在前面的动画,都是控制单独的物体,比如说控制一个角色的运动。而Timeline,可以对多个物体实施动画,形成过场动画,或者电影效果。比如,很多赛车游戏比赛开始前都会播放一段开场动画,围绕自己车的几个方位旋转几圈。这就是利用几个相机之间不同时间段的切换和移动做成的。
使用方法:
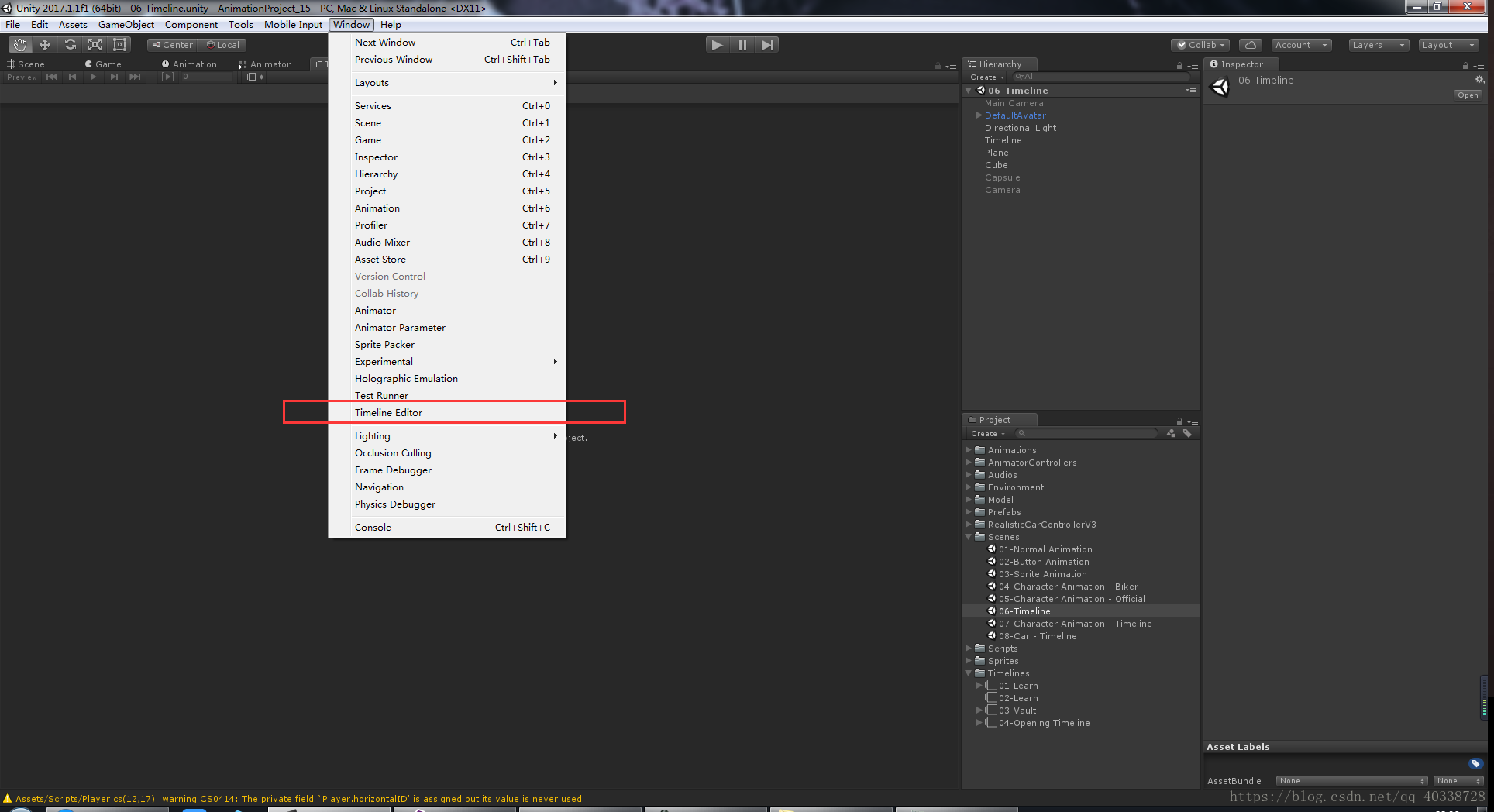
1:打开Timeline编辑界面
