这次给大家介绍两个比较好用的提示插件,如成功、等待、错误提示。
准备:
1、新建一个Prism Xamarin.Forms项目;
2、右击解决方案,添加NuGet包:
1)Acr.UserDialogs(全部安装);
2)AndHUD(安卓项目安装),BTProgressHUD(iOS项目安装);
设计:
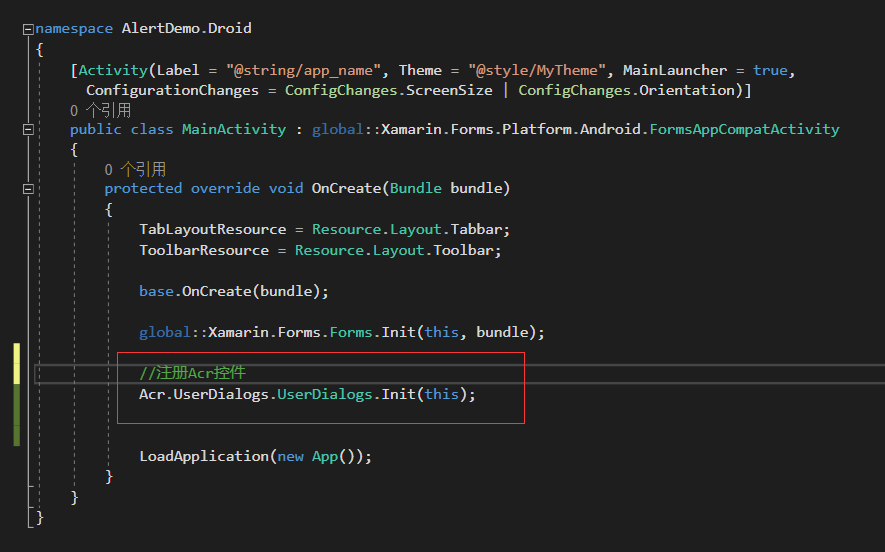
1、我们先介绍第一种Acr.UserDialogs,这个提示插件其实是基于AndHUD和BTProgressHUD,就是说Acr.UserDialogs就是通过实现DependencyService,来封装调用这两个控件的,使用非常简单,而且在PCL中任意位置随意调用,使用前,需先在Android项目的MainActivity中注册(iOS不需要),如果在MainActivity中引用不成功,或不能智能提示的,请重新打开VS即可,如图:

注册完成后,我们就可以使用了。
编写代码:
1)在MainPage中,添加一个测试按钮,并绑定TestCommand操作
<StackLayout HorizontalOptions="Center" VerticalOptions="Center"> <Button Text="测试" x:Name="testBtn" Command="{Binding TestCommand}"></Button> </StackLayout>
2)在MainPageViewModel中,添加一个TestCommand属性,里面调用了几个常用的提示,其他的大家可以动手尝试。

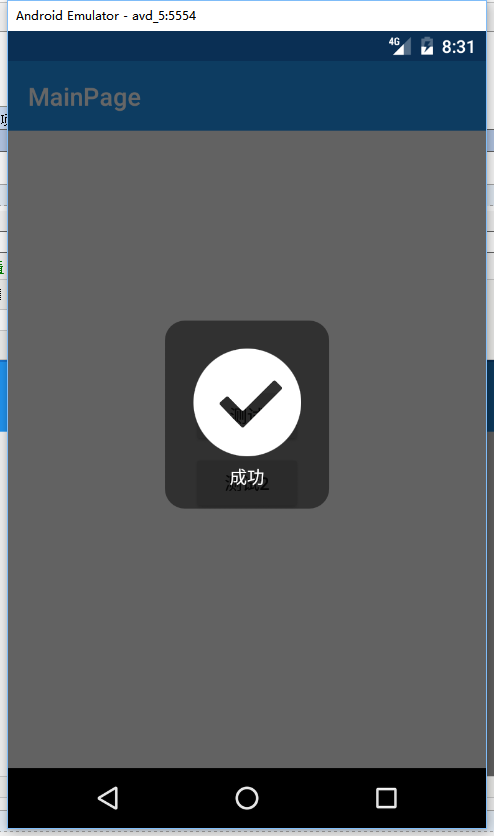
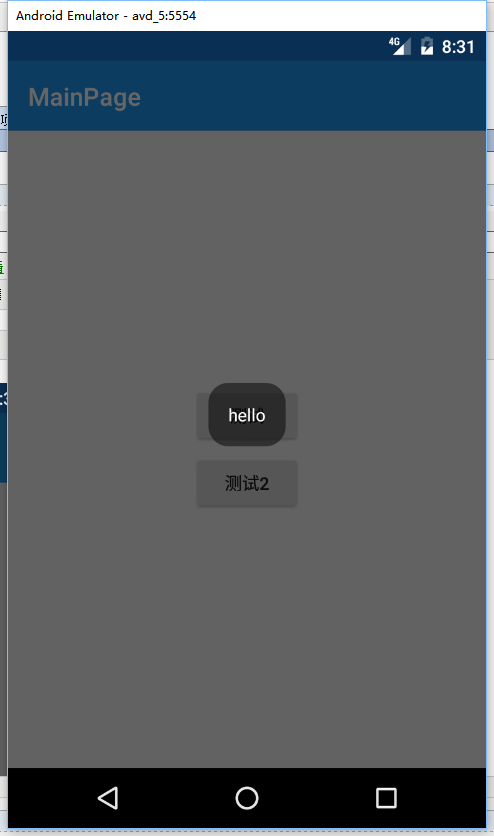
private DelegateCommand _testCommand; public DelegateCommand TestCommand { get { if (_testCommand == null) { _testCommand = new DelegateCommand(async () => { UserDialogs.Instance.ShowLoading("请稍候"); await Task.Delay(2000); UserDialogs.Instance.HideLoading(); UserDialogs.Instance.ShowSuccess("成功"); await Task.Delay(2000); UserDialogs.Instance.Toast("hello"); }); } return _testCommand; } }




