写在前面:
传送门--->本地搭建Kong网关:https://www.cnblogs.com/lmyupupblogs/p/12783152.html
上一篇文章我介绍了本地搭建Kong网关的整个步骤过程,接下来为了更直观的对Kong进行操作,需要有一个UI界面。
官方推荐的是:kong-dashboard,但对比界面高端程度和友好度,更推荐KONGA.

GitHub下载Konga
github地址:https://github.com/pantsel/konga
先将项目clone到本地,通过webstorm打开该项目。

修改配置文件
修改local_example.js文件
cd config/ cp local_example.js local.js vi local.js
models: { connection: process.env.DB_ADAPTER || 'localDiskDb', } # 改成 models: { connection: process.env.DB_ADAPTER || 'mysql', // 这里可以用‘mysql’,‘mongo’,‘sqlserver’,‘postgres’ }
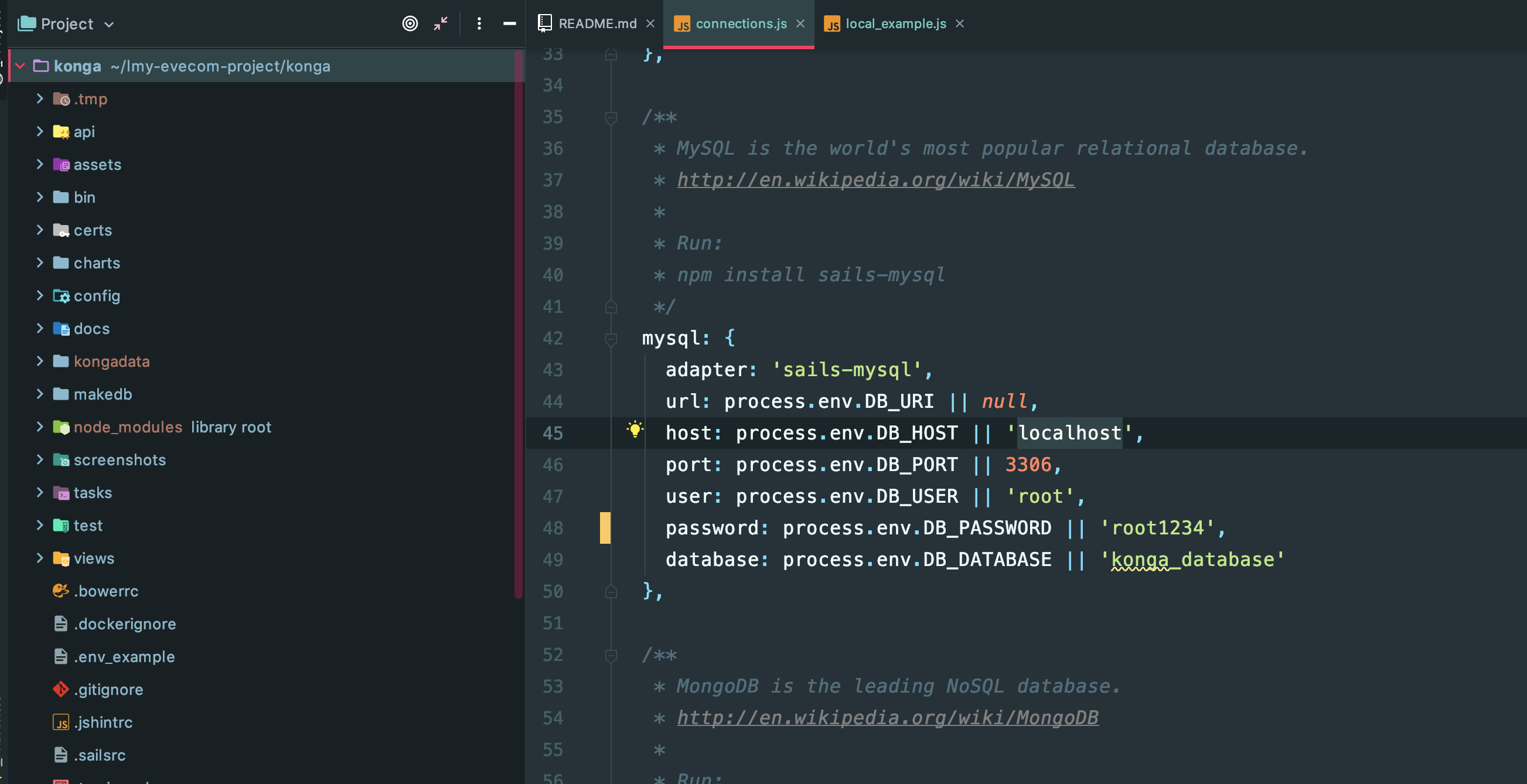
修改connections.js文件
# 修改数据库默认配置 vi konga/config/connections.js mysql: { adapter: 'sails-mysql', host: process.env.DB_HOST || 'localhost', port: process.env.DB_PORT || 3306, user: process.env.DB_USER || 'root', password: process.env.DB_PASSWORD || null, database: process.env.DB_DATABASE || 'konga_database' } # 改成 mysql: { adapter: 'sails-mysql', host: process.env.DB_HOST || 'localhost', port: process.env.DB_PORT || 3306, user: process.env.DB_USER || 'root', password: process.env.DB_PASSWORD || 'root1234', database: process.env.DB_DATABASE || 'konga_database' }
安装依赖
npm run bower-deps npm install dotenv-extended npm install angular
启动KONGA
#konga根目录
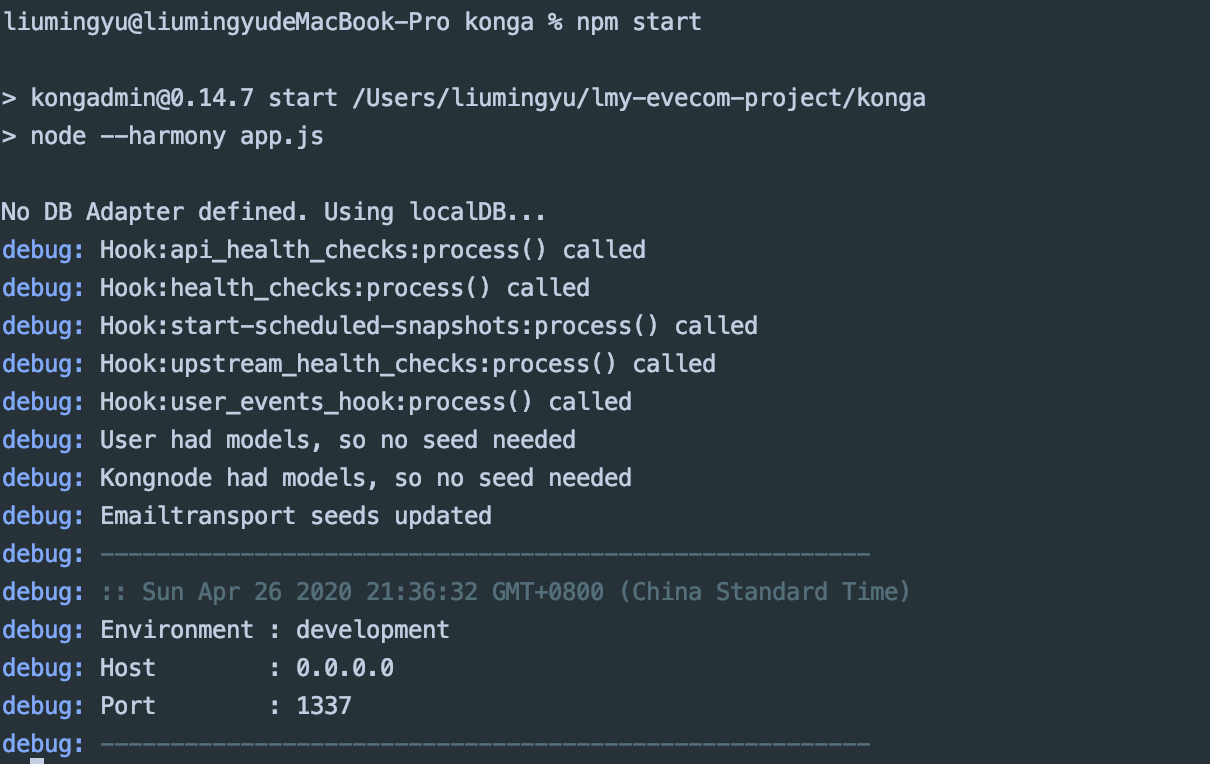
npm start
如下图启动成功:

访问KONGA 注册账号 登录(127.0.0.1:1337)

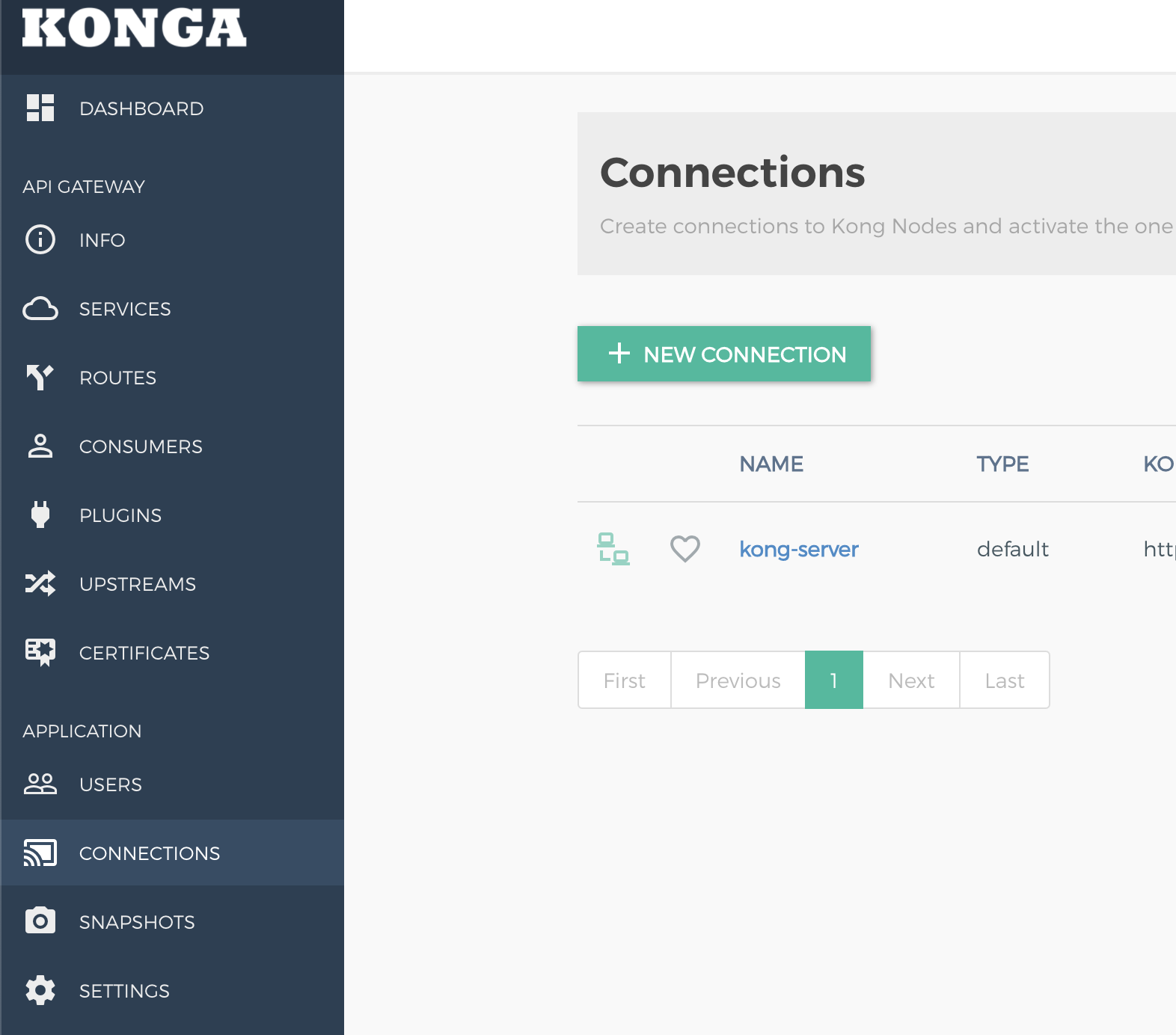
进入KONGA 新建Kong连接

配置好后点击activity,激活连接。
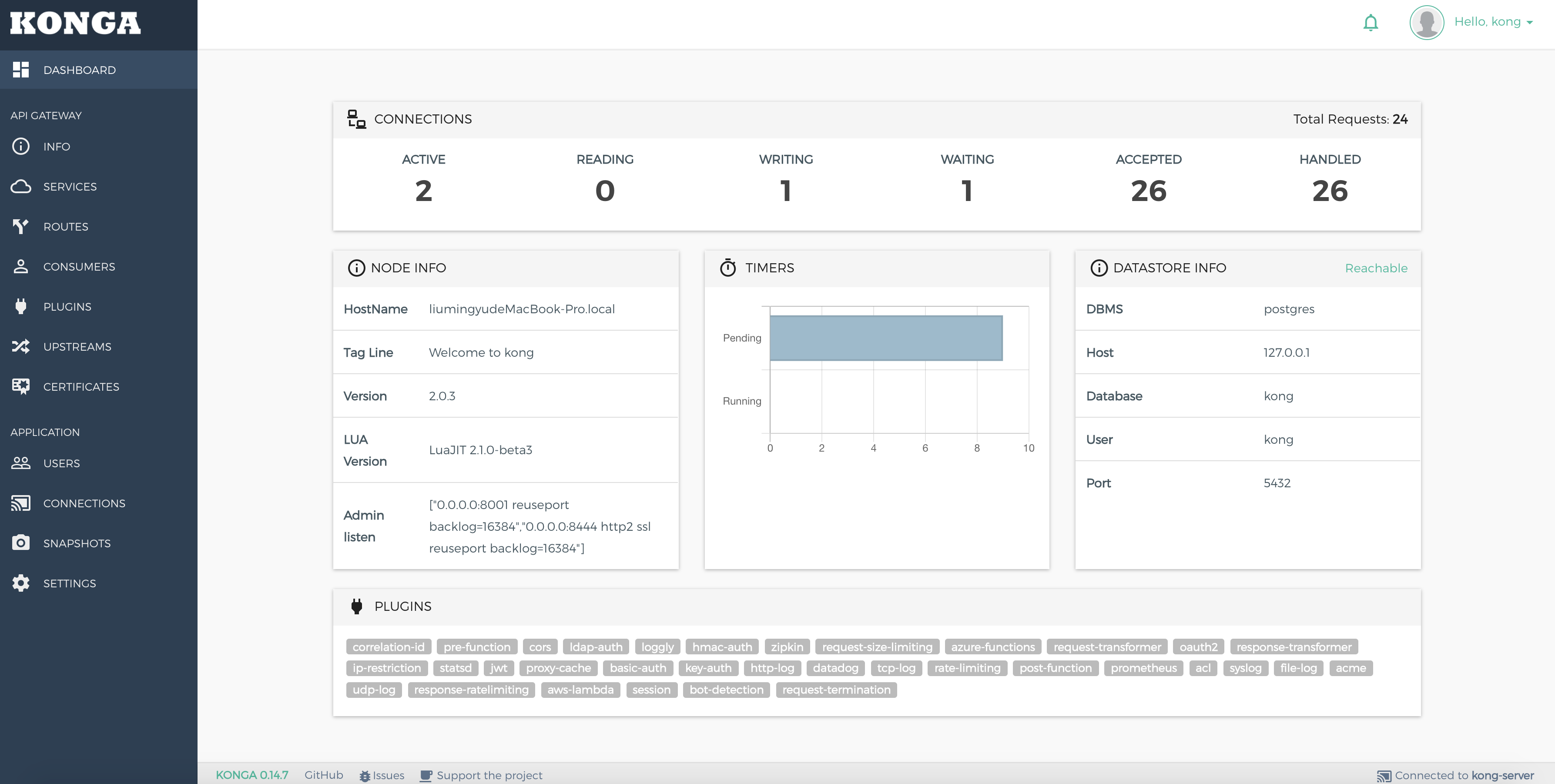
激活连接后,可以看到菜单一下多了很多的数据内容。

搭建KONGA完成
后续对kong的操作不做介绍,至此搭建KONGA已完成。