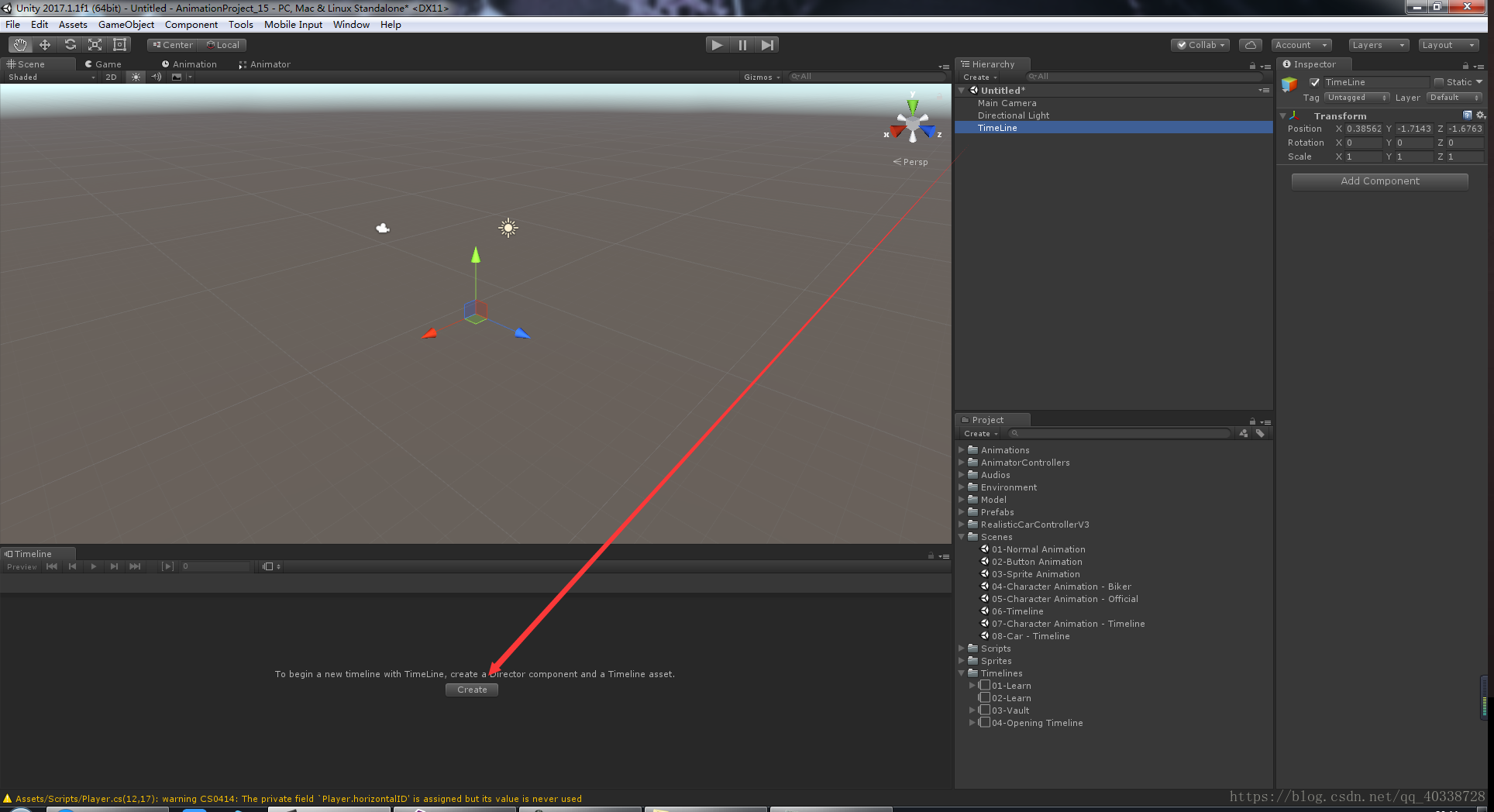
2:创建一个Timeline,点击一个物体开始创建,我们的做法是创建一个空物体, 以此来创建TimeLine,同时把这个空物体命名为Timeline,在这个物体下做操作。
3::使用上面方法创建Timeline后,该物体下会多出一个Playable Director组件,该组件就是用来播放创建的timeline动画的。