
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 #test1 { 9 border: 10px solid black; 10 width: 1000px; 11 height: 1000px; 12 } 13 14 #idgreen { 15 width: 200px; 16 height: 200px; 17 background-color: green; 18 } 19 20 #idyellow { 21 width: 200px; 22 height: 200px; 23 background-color: yellow; 24 } 25 26 #idblue { 27 width: 200px; 28 height: 200px; 29 background-color: blue; 30 } 31 </style> 32 </head> 33 34 <body> 35 <div id="test1"> 36 <div id="idgreen"> 37 38 </div> 39 40 <div id="idyellow"> 41 42 </div> 43 44 <div id="idblue"> 45 46 </div> 47 48 </div> 49 </body> 50 51 </html>
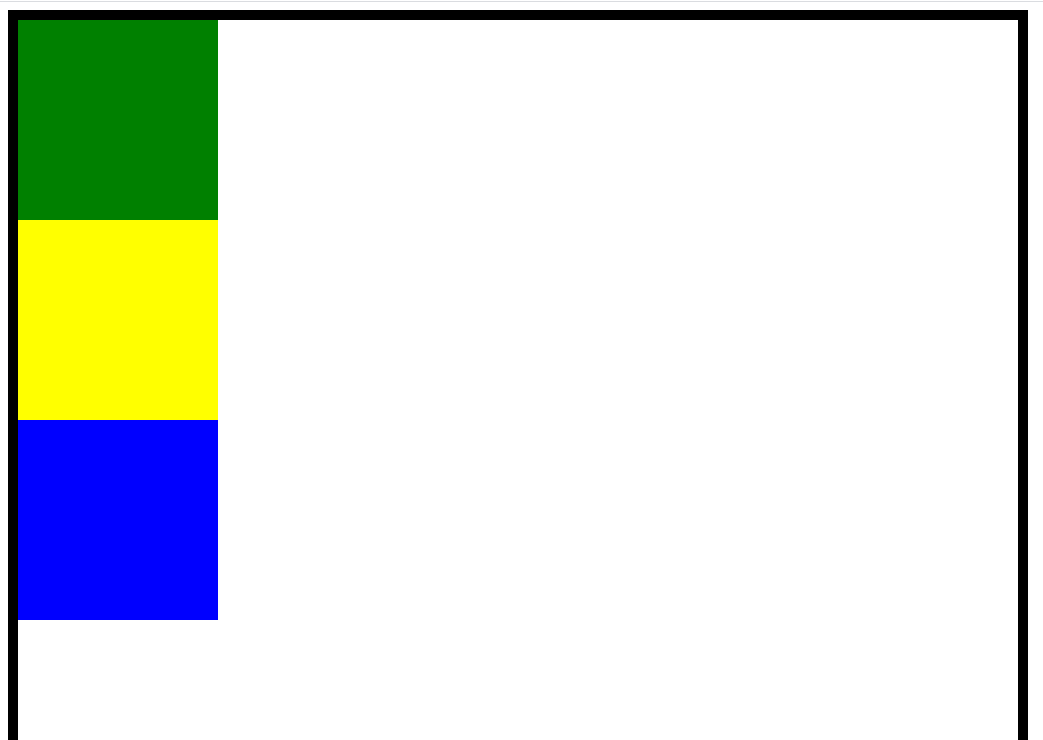
先写一个网页,效果如下

如果我们将绿色div添加浮动,那么绿色div就会脱离文档流,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框黄色框,使框 黄色从视图中消失。

