简介
层叠样式表,用来表现HTML或者XML等文件样式的计算机语言。网页表现与内容分离的样式设计语言,能够对网页中对象排版进行像素级精确控制,几乎支持所有字体字号,拥有对网页对象和模型样式编辑能力,并能进行初步交互设计
使用方式(就近原则)
1 元素内嵌样式表
<a style="font-size:40px; color:#ffad2a">Hello</a>
2 文档类型样式表(head里)
<style type="text/css">
a {font-size:40px;
color:#345cff;
}
</style>
3 外部文档(a.css)
a {font-size:40px;
color:#00ff29;
}
<link rel="stylesheet" type="text/css" href="a.css">
选择器
根据标签选择元素
<style type="text/css">
a {
font-size: 40px;
color: #345cff;
}
</style>
<!-- a, p, * -->
根据类选择元素
<!--class是一个全局属性-->
.class1 {}
根据id选择元素
#id1 {}
根据属性选择元素
[href] {}
[href=a.html] {}
:选择器
a:hover {} <!--当鼠标经过时的样式-->
组合选择器
选择器1,选择器2
子标签选择器
选择器1 子标签选择器
css控制边框,背景
border- 5px; <!--边框宽度-->
border-color: #345cff; <!--边框颜色-->
border-style: solid; <!--边框线型-->
border-top-color: #fff314; <!--单边边框颜色-->
border-radius: 15px/20px; <!--圆角边框-->
<!--简写-->
border: 5px solid red;
border-top: 10px hidden green;
background-color: #fff314; <!--背景颜色-->
background-image: url(a.jpeg); <!--背景图片-->
background-repeat: <!--重复方式-->
background-size: auto/contain/cover
background-attachment: local/fixed/
float: left|right <!--浮动-->
line-height <!--行高-->
css控制文本样式
text-align 对齐文本
direction 文本方向
letter-spacing word-spacing line-spacing 字符间距,单词间距,行间距
text-indent 首行缩进
text-decoration 文本装饰
text-transform 文本大小写转换
font-family 字体名称
font-size 字体大小
font-style 字体样式italic,oblique
