jQuery
jQuery可以看做一个库,里面存在大量的JavaScript函数

公式:$(选择器).事件(事件函数)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--这两种引入方式-->
<!--<script src="https://cdn.bootcss.com/jquery/3.4.1/core.js"></script>-->
<script src="lib/jquery-3.4.1.js"></script>
</head>
<body>
<a href="" id="test-jQuery">点我</a>
<script>
//选择器就是css的选择器
$('#test-jQuery').click(function () {
alert('hello,jQuery');
})
</script>
</body>
</html>
选择器器
//原生js,选择器少,麻烦不好记
//标签
document.getElementsByTagName();
//id
document.getElementById()
//class
document.getElementsByClassName();
//jQuery css中的选择器它全部都能用!
$('p').click();//标签选择器
$('#id1').click();//id选择器
$('.class1').click();//class选择器
文档工具站:http://jquery.cuishifeng.cn/
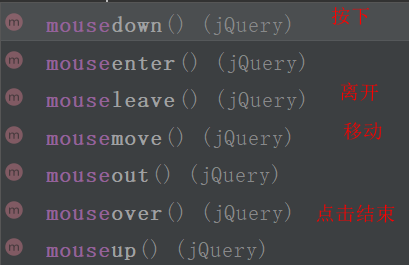
事件
鼠标事件,键盘事件,其他事件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/jquery-3.4.1.js"></script>
<style>
#divMove{
500px;
height: 500px;
border: 1px solid red;
}
</style>
</head>
<body>
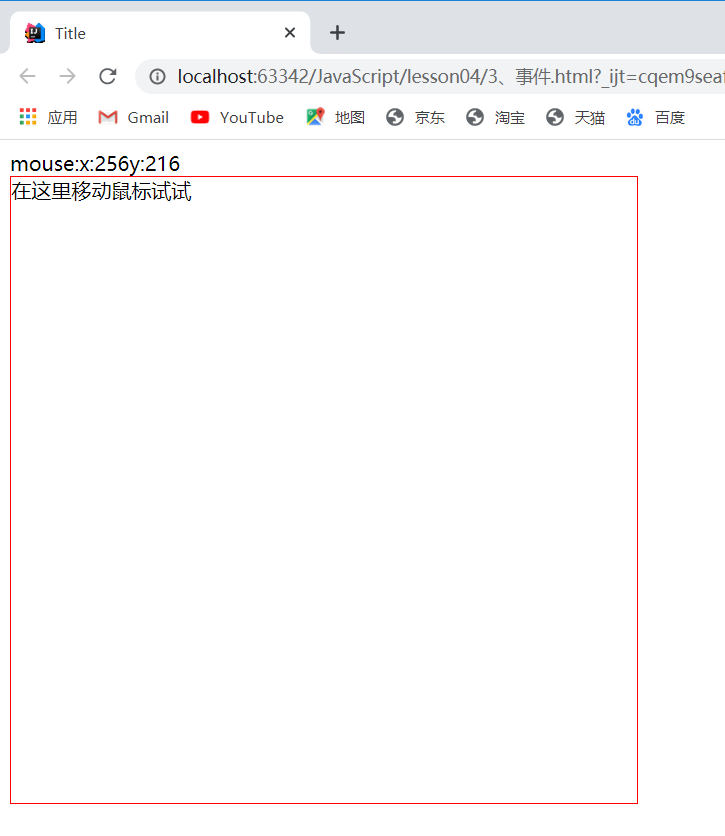
<!--要求:获取鼠标当前的一个坐标-->
mouse:<span id="mouseMove"></span>
<div id="divMove">
在这里移动鼠标试试
</div>
<script>
//当网页元素加载完毕之后,响应事件
$(function () {
$('#divMove').mousemove(function (e) {
$('#mouseMove').text('x:'+e.pageX+'y:'+e.pageY);
})
});
</script>
</body>
</html>
鼠标移动就会产生相应的坐标

操作DOM
节点文本操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/jquery-3.4.1.js"></script>
</head>
<body>
<ul id="test-ul">
<li id="js">JavaScript</li>
<li name="python">Python</li>
</ul>
<script>
$('#test-ul li[name=python]').text();//获得值
$('#test-ul li[name=python]').text("设置值");//设置值
$('#test-ul').html();//获得值
$('#test-ul').html('<h1>标题一</h1>');//设置值
</script>
</body>
</html>


css的操作 键值对的形式
$('#test-ul li[name=python]').css({"color","red"})
元素的显示和隐藏: 本质 display : none;
$('#test-ul li[name=python]').show()
$('#test-ul li[name=python]').hide()