1.格式
1 <FormItem label="奖品领取类型:" prop="getType" > 2 <RadioGroup v-model="formValidate.getType" @on-change="showP"> 3 <Radio :label="1">不推荐</Radio> 4 <Radio :label="2">推荐</Radio> 5 </RadioGroup> 6 </FormItem> 7 <FormItem label="推荐人数:" prop="getNum" v-show="showPepo" > 8 <AutoComplete 9 v-model="formValidate.getNum" 10 :clearable=true 11 style="400px"> 12 </AutoComplete> 13 </FormItem>
2.执行
1 //显示回显,单选框中选中值,直接显示出下拉框中的值 2 showP(){ 3 if(this.formValidate.getType == 1){ 4 this.showPepo = false; 5 }else if(this.formValidate.getType == 2){ 6 this.showPepo= true; 7 } 8 },
3.判断一次
1 //显示回显,单选框中选中值,直接显示出下拉框中的值及判断 2 handleRadio_coupon() { 3 if (this.formValidate.prizeType == 1) { 4 this.showCdk = true; 5 this.showCoupon = false; 6 this.showCoupons = false; 7 this.showP(); 8 } else if (this.formValidate.prizeType == 2) { 9 this.showCdk = false; 10 this.showCoupon = true; 11 this.showCoupons = false; 12 this.showP(); 13 }
4.页面加载执行方法
1 mounted () { 2 this.getCdks(); 3 this.getCoupons(); 4 this.init(); 5 this.showP(); 6 7 8 }
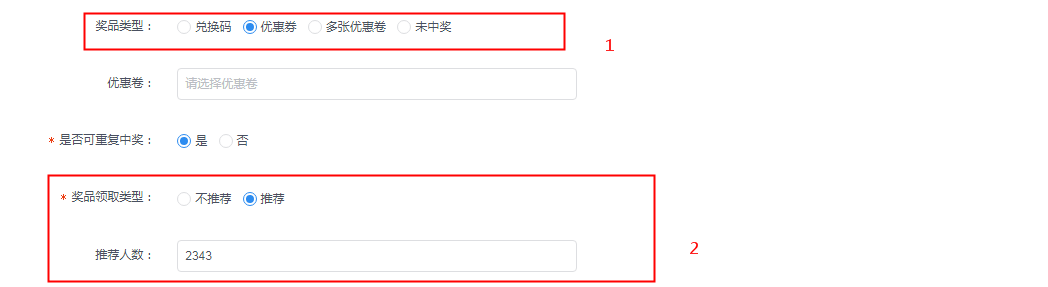
5.页面,上面3步骤中的判断意思是,根据下图的1方法判断,只要1执行,那么下图2中的方法判断就是继续执行,如果1不去执行,那么2的方法也不执行,但是下图的1中的数据是动态获取的,这个属于修改的页面

添加
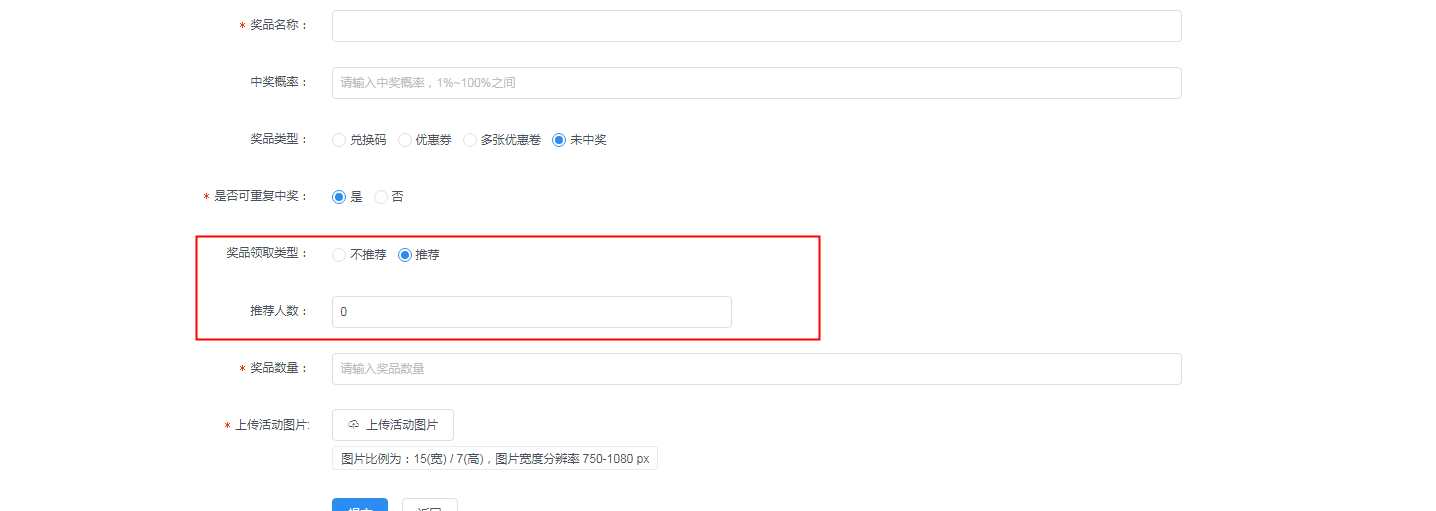
1.如图


上图红框处为点击完单选框样式
2.页面红框处代码
1 <FormItem label="奖品领取类型:" prop="getType" > 2 <RadioGroup v-model="formValidate.getType" @on-change="showP"> 3 <Radio label="1">不推荐</Radio> 4 <Radio label="2">推荐</Radio> 5 </RadioGroup> 6 </FormItem> 7 <FormItem label="推荐人数:" prop="getNum" v-show="showPepo" > 8 <AutoComplete 9 v-model="formValidate.getNum" 10 :clearable=true 11 style="400px"> 12 </AutoComplete> 13 </FormItem>
3.判断
1 showP(){ 2 if(this.formValidate.getType == 1){ 3 this.showPepo = false; 4 }else if(this.formValidate.getType == 2){ 5 this.showPepo= true; 6 } 7 },
4.页面初始化调用方法
1 mounted () { 2 3 this.init(); 4 this.handleRadio_coupon(); 5 this.showP(); 6 }
坑处太多,主要是在数据绑定那,添加的时候不需要双向绑定,而修改的时候需要双向绑定,就是页面代码中有冒号的地方