Flutter AppBar 自定义顶部按钮图 标、颜色
|
属性 |
描述 |
|
leading |
在标题前面显示的一个控件,在首页通常显示应用 的 logo;在其他界面通常显示为返回按钮 |
|
title |
标题,通常显示为当前界面的标题文字,可以放组 件 |
|
actions |
通常使用 IconButton 来表示,可以放按钮组 |
|
bottom |
通常放 tabBar,标题下面显示一个 Tab 导航栏 |
|
backgroundColor |
导航背景颜色 |
|
iconTheme |
图标样式 |
|
textTheme |
文字样式 |
|
centerTitle |
标题是否居中显示 |
import 'package:flutter/material.dart'; class AppBarDemoPage extends StatelessWidget { const AppBarDemoPage({Key key}) : super(key: key); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title:Text("AppBarDemoPage"), // backgroundColor: Colors.red, centerTitle:true, leading: IconButton( icon: Icon(Icons.menu), onPressed: (){ print('menu'); }, ), actions: <Widget>[ IconButton( icon: Icon(Icons.search), onPressed: (){ print('search'); }, ), IconButton( icon: Icon(Icons.settings), onPressed: (){ print('settings'); }, ) ], ), body: Text('内容'), ); } }
Flutter AppBar 中自定义 TabBar 实 现顶部 Tab 切换
TabBar 常见属性:
|
属性 |
描述 |
|
tabs |
显示的标签内容,一般使用 Tab 对象,也可以是其他 的 Widget |
|
controller |
TabController 对象 |
|
isScrollable |
是否可滚动 |
|
indicatorColor |
指示器颜色 |
|
indicatorWeight |
指示器高度 |
|
indicatorPadding |
底部指示器的 Padding |
|
indicator |
指示器 decoration,例如边框等 |
|
indicatorSize |
指示器大小计算方式,TabBarIndicatorSize.label 跟文 字等宽,TabBarIndicatorSize.tab 跟每个 tab 等宽 |
|
labelColor |
选中 label 颜色 |
|
labelStyle |
选中 label 的 Style |
|
labelPadding |
每个 label 的 padding 值 |
|
unselectedLabelColor |
未选中 label 颜色 |
|
unselectedLabelStyle |
未选中 label 的 Style |
import 'package:flutter/material.dart'; class AppBarDemoPage extends StatelessWidget { const AppBarDemoPage({Key key}) : super(key: key); @override Widget build(BuildContext context) { return DefaultTabController( length:2 , child: Scaffold( appBar: AppBar( title:Text("AppBarDemoPage"), // backgroundColor: Colors.red, centerTitle:true, bottom: TabBar( tabs: <Widget>[ Tab(text: "热门"), Tab(text: "推荐") ], ), ), body: TabBarView( children: <Widget>[ ListView( children: <Widget>[ ListTile( title:Text("第一个tab") ), ListTile( title:Text("第一个tab") ), ListTile( title:Text("第一个tab") ) ], ), ListView( children: <Widget>[ ListTile( title:Text("第二个tab") ), ListTile( title:Text("第二个tab") ), ListTile( title:Text("第二个tab") ) ], ) ], ), ), ); } }
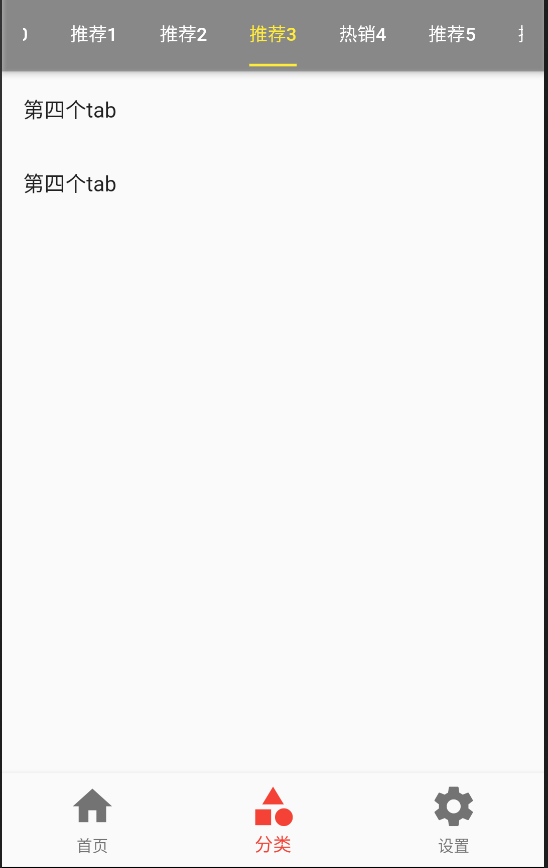
import 'package:flutter/material.dart'; class CategoryPage extends StatefulWidget { CategoryPage({Key key}) : super(key: key); _CategoryPageState createState() => _CategoryPageState(); } class _CategoryPageState extends State<CategoryPage> { @override Widget build(BuildContext context) { return DefaultTabController( length: 4, child: Scaffold( appBar: AppBar( backgroundColor: Colors.black26, title: Row( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Expanded( child:TabBar( indicatorColor:Colors.blue, labelColor:Colors.blue, unselectedLabelColor: Colors.white, indicatorSize:TabBarIndicatorSize.label , tabs: <Widget>[ Tab(text: "热销"), Tab(text: "推荐"), Tab(text: "热门"), Tab(text: "视频") ], ) , ) ], ), ), body:TabBarView( children: <Widget>[ ListView( children: <Widget>[ ListTile( title:Text("第一个tab") ), ListTile( title:Text("第一个tab") ), ListTile( title:Text("第一个tab") ) ], ), ListView( children: <Widget>[ ListTile( title:Text("第二个tab") ), ListTile( title:Text("第二个tab") ), ListTile( title:Text("第二个tab") ) ], ), ListView( children: <Widget>[ ListTile( title:Text("第3个tab") ), ListTile( title:Text("第3个tab") ), ListTile( title:Text("第一个tab") ) ], ), ListView( children: <Widget>[ ListTile( title:Text("第4个tab") ), ListTile( title:Text("第二个tab") ), ListTile( title:Text("第二个tab") ) ], ) ], ) ), ); } }
Flutter AppBar 中自定义 TabBar 实 现 Tabs 的另一种方法--TabController
import 'package:flutter/material.dart'; class TabBarControllerPage extends StatefulWidget { TabBarControllerPage({Key key}) : super(key: key); _TabBarControllerPageState createState() => _TabBarControllerPageState(); } class _TabBarControllerPageState extends State<TabBarControllerPage> with SingleTickerProviderStateMixin { TabController _tabController; @override void dispose() { //生命周期函数 // TODO: implement dispose super.dispose(); _tabController.dispose(); } @override void initState() { //生命周期函数 // TODO: implement initState super.initState(); _tabController=new TabController( vsync: this, length: 2 ); //可以监听一些方法 // _tabController.addListener((){ // print(_tabController.index); // }); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text("TabBarControllerPage"), bottom: TabBar( controller: this._tabController, //注意 tabs: <Widget>[ Tab(text:"热销"), Tab(text:"推荐"), ], ), ), body: TabBarView( controller: this._tabController, //注意 children: <Widget>[ Center(child: Text("热销")), Center(child: Text("推荐")) ], ), ); } }