原文地址: https://blog.csdn.net/cgema/article/details/72458008
最近在做一个node.js的项目,有一处textarea需要编辑js脚本,普通的textarea使用起来比较鸡肋,于是决定找一个好用的脚本编辑器接入使用,简单跟大家分享一下接入方法。
一、资源获取
废话不多说,先上ACE官网:https://ace.c9.io/#nav=about
资源地址:https://github.com/ajaxorg/ace-builds/
下载好资源后,看readme,它有4种版本:
- src concatenated but not minified
- src-min concatenated and minified with uglify.js
- src-noconflict uses ace.require instead of require
- src-min-noconflict concatenated, minified with uglify.js, and uses ace.require instead of require
正常情况我们使用src-noconflict版本就够用了,今天也是基于这个版本来接入的。
二、简单版ACE编辑器接入
先看个官网给出的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<title>ACE in Action</title>
<style type="text/css" media="screen">
#editor {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
</style>
</head>
<body>
<div id="editor">
function foo(items) {
var x = "All this is syntax highlighted";
return x;
}
</div>
<script src="/ace-builds/src-noconflict/ace.js" type="text/javascript" charset="utf-8"></script>
<script>
var editor = ace.edit("editor");
editor.setTheme("ace/theme/monokai");
editor.getSession().setMode("ace/mode/javascript");
</script>
</body>
</html>可以看得出真的超级简单有木有,在你的html里面,你只需要预先设置一个div,注意这个div一定要设置style,不然ace editor可能会展示不出来,然后引入你下载好的ace的源src,然后初始化一下,设置一下编辑器的主题和模式就可以了。这时候你刷新页面会看到你的页面多了一个ace的脚本编辑器,就像下面这样:

这个简单版的ace editor具有简单的检测代码是否错误的能力,但是还没有提示功能。
同时有很多API可以进行设置,以达到你想要的效果,API就不在此罗列了,大家可以去官网仔细看看。
但是如果你想要一个可以随时切换脚本语言及主题的编辑框呢?或者你想要有代码提示功能呢?
接下来的升级版就能满足你的要求啦!
三、升级版ACE编辑器接入
升级版编辑器可以根据你输入的内容进行代码提示,还可以让你随时切换脚本语言及编辑框主题,想想都很赞,快来看看怎么接入吧!
官网给出了这么一个bookmarklet的例子:https://ace.c9.io/build/demo/bookmarklet/index.html
你下载的资源的demo里面也有,参考一下,主要加入以下方法即可完成接入:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<link href="style.css" rel="stylesheet" type="text/css">
<title>Ace Bookmarklet Builder</title>
</head>
<body>
<div id="wrapper">
<div class="content" style=" 950px">
<div class="column1" style="margin-top: 47px">
<textarea id="textarea" style="800px; height:500px">
/**
* This is Ace injected using a bookmarklet.
*/
function foo() {
var bar = true;
}
</textarea>
</div>
</div>
<script>
function inject(options, callback) {
var baseUrl = options.baseUrl || "../../src-noconflict";
var load = function(path, callback) {
var head = document.getElementsByTagName('head')[0];
var s = document.createElement('script');
s.src = baseUrl + "/" + path;
head.appendChild(s);
s.onload = s.onreadystatechange = function(_, isAbort) {
if (isAbort || !s.readyState || s.readyState == "loaded" || s.readyState == "complete") {
s = s.onload = s.onreadystatechange = null;
if (!isAbort)
callback();
}
};
};
load("ace.js", function() {
ace.config.loadModule("ace/ext/textarea", function() {
var event = ace.require("ace/lib/event");
var areas = document.getElementsByTagName("textarea");
for (var i = 0; i < areas.length; i++) {
event.addListener(areas[i], "click", function(e) {
if (e.detail == 3) {
ace.transformTextarea(e.target, options.ace);
}
});
}
callback && callback();
});
});
}
// Call the inject function to load the ace files.
var textAce;
inject({}, function () {
// Transform the textarea on the page into an ace editor.
