
1 简介
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
解析
<!DOCTYPE html> 声明为 HTML5 文档
<html> 元素是 HTML 页面的根元素
<head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。
<title> 元素描述了文档的标题
<body> 元素包含了可见的页面内容
<h1> 元素定义一个大标题
<p> 元素定义一个段落
<meta>标记
- http-equiv属性
模拟http协议文件头信息,当信息从服务端传到客户端时,告诉浏览器如何正确地显示
<meta http-equiv="Content-Type" content="text/html"; charset="utf-8"/>
<meta http-equiv="refresh" content="2">
<meta http-equiv="refresh" content="2;url=http://www.ifeng.com"> <--!两秒后跳到凤凰网-->
- name
设置搜索关键字keywords,描述信息description,版权,作者author等
XHTML
标记一样,语法更严格,可扩展的超文本标记语言
- 所有的标记和属性必须小写
- 单边标记必须关闭
- 所有的属性值必须加引号
- 所有的属性都必须有值
- 必须要有DTD文档类型定义
常见DOCTYPE声明
HTML 5
<!DOCTYPE html>
HTML 4.01 Strict
这个 DTD 包含所有 HTML 元素和属性,但不包括表象或过时的元素(如 font )。框架集是不允许的。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
这个 DTD 包含所有 HTML 元素和属性,包括表象或过时的元素(如 font )。框架集是不允许的。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
这个 DTD 与 HTML 4.01 Transitional 相同,但是允许使用框架集内容。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
XHTML 1.0 Strict
这个 DTD 包含所有 HTML 元素和属性,但不包括表象或过时的元素(如 font )。框架集是不允许的。结构必须按标准格式的 XML 进行书写。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
XHTML 1.0 Transitional
这个 DTD 包含所有 HTML 元素和属性,包括表象或过时的元素(如 font )。框架集是不允许的。结构必须按标准格式的 XML 进行书写。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
XHTML 1.0 Frameset
这个 DTD 与 XHTML 1.0 Transitional 相同,但是允许使用框架集内容。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
XHTML 1.1
这个 DTD 与 XHTML 1.0 Strict 相同,但是允许您添加模块(例如为东亚语言提供 ruby 支持)。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
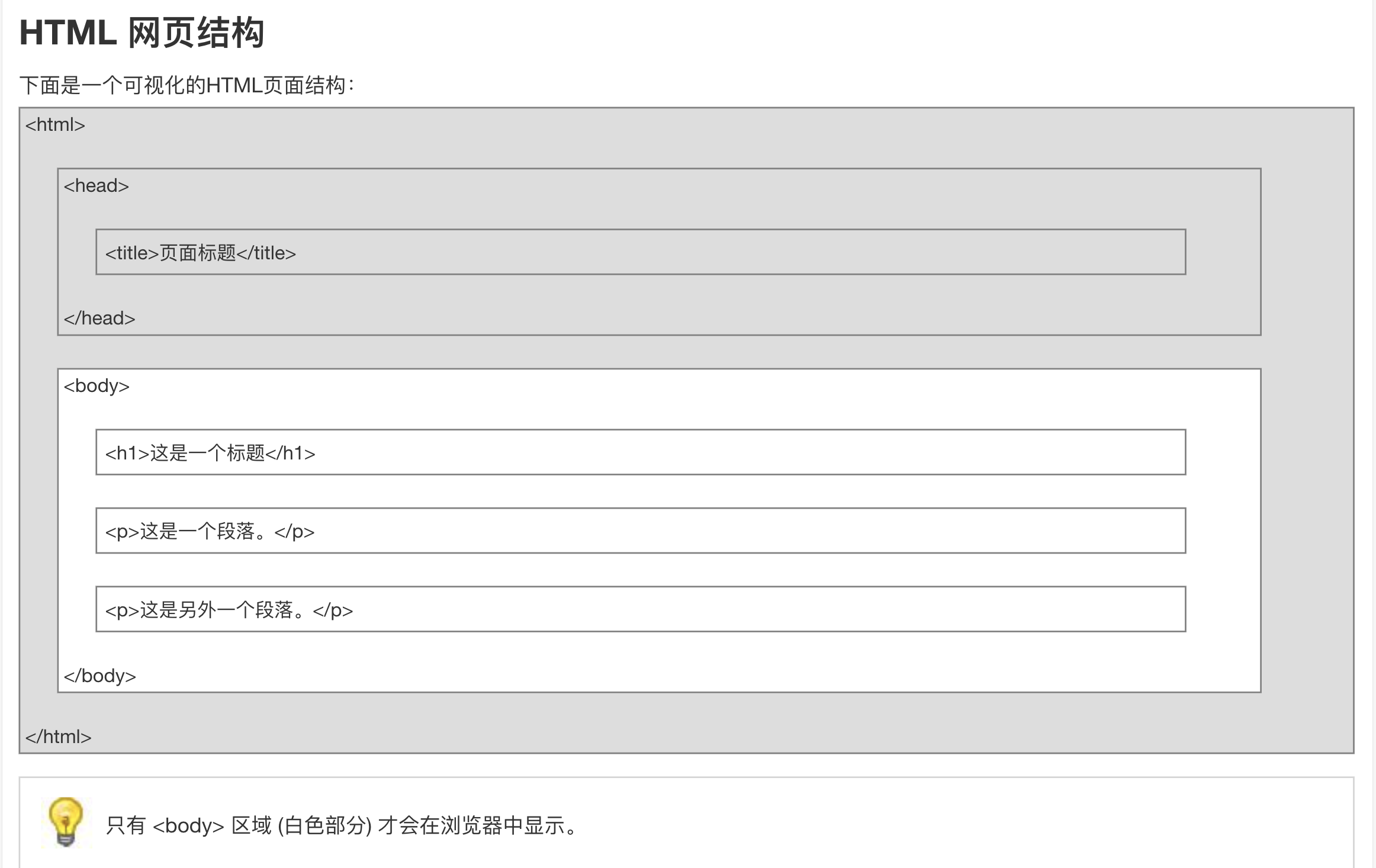
HTML网页结构

2 基础
- 标题:
<h1>-<h6> - 段落:
<p> - 链接:
<a href="http://www.runoob.com">这是一个链接</a> - 图像:
<img src="/images/logo.png" width="258" height="39" alt="下载"/> - 加粗:
<b> - 斜体:
<em> <i> - 下划线:
<u> - 删除线:
<s> <del>
图片路径的几种不同方式
- 绝对路径:src="file:///f:/*.jpg"
- 相对路径:src="../image/*.jpg/"
- 来源网络:src="http://static.runoob.com/images/runoob-logo.png"
href和src
