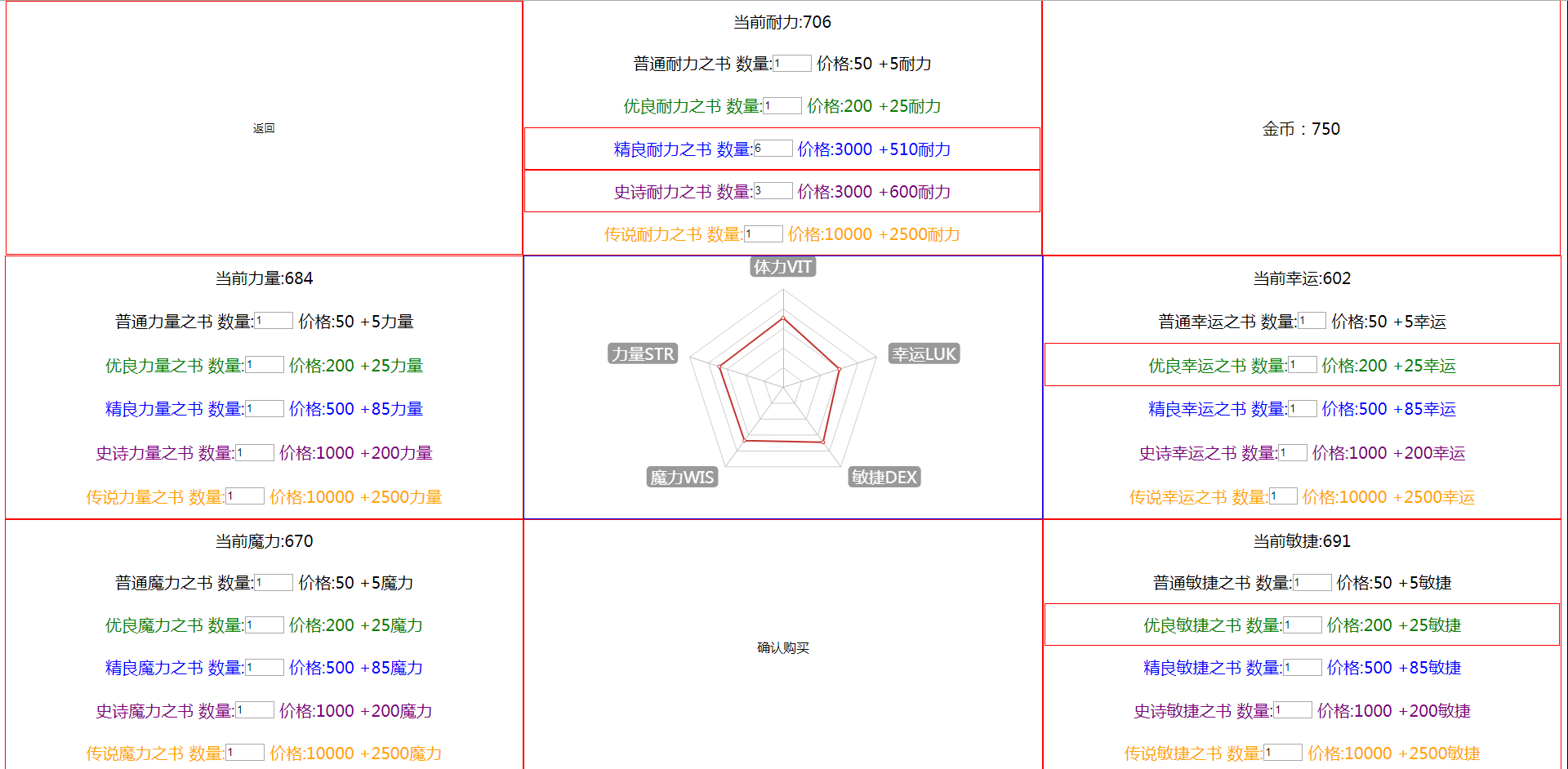
Emmm,游戏中的属性购买页面
话不多说先上代码

<form id="vue" action="/ltgdGame.Web/Main/Index" method="post"> <input id="back" type="submit" value="返回" /> <div id="VIT"> <div class="booklist">当前耐力:{{talent.VIT}}</div> <div class="booklist" v-for="(level,index) in levels" > <input type="checkbox" class="bookcheckbox" v-bind:id="'VIT'+level.id" name="VIT" v-bind:value="level.name+'-'+booknums[index].num1" /> <label v-bind:for="'VIT'+level.id" v-bind:style="{color:level.color}">{{level.name}}耐力之书 数量:<input style="7%;" v-model="booknums[index].num1" type="number" min="1" step="1"> 价格:{{level.cost*booknums[index].num1}} +{{level.add*booknums[index].num1}}耐力</label> </div> </div> <div id="money">金币:{{role.GoldCoin}}</div> <div id="STR"> <div class="booklist">当前力量:{{talent.STR}}</div> <div class="booklist" v-for="(level,index) in levels"> <input type="checkbox" class="bookcheckbox" v-bind:id="'STR'+level.id" name="STR" v-bind:value="level.name+'-'+booknums[index].num2" /> <label v-bind:for="'STR'+level.id" v-bind:style="{color:level.color}">{{level.name}}力量之书 数量:<input style="7%;" v-model="booknums[index].num2" type="number" min="1" step="1"> 价格:{{level.cost*booknums[index].num2}} +{{level.add*booknums[index].num2}}力量</label> </div> </div> <div id="imgatr"></div> <div id="LUK"> <div class="booklist">当前幸运:{{talent.LUK}}</div> <div class="booklist" v-for="(level,index) in levels"> <input type="checkbox" class="bookcheckbox" v-bind:id="'LUK'+level.id" name="LUK" v-bind:value="level.name+'-'+booknums[index].num3" /> <label v-bind:for="'LUK'+level.id" v-bind:style="{color:level.color}">{{level.name}}幸运之书 数量:<input style="5%;" v-model="booknums[index].num3" type="number" min="1" step="1"> 价格:{{level.cost*booknums[index].num3}} +{{level.add*booknums[index].num3}}幸运</label> </div> </div> <div id="WIS"> <div class="booklist">当前魔力:{{talent.WIS}}</div> <div class="booklist" v-for="(level,index) in levels"> <input