【3.x】
(1)去掉“CC”
(2)新增了一些动作:(精力有限,新增的动作请自行摸索)
> EaseBezierAction
> EaseQuadraticActionIn / Out / InOut
> EaseQuarticActionIn / Out / InOut
> EaseQuinticActionIn / Out / InOut
> EaseCircleActionIn / Out / InOut
> EaseCubicActionIn / Out / InOut
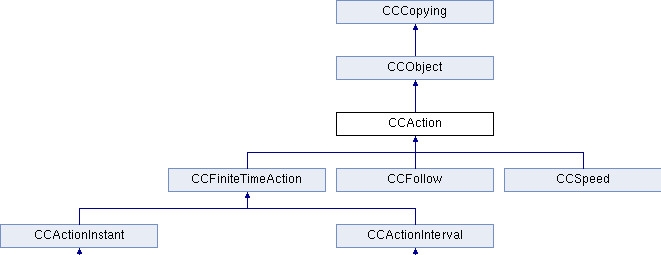
【CCAction】
CCAction是所有动作的基类。
继承关系如下:

而我们主要关注的是CCAction的子类,以及子类的子类。
(1)CCFiniteTimeAction:与时间相关的的动作类。
它又可以分为两个子类:
(A)CCActionInstant:瞬间动作相关的动作类。
(B)CCActionInterval:持续动作相关的动作类。
(2)CCFollow:跟随动作类。
(3)CCSpeed:速度类。
接下来,将对三大类进行细分讲解。其组织结构如下:
(0)动作管理
(1)瞬时动作CCActionInstant
(2)持续动作CCActionInterval
(3)函数回调动作CCCallFunc
(4)组合动作
(5)可变速动作CCEaseAction
(6)速度类CCSpeed
(7)延迟动作CCDelayTime
(8)跟随动作CCFollow
0、动作管理
用于管理对象的动作执行。如运行、暂停、停止等。
常用操作如下:
//
sp->runAction("action对象"); //执行
sp->pauseSchedulerAndActions(); //暂停
sp->resumeSchedulerAndActions(); //继续
sp->stopAction("action对象"); //停止对象的某个action动作
sp->stopActionByTag("tag值"); //停止对象的tag动作
sp->stopAllActions(); //停止对象的所有动作
//1、瞬时动作CCActionInstant
CCActionInstant继承于CCFiniteTimeAction,是一个瞬间执行的动作类。即执行的动作的时间间隔为零。
使用方法举例:
//
//瞬间翻转Y动作
CCSprite* sp = CCSprite::create("Icon.png");
CCFlipY* flipY = CCFlipY::create(true);
sp->runAction(flipY);
//常用动作如下:
//
//翻转
CCFlipX::create('是否左右翻转bool');
CCFlipY::create('是否上下翻转bool');
//设置坐标
CCPlace::create('位置CCPoint');
//显示、隐藏
//即:setVisible(),来设置可见/不可见
CCShow::create();
CCHide::create();
//可见切换
//即可见变不可见,不可见变可见。
CCToggleVisibility::create();
//2、持续动作CCActionInterval
CCActionInstant继承于CCFiniteTimeAction,是一个持续执行的动作类。也就是说在一段时间间隔里,执行完成某个动作。
使用方法举例:
//
//1.0秒内移动到(200,200)
CCSprite* sp = CCSprite::create("Icon.png");
CCMoveTo* moveTo = CCMoveTo::create(1.0f, ccp(200, 200));
sp->runAction(moveTo);
//常用动作如下:
//
/**
* 关于To和By:
* To:绝对动作。
* By:相对动作。
*
* 如:当前对象的坐标为(20,20)。
* CCMoveTo(50,50)后,移动到了(50,50)的位置。
* CCMoveBy(50,50)后,则是相对当前坐标进行移动,最后坐标为(70,70)。
*/
/**
* 移动相关
*/
//几秒后移动到坐标点
CCMoveTo::create("时间","坐标");
CCMoveBy::create("时间","坐标");
//几秒后经过几次弹跳到指定位置
CCJumpTo::create("时间","目标位置","高度","到目标所需次数");
CCJumpBy::create("时间","目标位置","高度","到目标所需次数");
//几秒内按指定贝塞尔曲线运动
CCBezierTo::create("时间","ccBezierConfig构造体");
CCBezierBy::create("时间","ccBezierConfig构造体");
//几秒内按曲线运动(拟合度0最柔和)
CCCardinalSplineTo::create("时间","控制点坐标数组","拟合度");
CCCardinalSplineBy::create("时间","控制点坐标数组","拟合度");
//几秒内完成一个样条插值轨迹(直线)
CCCatmullRomTo::create("时间","控制点坐标数组");
CCCatmullRomBy::create("时间","控制点坐标数组");
//几秒内球面运动
CCOrbitCamera::create("时间","起始半径","半径差","起始z角","旋转z角","起始x角","旋转x角");
/**
* 放缩相关
*/
//几秒后缩放到指定大小(1:原大小;大于1:放大;小于1:缩小)
CCScaleTo::create("时间","缩放比例");
CCScaleBy::create("时间","缩放比例");