var t = document.querySelector("textarea");
textAce = ace.require("ace/ext/textarea").transformTextarea(t);
setTimeout(function(){textAce.setDisplaySettings(false)});
});
</script>
</body>
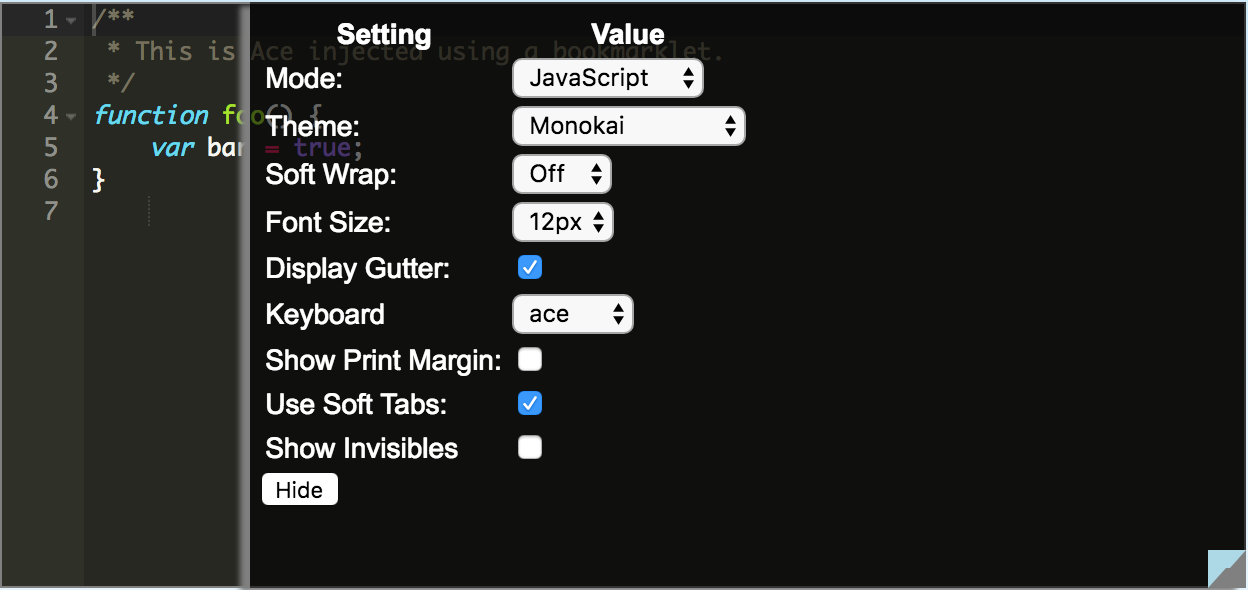
</html>升级版的接入也不难,在你的html里面,你只需要预先设置一个textarea,注意这个textarea一定要设置style,不然ace editor可能会展示不出来,然后参考例子将初始化和load代码放进去就可以了,你甚至除了文件资源路径以外,不需要修改任何代码就可以搞定,这时候你刷新页面会看到你的页面的编辑框右下角多了一个ace的bookmarklet的脚标,点击可以浮出设置框,就像下面这样:

四、ACE编辑器增加代码提示功能
加上升级版后,发现代码依然不能在我们输入的时候做提示,我研究了一下发现,官网提供的资源是没有提示功能的,有其他资源做了相关拓展后就可以了,于是找到了一个很棒的CDN资源:
http://www.bootcdn.cn/ace/
将这里的ace.js和下载的资源里面的ace.js替换后即可,或者不想把ACE资源加在项目里面的话,可以直接引入CDN资源也是可以的:
//引入本地资源
<script src="src-noconflict/ace.js" type="text/javascript" charset="utf-8"></script>
<script src="src-noconflict/ext_language_tools.js" type="text/javascript" charset="utf-8"></script>
//或者下面这样直接引入CDN资源
<script src="http://cdn.bootcss.com/ace/1.2.4/ace.js"></script>
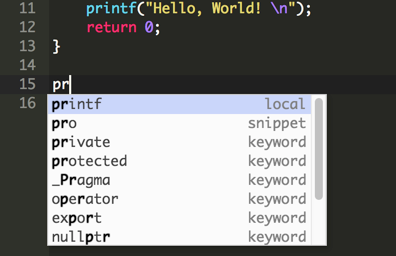
<script src="http://cdn.bootcss.com/ace/1.2.4/ext-language_tools.js">提示的效果如下:
五、ACE编辑器出错信息获取
知道ACE Editor可以自动检错,但是我们怎么获取到这个错误呢?
在stackoverflow上找到了这样的解决方案:
http://stackoverflow.com/questions/9506154/determine-if-javascript-syntax-is-valid-in-change-handler-of-ace
自己试了一下:
<script>
function functionname(){
var annot = textAce.getSession().getAnnotations();
for (var key in annot){
console.log(annot[key].row);
console.log(annot[key].column);
console.log(annot[key].text);
console.log(annot[key].type);
}
if (annot.length != 0) {
alert(annot);
}
}
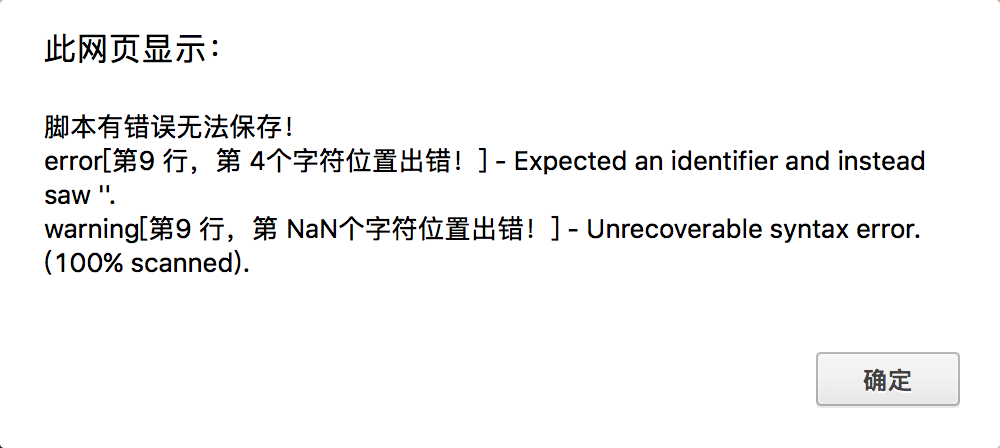
</script>错误信息大致如下:
getAnnotations可以拿到当前ACE检查到的所有错误,它是一个数组,每一个元素是一个对象,里面包含错误所在的行row,错误所在第几个字符处column,错误信息内容text,以及错误类型type,依次打印出这些内容后,你就知道检查的错误项到底是什么了,是不是很简单方便,喜欢的拿走不谢,希望能帮助到大家!
参考文档:
【1】https://ace.c9.io/#nav=about
【2】http://www.bootcdn.cn/ace/
【3】http://stackoverflow.com/questions/9506154/determine-if-javascript-syntax-is-valid-in-change-handler-of-ace
【4】http://www.uedsc.com/ace-js.html
【5】https://yq.aliyun.com/articles/65260