font-variant 指定字母是否以小型大写字母显式small-caps
font-weight 字体粗细
text-shadow 创建文本阴影 10px 10px 5px red 水平偏移 竖直偏移 模糊程度 颜色
列表
li {
list-style-type: none; <!--不显示黑点-->
display: inline; <!--一行内显示-->
float: left; <!--菜单左悬浮-->
}
CSS使用过渡
p:hover {
width
transition-delay: 1s; <!--延迟变化-->
transition-duration: 500ms; <!--转换持续的时间-->
-webkit-transition-duration: ; <!--使chrome和safari可以正常使用-->
-o-transition-duration: ; <!--opera-->
-moz- ; <!--firefox-->
-ms- ; <!--ie浏览器-->
transition-property: background-color <!--选择渐变的属性-->
transition-timing-function:linear/ease/ease-in/ease-out/ease-in-out
}
CSS使用动画
p:hover {
animation-duration: 500ms;
animation-delay: 200ms;
animation-name: xxx;
animation-iteration-count: infinite; <!--重复次数-->
animation-direction: alternate; <!--轮流正反向变化-->
animation-fill-mode: forwards; <!--停在最后的状态-->
}
@keyframes xxx {
from {
150px;
}
50% {
}
75% {
}
to {
200px;
background-color: #345fff;
}
}
CSS使用变换
p:hover {
transform:rotate(45deg);
transform:scale(1.5);
transform:scalex(1.5);
transform-origin: top right; <!--转换中心点-->
transform-origin: 20px 40px;
z-index: 1; <!--显示优先级,数字越大优先级越高-->
transition: <!--显示加载时间-->
}
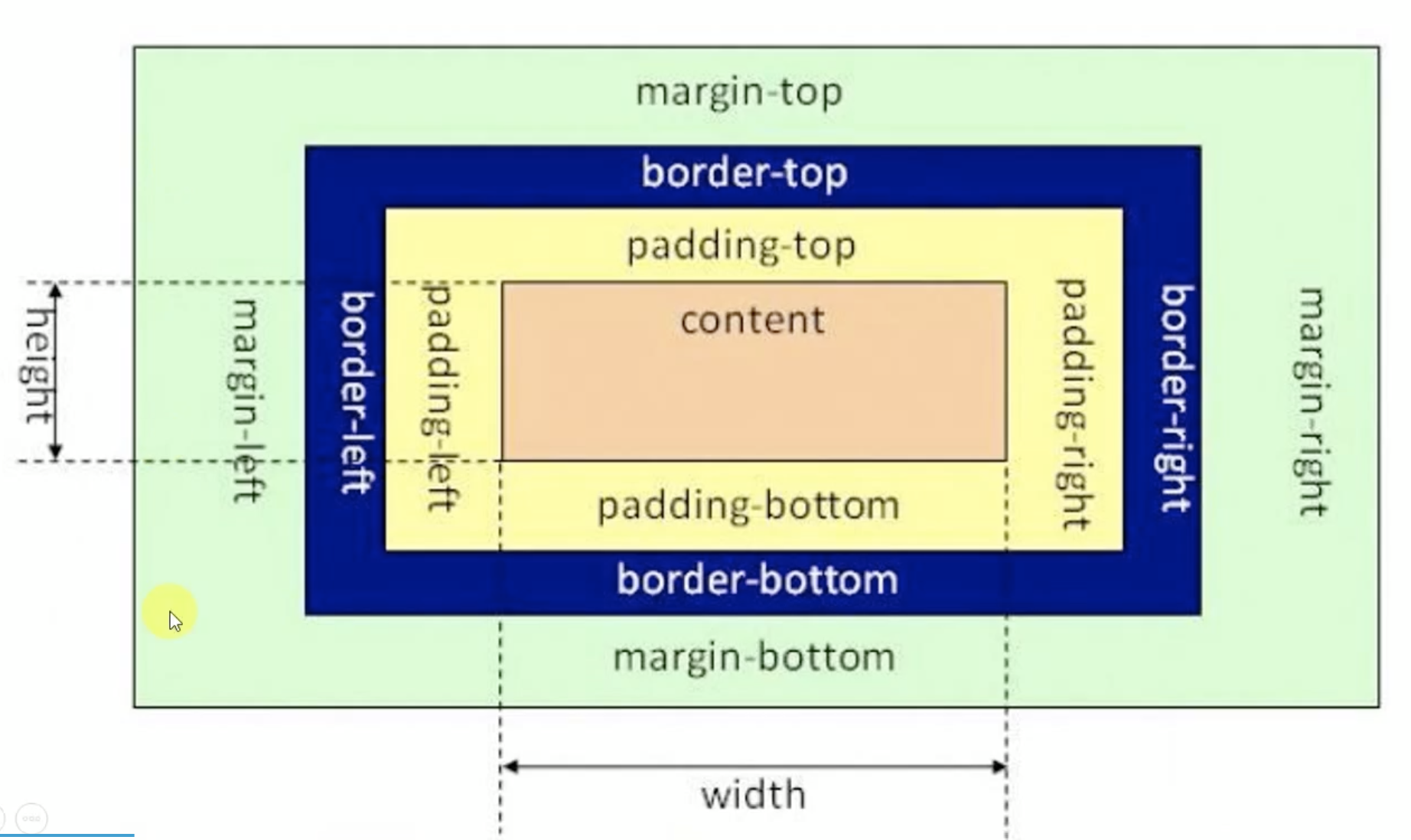
CSS盒子模型

div标签
块级标签,主要进行网页布局,会将其中子元素内容作为一个独立的整体存在
默认宽度是页面的宽度,默认高度没有
如果子元素设置了百分比的高或宽,是div的百分比
定位
position: releative;
left: 50px;
position: absolute;
父级元素设置相对之后,子级元素相对父元素定位
position: fixed;