/**
* 旋转相关
*/
//几秒后旋转多少度,单位:角度
CCRotateTo::create("时间","角度");
CCRotateBy::create("时间","角度");
/**
* 倾斜相关
*/
//几秒后倾斜指定角度,单位:角度
CCSkewTo::create("时间","x轴角度","y轴角度");
CCSkewBy::create("时间","x轴角度","y轴角度");
/**
* 颜色相关
*/
//几秒后变为指定RGB颜色,颜色取值[0,255]
CCTintTo::create("时间","红","绿","蓝");
CCTintBy::create("时间","红","绿","蓝");
//设置透明度[0,255](255为不透明)
CCFadeIn::create("时间"); //淡入,透明度从0到255
CCFadeOut::create("时间"); //淡出,透明度从255到0
CCFadeTo::create(1.0f,80); //透明度转化为指定值
//几秒内闪烁几次
CCBlink::create("时间","次数");
//3、函数回调动作CCCallFunc
CCCallFunc也是瞬时动作CCActionInstant的子类。它主要有三种函数回调动作类。三种函数回调的区别在于所带的参数个数:0、1、2。
//
CCCallFunc::create('对象this', '回调函数'); //回调函数:不带参数
CCCallFuncN::create('对象this', '回调函数'); //回调函数:传递着本身作为参数(CCNode* node)
CCCallFuncND::create('对象this', '回调函数', '任意参数void'); //回调函数:带2个参数(CCNode* node,void* a)
//使用方法:
//
//定义函数回调动作
CCCallFunc* back1 = CCCallFunc::create(this, callfunc_selector(MyLayer::funback1));
CCCallFuncN* back2 = CCCallFuncN::create(this, callfuncN_selector(MyLayer::funback2));
CCCallFuncND* back3 = CCCallFuncND::create(this, callfuncND_selector(MyLayer::funback3),(void *)10);
//回调函数
void MyLayer::funback1() { ... } //CCCallFunc回调函数
void MyLayer::funback2(CCNode* node) { ... } //CCCallFuncN回调函数
void MyLayer::funback3(CCNode* node,void* a) { ... } //CCCallFuncND回调函数
//4、组合动作
组合动作,顾名思义,就是将单一的动作组合起来,形成一个更加复杂的动作。
如在移动的同时又进行旋转,在弹跳后执行函数回调动作等等……
组合动作的类也是CCActionInterval的子类,主要分为两类:序列动作、重复动作。
(1)序列动作:执行各个动作的先后顺序。
//
CCSpawn::create("action对象1", "action对象2", ..., NULL); //动作同时执行
CCSequence::create("action对象1", "action对象2", ..., NULL); //动作按顺序执行
//(2)重复动作:重复循环执行某一动作,当然action对象也可以是序列动作。
//
CCRepeat::create("action对象","次数"); //重复次数
CCRepeatForever::create("action对象"); //无限重复
//使用方法:
//
//每次移动后闪烁3次,重复无限次。
CCSprite* sp = CCSprite::create("Icon.png");
CCMoveBy* move = CCMoveBy::create(1.0f, ccp(10, 10));
CCBlink* blink = CCBlink::create(1.0f, 3);
CCSequence* seq = CCSequence::create(move, blink, NULL);
CCRepeatForever* repeatForever = CCRepeatForever::create(seq);
sp->runAction(repeatForever);
//
5、可变速动作CCEaseAction
CCEaseAction也是CCActionInterval的子类。此类动作的特点在于动作执行的过程中速度是可以变化的。如:CCMoveTo,可以加速或减速的进行移动,也可以先加速再减速的移动。
有该类的存在,是因为游戏中有些动作并不是均匀执行的,就像自由落体的球,下落速度会越来越快,而不是匀速下落。所以cocos2dx引擎封装了一些常用的可变速度的类。
此类速度变化大致可分为三种:
(1)In : 由慢变快。
(2)Out : 由快变慢。
(3)InOut: 由慢变快,再变慢。
其中速度的快慢变化是依据物理学上的一些公式进行的。如正弦、指数等等。
值得注意的是:CCEaseAction变化的是某个持续性动作action动作执行过程中的速度,对于action动作执行的时间依旧是不会改变的。
常用的如下:
//
//线性变化。
CCEaseIn::create("action对象", "加速率"); //由慢到快
CCEaseOut::create("action对象", "加速率"); //由快到慢
CCEaseInOut::create("action对象", "加速率"); //由慢到快再到慢