href 表示超文本引用(hypertext reference),在 link和a 等元素上使用。src 表示来源地址,在 img、script、iframe 等元素上使用。
src 的内容,是页面必不可少的一部分,用于替换当前元素,是引入。href 的内容,是引用资源与当前页面建立关联,是引用。
<link href="reset.css" rel=”stylesheet“/>
浏览器会识别该文档为 css 文档,并行下载该文档,并且不会停止对当前文档的处理。
<script src="script.js"></script>
当浏览器解析到该元素时,会暂停浏览器的渲染,直到该资源加载完毕。这也是将js脚本放在底部而不是头部得原因。
链接打开方式
target:_blank, _self, _parent, _top
元素
开始标签常被称为起始标签(opening tag),结束标签常称为闭合标签(closing tag)
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。<br/>
大多数 HTML 元素可拥有属性
属性
- HTML 元素可以设置属性
- 属性可以在元素中添加附加信息
- 属性一般描述于开始标签
- 属性总是以名称/值对的形式出现,比如:name="value"。
| accesskey | 设置访问元素的键盘快捷键。 |
|---|---|
| class | 规定元素的类名(classname),一个或多个,类名从样式文件引入 |
| contenteditableNew | 规定是否可编辑元素的内容。 |
| contextmenuNew | 指定一个元素的上下文菜单。当用户右击该元素,出现上下文菜单 |
| data-*New | 用于存储页面的自定义数据 |
| dir | 设置元素中内容的文本方向。 |
| draggableNew | 指定某个元素是否可以拖动 |
| dropzoneNew | 指定是否将数据复制,移动,或链接,或删除 |
| hiddenNew | hidden 属性规定对元素进行隐藏。 |
| id | 规定元素的唯一 id |
| lang | 设置元素中内容的语言代码。 |
| spellcheckNew | 检测元素是否拼写错误 |
| style | 规定元素的行内样式(inline style) |
| tabindex | 设置元素的 Tab 键控制次序。 |
| title | 规定元素的额外信息(可在工具提示中显示) |
| translateNew | 指定是否一个元素的值在页面载入时是否需要翻译 |
标题
请确保将 HTML 标题 标签只用于标题。不要仅仅是为了生成粗体或大号的文本而使用标题。
搜索引擎使用标题为您的网页的结构和内容编制索引。
因为用户可以通过标题来快速浏览您的网页,所以用标题来呈现文档结构是很重要的。
1级标题到6级标题,对应6号字体到1号字体,块级标签
- 水平线:
<hr>(块级) - 注释:
<!--..--> - 换行:
<br/>
锚点
定义锚点:
<a name="锚点名称"></a>
跳转到锚点
<a href="文件名#锚点名称">xxx</a>
3 表格<table>和列表
属性:
width
height
align
border 外边框粗细
bordercolor 边框颜色
bgcolor 背景颜色
background 背景图片url
cellpadding 单元格边线到内容之间的距离
cellspacing 单元格与单元格之间的距离
行<tr>
bgcolor
height
align
valign
列<td>或<th>
<td>是普通单元格,<th>是标题单元格,居中加粗
width
height
bgcolor
background
align
valign
rowspan 上下单元格合并,写在第一个单元格中,数值为合并的个数,注意合并之后,后面的行中要减去一个
colspan 左右单元格合并,写在第一个单元格中,数值为合并的个数,注意合并之后,后面的列中要减去一个
thead, tbody, tfoot
列表
<ol>,属性type(设置样式a,A,I,i,1),属性reversed(降序) <ul>, <li>
<dl>自定义列表 <dt>标题 <dd>内容
4 表单
<form>
method=“get” <!--提交方式,get小量数据,拼接在url后面,表单数据以?分隔,不同键值对以&分隔-->
action="#" <!--提交地址-->
文本
<input> 单行文本