2、第二种,由于AndHUD只支持安卓,而BTProgressHUD支持iOS(由于BTProgressHUD和Acr.UserDialogs同时使用了BigTed命名空间,会冲突,因此请先把iOS项目下的Acr.UserDialogs卸载)因此需要利用DependencyService来注册控件,方可使用:
1)在PCL下,创建一个IHUDProvider接口,代码如下:

using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; namespace AlertDemo { public interface IHUDProvider { void ShowToast(string message=null); void ShowSuccess(string message = null); void ShowLoading(string message = null); void Dismiss(); } }
2)在Android目录下,创建一个HUDProvider类,实现IHUDProvider接口,代码如下:

using System; using System.Collections.Generic; using System.Linq; using System.Text; using Android.App; using Android.Content; using Android.OS; using Android.Runtime; using Android.Views; using Android.Widget; using Xamarin.Forms; [assembly: Dependency(typeof(AlertDemo.Droid.HUDProvider))] namespace AlertDemo.Droid { public class HUDProvider : IHUDProvider { public void Dismiss() { AndroidHUD.AndHUD.Shared.Dismiss(Forms.Context); } public void ShowLoading(string message = null) { AndroidHUD.AndHUD.Shared.Show(Forms.Context, message); } public void ShowSuccess(string message = null) { AndroidHUD.AndHUD.Shared.ShowSuccess(Forms.Context, message, AndroidHUD.MaskType.Black, TimeSpan.FromSeconds(1)); } public void ShowToast(string message = null) { AndroidHUD.AndHUD.Shared.ShowToast(Forms.Context,message,AndroidHUD.MaskType.Black,new TimeSpan(0,0,2)); } } }
3)在iOS项目下,创建一个HUDProvider类,实现IHUDProvider接口,代码如下:

using System; using System.Collections.Generic; using System.Text; using Xamarin.Forms; [assembly: Dependency(typeof(AlertDemo.iOS.HUDProvider))] namespace AlertDemo.iOS { public class HUDProvider : IHUDProvider { public void Dismiss() { BigTed.BTProgressHUD.Dismiss(); } public void ShowLoading(string message = null) { BigTed.BTProgressHUD.Show(message); } public void ShowSuccess(string message = null) { BigTed.BTProgressHUD.ShowSuccessWithStatus(message); } public void ShowToast(string message = null) { BigTed.BTProgressHUD.ShowToast(message,BigTed.ProgressHUD.ToastPosition.Center); } } }
4)回到MainPage中,添加一个新的测试按钮,并绑定TestCommand2命令
<StackLayout HorizontalOptions="Center" VerticalOptions="Center"> <Button Text="测试" x:Name="testBtn" Command="{Binding TestCommand}"></Button> <Button Text="测试2" x:Name="testBtn2" Command="{Binding TestCommand2}"></Button> </StackLayout>
5)在MainPageViewModel下,添加TestCommand2命令