我们再把左下角创建的时候自动创建的片段删除掉,因为这是一个空物体,只提供相当于容器的功能。
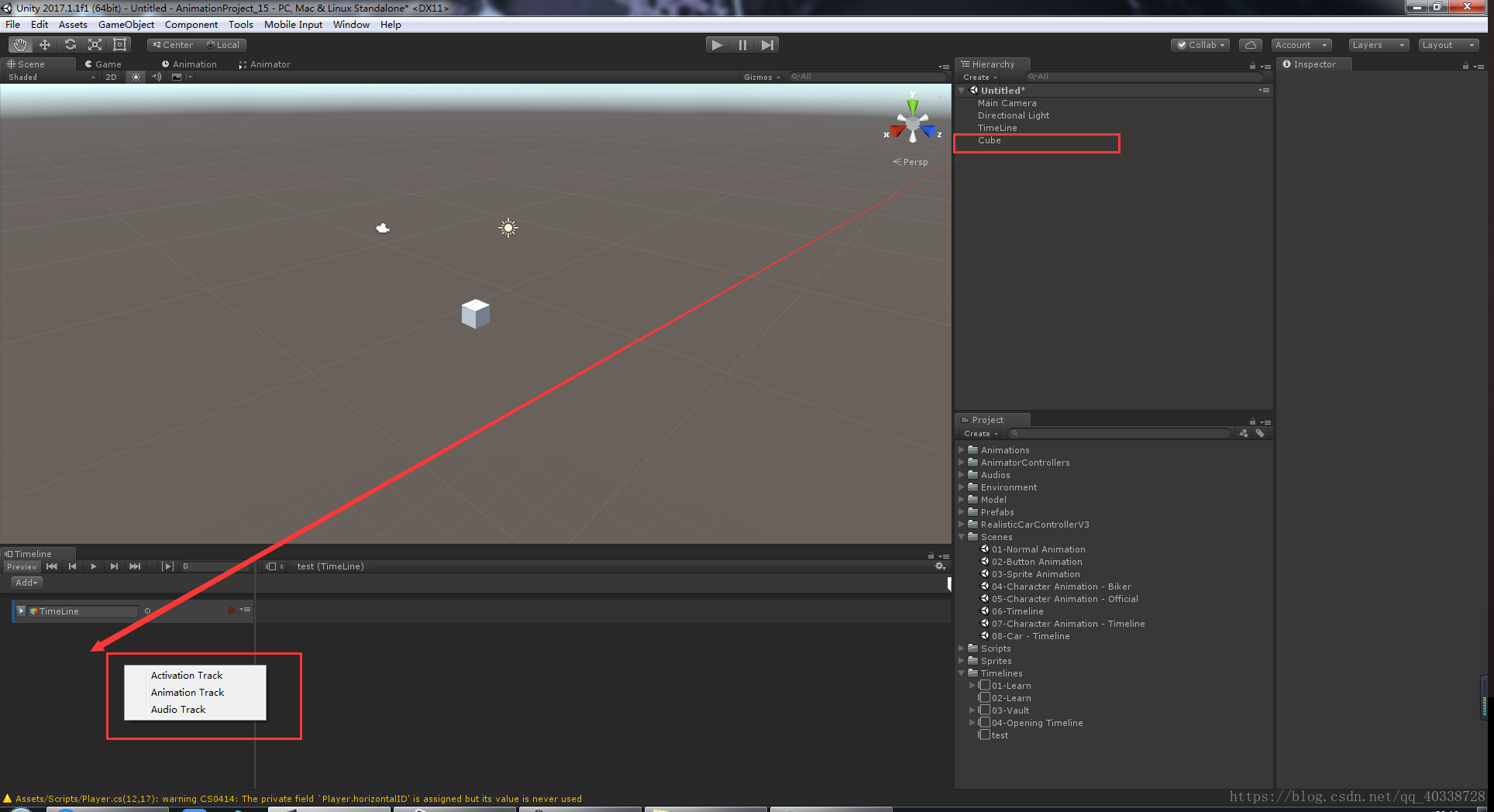
4:我们把物体拖到这里后,会弹框,问我们选择什么类型的片段创建方式
- Activation Track(控制物体的显示和隐藏),一般控制相机的显示和影藏