type="checkbox" class="bookcheckbox" v-bind:id="'WIS'+level.id" name="WIS" v-bind:value="level.name+'-'+booknums[index].num4" /> <label v-bind:for="'WIS'+level.id" v-bind:style="{color:level.color}">{{level.name}}魔力之书 数量:<input style="7%;" v-model="booknums[index].num4" type="number" min="1" step="1"> 价格:{{level.cost*booknums[index].num4}} +{{level.add*booknums[index].num4}}魔力</label> </div> </div> <div id="confirm" v-on:click="buy">确认购买</div> <div id="DEX"> <div class="booklist">当前敏捷:{{talent.DEX}}</div> <div class="booklist" v-for="(level,index) in levels"> <input type="checkbox" class="bookcheckbox" v-bind:id="'DEX'+level.id" name="DEX" v-bind:value="level.name+'-'+booknums[index].num5" /> <label v-bind:for="'DEX'+level.id" v-bind:style="{color:level.color}">{{level.name}}敏捷之书 数量:<input style="7%;" v-model="booknums[index].num5" type="number" min="1" step="1"> 价格:{{level.cost*booknums[index].num5}} +{{level.add*booknums[index].num5}}敏捷</label> </div> </div> <input type="text" name="roleId" v-bind:value="role.RoleId" v-show="false" /> <input type="text" name="talentId" v-bind:value="talent.TalentValueId" v-show="false" /> <input type="text" name="roleName" v-bind:value="role.RoleName" v-show="false" /> <div id="cancel" v-if="tip" v-on:click="cancel"> </div> <div id="tip" v-if="tip"> <div id="tiptext">{{tiptext}}</div> <div id="tipbtn" v-on:click="cancel">{{tipbtn}}</div> </div> </form>
JS

var vue =new Vue({ el: '#vue', data: { role: @Html.Raw(Json.Encode(ViewBag.Role)), talent: @Html.Raw(Json.Encode(ViewBag.Talent)), levels: [ { id:1, name:'普通', color:'black', cost: 50, add:5, }, { id:2, name: '优良', color:'green', cost: 200, add: 25, }, { id:3, name: '精良', color:'blue', cost: 500, add: 85, }, { id:4, name: '史诗', color:'purple', cost: 1000, add: 200, }, { id:5, name: '传说', color:'orange', cost: 10000, add: 2500, }, ], booknums: [ { num1: 1, num2: 1, num3: 1, num4: 1, num5: 1, }, { num1: 1, num2: 1, num3: 1, num4: 1, num5: 1, }, { num1: 1, num2: 1, num3: 1, num4: 