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #test1 { border: 10px solid black; width: 1000px; height: 1000px; } #idgreen { width: 200px; height: 200px; background-color: green; } #idyellow { width: 200px; height: 200px; background-color: yellow; } #idblue { width: 200px; height: 200px; background-color: blue; } </style> </head> <body> <div id="test1"> <div id="idgreen" style="float"> </div> <div id="idyellow"> </div> <div id="idblue"> </div> </div> </body> </html>
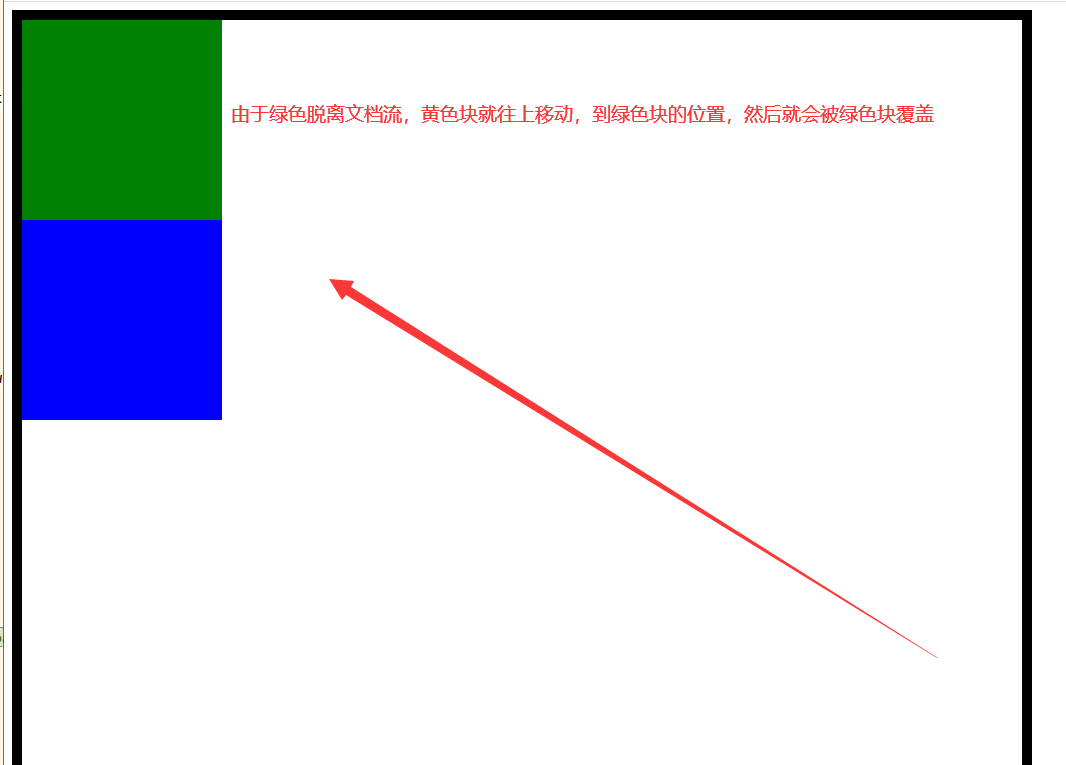
效果如下:

但是,重点来了,如果这些颜色块div中有文字的话,其中的文字就不会被覆盖,例如我们在黄色块中加上文字,显示白色,看看是什么效果

文字会被挤下来,为什么呢?
因为虽然绿色块div脱离了文档流,黄色块被覆盖了,但是黄色块中的文字认为绿色块还是在原来那个位置,所以不能显示,就移动下来了,我们可以增长黄色块的width来检验下

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #test1 { border: 10px solid black; width: 1000px; height: 1000px; } #idgreen { width: 200px; height: 200px; background-color: green; } #idyellow { width: 300px; height: 200px; background-color: yellow; } #idblue { width: 200px; height: 200px; background-color: blue; } body{ color: black; } </style> </head> <body> <div id="test1"> <div id="idgreen" style="float:left"> </div> <div id="idyellow"> 这是我加的黄色块的文字 </div> <div id="idblue"> </div> </div> </body> </html>
效果如下

验证了我的结论
文字遇到脱离文档流的块级元素时,会默认它还在那里,就不会显示在它下面,而是显示在它的旁边