- Animation Track(为物体加入动画,可以在场景中方便地录制动画,也可以是已经制作好的Animation Clip)
- Audio Track(为动画添加音效,并可对音效进行简单的裁剪和操作),音乐直接拖过去就创建好了
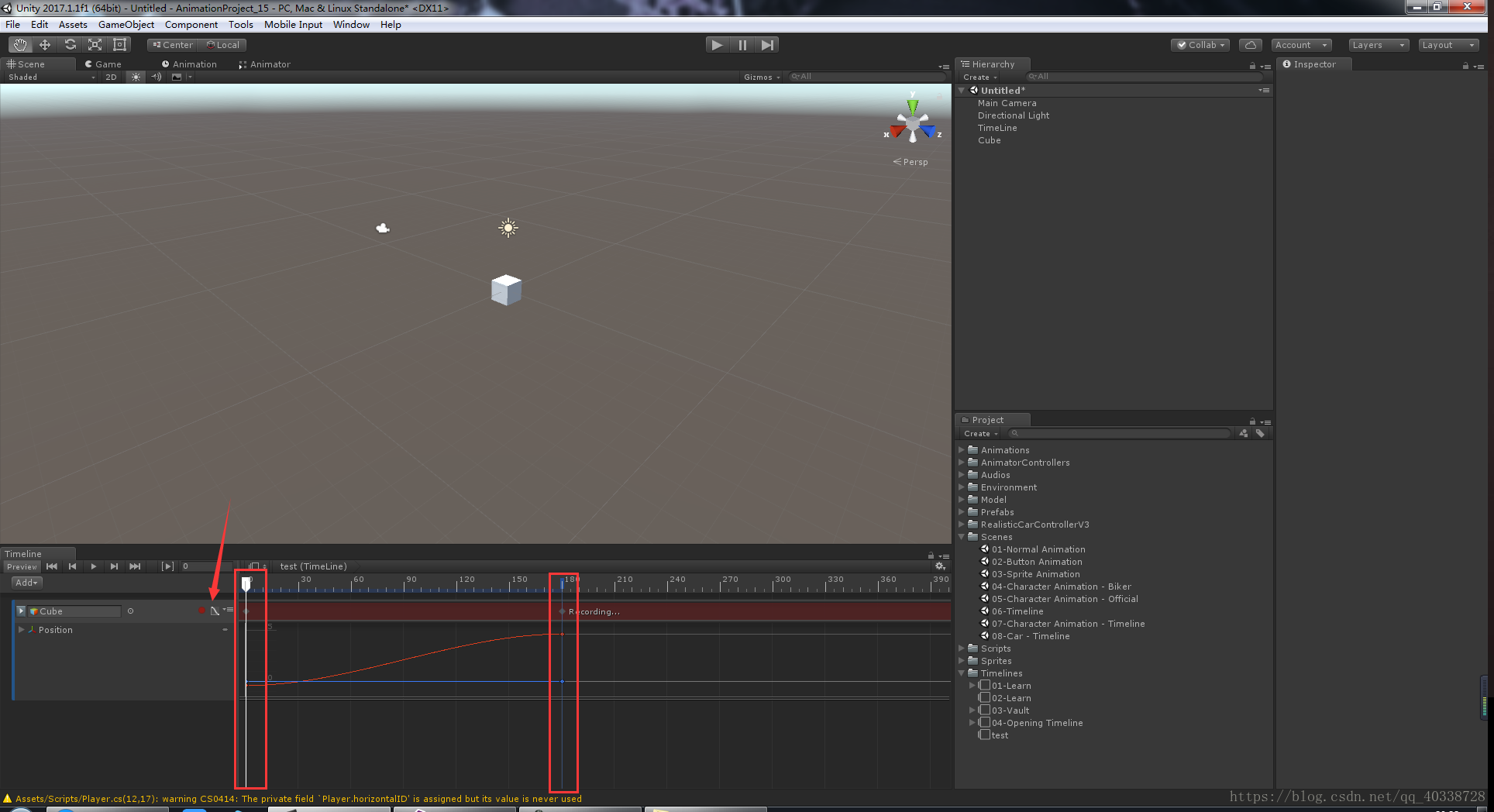
5:选择好创建方式后,点击红点开始录制,录制完后点击红点结束录制。