1, num5: 1, }, { num1: 1, num2: 1, num3: 1, num4: 1, num5: 1, }, { num1: 1, num2: 1, num3: 1, num4: 1, num5: 1, }, ], tiptext: '提示', tipbtn: '关闭', tip: false, }, methods: { buy: function () { let _self = this; $.ajax({ url: "/ltgdGame.Web/Talent/BuyTalent", type: "POST", dataType: 'json', data: $("#vue").serialize() ,//这里直接把表单序列化模拟submit提交 success: function (data) { if (data.result == "true") { _self.tip = true; _self.tiptext = '购买成功'; _self.role.GoldCoin = data.GoldCoin; if (typeof (data.VIT) != "undefined") _self.talent.VIT = data.VIT; if (typeof (data.STR) != "undefined") _self.talent.STR = data.STR; if (typeof (data.WIS) != "undefined") _self.talent.WIS = data.WIS; if (typeof (data.DEX) != "undefined") _self.talent.DEX = data.DEX; if (typeof (data.LUK) != "undefined") _self.talent.LUK = data.LUK; resetChart(); } else if(data.result=="false") { _self.tip = true; _self.tiptext = '金币不足'; } else { _self.tip = true; _self.tiptext = '请选择购买'; } } }) }, cancel: function () { this.tip = false; }, } }) mychart = echarts.init(document.getElementById('imgatr')); var option = { title: { }, tooltip: {}, radar: { // shape: 'circle', name: { textStyle: { color: '#fff', backgroundColor: '#999', borderRadius: 5, padding: [3, 5], fontSize:20 } }, splitArea: { areaStyle: { color:['white'], } }, indicator: [ { name: '体力VIT', max: 1000 }, { name: '力量STR', max: 1000 }, { name: '魔力WIS', max: 1000 }, { name: '敏捷DEX', max: 1000 }, { name: '幸运LUK', max: 1000 }, ] }, series: [{ name: '属性', type: 'radar', // areaStyle: {normal: {}}, data: [ { value: [vue.talent.VIT, vue.talent.STR, vue.talent.WIS, vue.talent.DEX, vue.talent.LUK], name: '属性值' }, ] }] } mychart.setOption(option); function resetChart() { mychart.setOption({ series: [{ data: [{ value: [vue.talent.VIT, vue.talent.STR, vue.talent.WIS, vue.talent.DEX, vue.talent.LUK], name: '属性值' },] }] }) }
这里用到了一个百度的Echart插件
属性方面的设定我先随便给了值,我感觉等几个变强的要素都做好了再根据怪物属性来调整这些。

可多选,可选择数量,购买后直接数值改变不刷新页面。
下一个打算做装备页面。。。过几天更新