private DelegateCommand _testCommand2; public DelegateCommand TestCommand2 { get { if (_testCommand2 == null) { _testCommand2 = new DelegateCommand(async () => { var service = DependencyService.Get<IHUDProvider>(); service.ShowLoading("请稍候"); await Task.Delay(2000); service.Dismiss(); service.ShowSuccess("成功"); await Task.Delay(2000); service.ShowToast("hello"); }); } return _testCommand2; } }
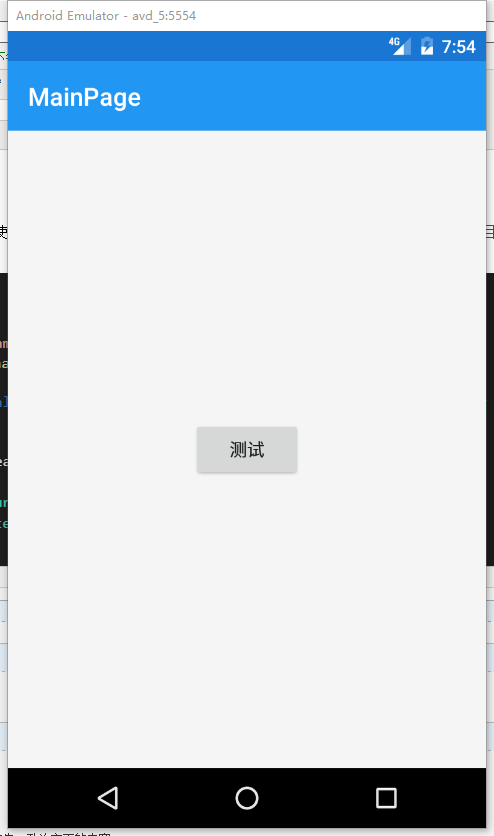
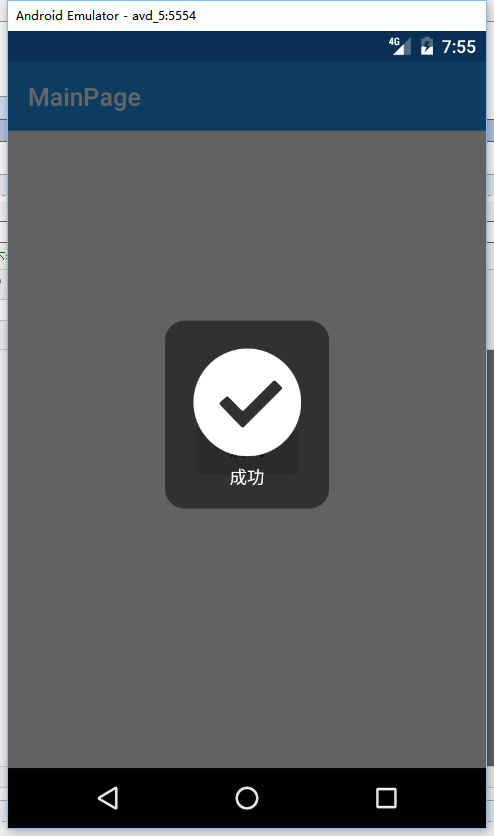
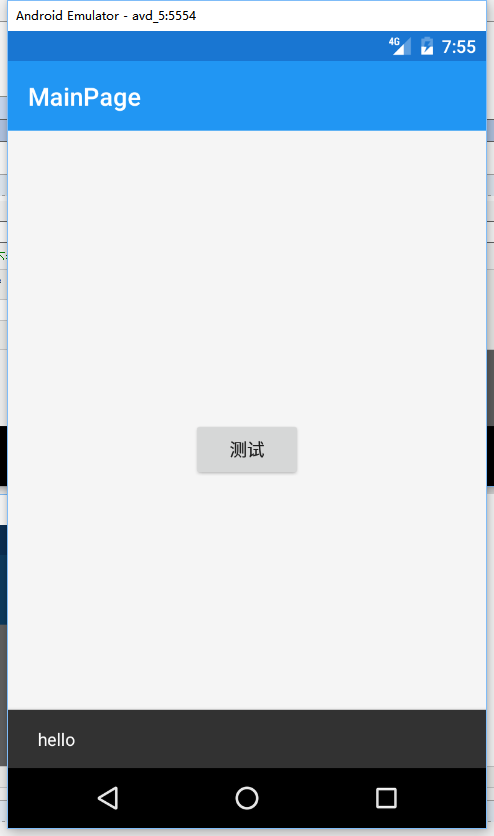
6)生成并运行安卓AVD模拟器




可以看出,除了样式不相同以外,基本提示一致,因此实际开发项目中,我们可能推荐Acr.UserDialogs控件,但是我们也可以体验一下如何利用DependencyService.Get<>来实现安卓和iOS的自定义控件