6:我录制的是一个物体的移动,可以看到在第0帧和第180帧是开始和结束帧,还可以使用曲线控制,来控制物体移动的具体方式,如加速,减速等。
7:录制好后,我们可以将录制好的动画转成Animation Clip,转好后可以拖动到不同时间段播放,也可以复制粘贴,还可以给其它物体使用。同时,点击这个clip可以进行各种设置。
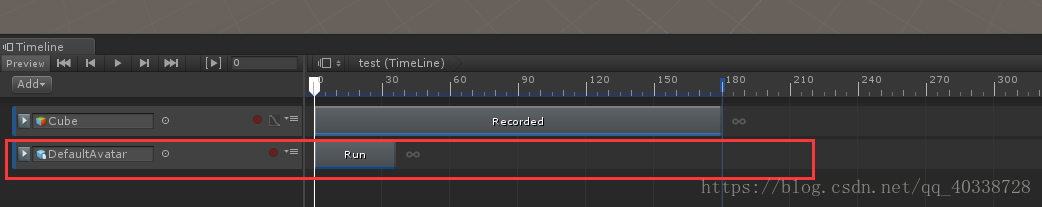
8:人型动画的添加,将场景中的角色拖到这里后,不能再录制了,需要将角色的动画拖过来。
在这里会遇到一个问题,我们动画播放的时候,角色都会回到原点,这里有两种解决方法:
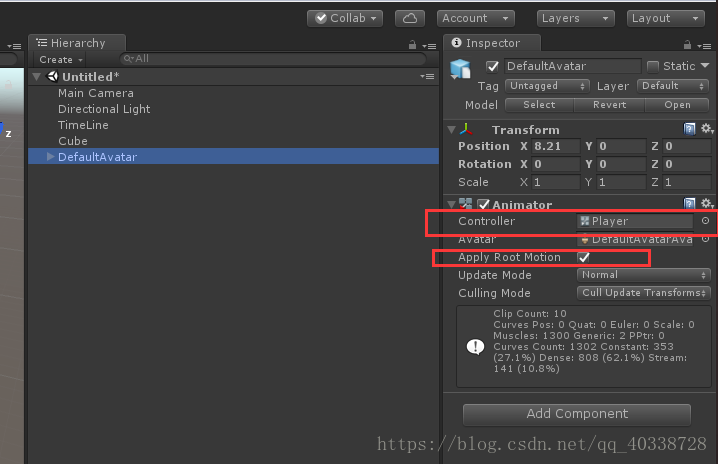
(1)给人物角色指定好控制器,并保证Apply Root Motion勾选
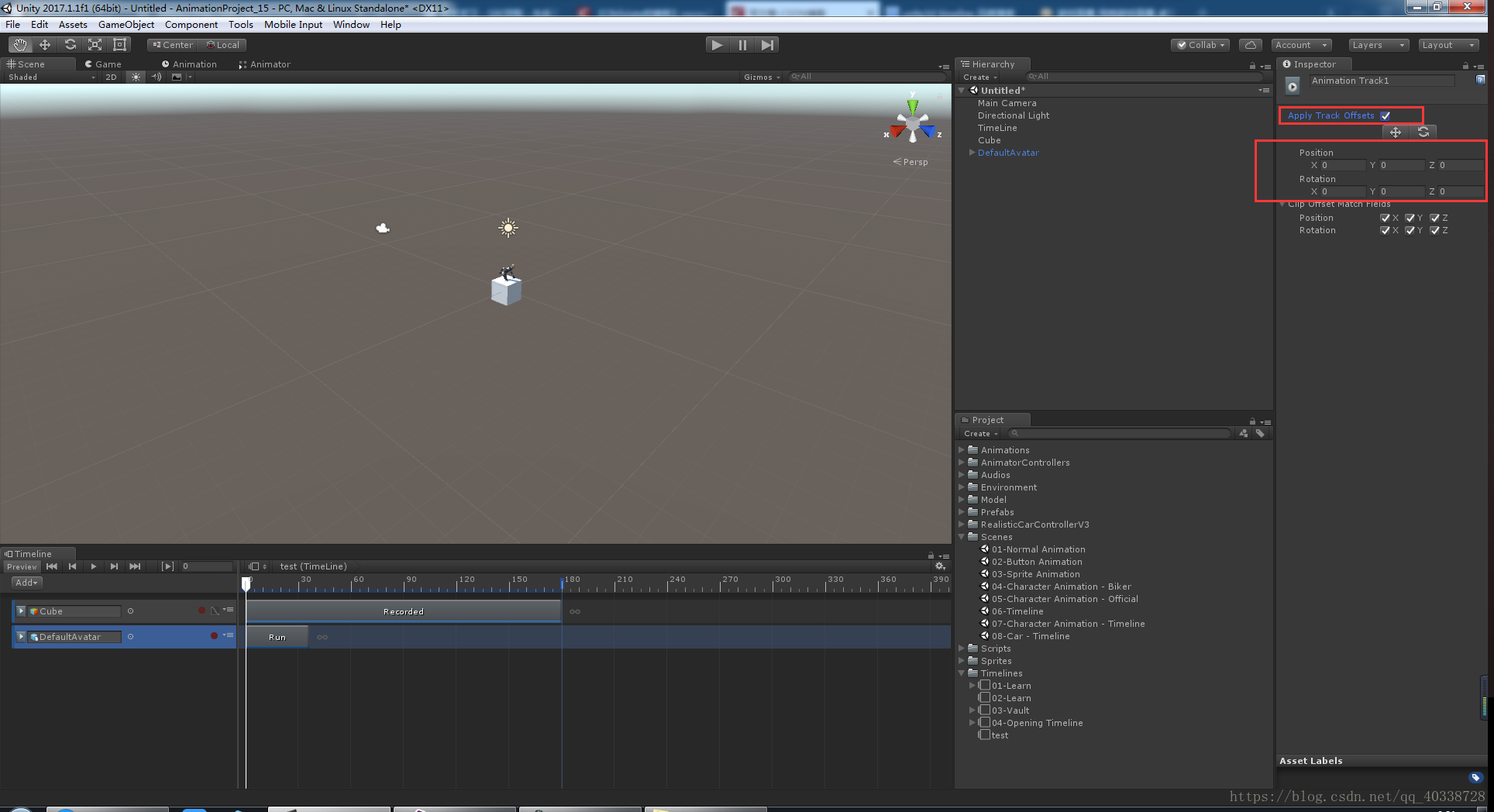
(2)通过设置clip属性