type 默认text,password
name
value 显示的内容
placeholder 没输入之前显式的内容
maxlenght 最大能输入的字符数
size 文本框宽度
readonly
disabled
<textarea rows="20" cols="40"> 多行文本
按钮元素
<input type="button" value=> //没有跟
<button onclick=> //跟js合作,绑定事件
<input type="submit" value="登录"> //提交表单,使用范围比input button小
range元素
min, max, step, value
number元素
min, max, step, value
checkbox元素 多选
radio生成一组固定选项checked
select下拉框,不能自定义
datalist 可自定义输入
<input type="text" list="datalist1">
<datalist id="datalist1" >
<option>苹果</option>
<option>香蕉</option>
<option>西瓜</option>
</datalist>
email, tel, url验证有规定格式的字符串
data时间设置窗口
color颜色设置窗口
hidden不显示仍会提交
image图片按钮
type="image" src="a.png" width="80px"
file上传文件
multiple一次允许传多个,required必须上传一个
5 图片
alt 当图片找不到的时候,显示的内容
超链接嵌入图片
<a herf=""><img src=""></a>
创建客户端分区响应图
通过点击图片的不同区域,让浏览器到不同的url上
map元素 客户端分区响应的关键元素
area元素 每个各自表示图片一块ee可点击的区域
第一类,点击导航到指定url,hrel,alt
第二类,shape属性和coords属性共同起作用
| Shape | Coords |
|---|---|
| Rect | 左上右下4个整数 |
| Circle | 3个整数 |
| Poly | 至少6个整数 |
| default | 整张图片 |
<img src="time.jpg", usemap="#map1">
<form>
<input type="image" src="time.jpg">
</form>
<map name="map1">
<area href="time.html" shape="rect" coords="38, 62, 175, 200", target="_blank">
<area href="weather.html" shape="rect" coords="227, 62,364, 200", target="_blank">
<area>
<area>
<area>
<area>
</map>
6 视频
src, height, width, auotplay, preload(none, metadata第一帧, auto默认下载整个视频), controls控制键, loop循环播放, poster视频载入时显示图片(封面), muted视频静音
<vedio src="a.mp4" height="500px" controls preload="metadata">
<source src="a.mp4" type="vedio/mp4">
<source src="a.ogv" type="vedio/ogg">
</vedio>
7 内嵌标签
<iframe src="http://www.taobao.com" width="100%" height="400px">
</iframe>
<a href="http://www.jd.com" target="_if">京东年货节</a> <!--在内嵌页面显示-->
<iframe src="" name="_if">
</iframe>
8 框架标签
<frameset rows="10%, *, 10%"> <!--每个frame分别一个html-->
<frame src=""/>
<frameset cols="10%, *">
<frame />
<frame />
</frameset>
<frame />
</frameset>
上下左右4 个页面,登录页面登录之后进入主页面
左边菜单,右边显示
上面退出之后,回到上级登录页面