//正弦变化。
CCEaseSineIn::create("action对象"); //由慢到快
CCEaseSineOut::create("action对象"); //由快到慢
CCEaseSineInOut::create("action对象"); //由慢到快再到慢
//指数变化。速度的变化按指数增长。
CCEaseExponentialIn::create("action对象"); //缓慢开始
CCEaseExponentialOut::create("action对象"); //缓慢结束
CCEaseExponentialInOut::create("action对象"); //缓慢开始并缓慢结束
//反弹变化。类似球碰到地面,不断落下与反弹。
CCEaseBounceIn::create("action对象"); //从起点反弹
CCEaseBounceOut::create("action对象"); //从终点反弹
CCEaseBounceInOut::create("action对象"); //起点终点都反弹
//回力变化。类似拉弓、回力标。
CCEaseBackIn::create("action对象"); //起点作为回力点
CCEaseBackOut::create("action对象"); //终点作为回力点
CCEaseBackInOut::create("action对象"); //起点终点都作为回力点
//伸缩式变化。
CCEaseElasticIn::create("action对象"); //起点具有弹性
CCEaseElasticOut::create("action对象"); //终点具有弹性
CCEaseElasticInOut::create("action对象"); //起点终点都具有弹性
//使用方法:
//
CCSprite* sp = CCSprite::create("Icon.png");
CCMoveBy* moveBy = CCMoveBy::create(5.0f, ccp(300, 300));
CCEaseExponentialIn* easeMove = CCEaseExponentialIn::create(moveBy);
sp->runAction(easeMove);
//6、速度类CCSpeed
速度类CCSpeed和CCEaseAction没有任何关系。它既不是瞬时动作,也不是持续动作。从继承关系上来看,它直接继承于CCAction。
它的作用是改变持续动作action执行的速率,这也就改变了动作执行所需的时间。就好比看电影时,觉得剧情放得太慢,就以两倍的速度播放。
使用方法如下:
//
//以5倍速度执行moveBy,执行完动作只需1.0秒。
CCSprite* sp = CCSprite::create("Icon.png");
CCMoveBy* moveBy = CCMoveBy::create(5.0f, ccp(300, 300));
CCSpeed* speed = CCSpeed::create(moveBy, 5.0);
sp->runAction(speed);
//7、延迟动作CCDelayTime
CCDelayTime是CCActionInterval类。它用于序列动作CCSequence中,在两个动作之间增加一个等待的时间段。如:执行完移动动作后,等待3秒,再执行闪烁动作。
使用方法如下:
//
//移动后,等待3秒,再执行闪烁动作
CCSprite* sp = CCSprite::create("Icon.png");
CCMoveBy* moveBy = CCMoveBy::create(2.0f, ccp(300, 300));
CCBlink* blink = CCBlink::create(2.0f, 10);
CCDelayTime* delay = CCDelayTime::create(3.0);
CCSequence* seq = CCSequence::create(moveBy, delay, blink, NULL);
sp->runAction(seq);
//8、跟随动作CCFollow
CCFollow也是直接继承CCAction的一个子类。它使得某个CCNode对象能够跟随另一个CCNode对象同步移动。
使用方法:
//
/**
* CCFollow::create("跟随的目标对象", "跟随的范围CCRect");
* 此范围是限制跟随对象的移动区域
*/
//获得屏幕尺寸
CCSize mysize = CCDirector::sharedDirector()->getVisibleSize();
//bg.png尺寸1000*320。作为参照物
CCSprite* bg = CCSprite::create("bg.png");
bg->setPosition(CCPointZero);
bg->setAnchorPoint(CCPointZero);
this->addChild(bg);
//创建精灵sp
CCSprite* sp = CCSprite::create("Icon.png");
sp->setPosition(ccp(0, 160));
this->addChild(sp);
//sp执行移动动作,5秒移动到(1000,160)
CCMoveTo* moveTo = CCMoveTo::create(5.0f, ccp(1000, 160));
sp->runAction(moveTo);
//图层this跟随sp移动,跟随范围1000*320
CCFollow* follow = CCFollow::create(sp, CCRectMake(0, 0, 1000, 320));
this->runAction(follow);
//