对于this的指向问题还是有点不太清除,这里做一下整理,方便以后查看
普通函数的this
1.普通函数的this指向的是它的调用者,谁调用这个this,,this就指向谁,比如obj,fn,这里fn最外层的this就指向obj
2.如果没有调用者,那这个this就指向window
3.在严格模式下(设置“use strict”),this为undefined
4.我们可以使用call,apply,bind(ES5新增)去改变普通函数的this指向
注释:
1.call方法第一个参数是要改变的this指向,后面传入的是一个参数列表。当第一个参数为null或undefined的时候,默认指向window,比如test.call(this,"one","two","three")
2.applyf方法接收两个参数,第一个参数和call一样,是this的指向,第二个参数一般是一个数组,当第一个参数为null或undefined的时候,默认指向window,比如:test.apply(this,["one","two","three"])
3.bind方法和call方法类似,第一个参数都是this的指向,从第二个参数开始接收参数列表。区别在于call和apply会改变this指向,然后执行函数,bind改变this的指向后,返回一个绑定的新的this函数。
箭头函数的this
1.箭头函数是ES6新增的,通俗的讲,它指向的是外层的this,如果外层仍为箭头函数,则再指向外层,也就是说箭头函数的this指向箭头函数外面第一个不是箭头函数的那个函数的this。
2.call,apply,bind等方法也不能改变箭头函数this的指向
下面是实例:
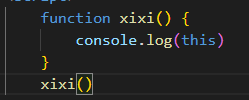
1.


xixi是全局函数,普通函数没有人调用this的时候,指向window
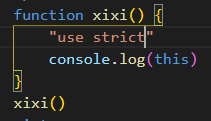
2.


使用了严格模式后this为undefined
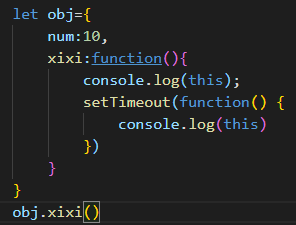
3.


第一个this指向obj,而setTimeout里面的匿名函数没有直接调用者,this指向window
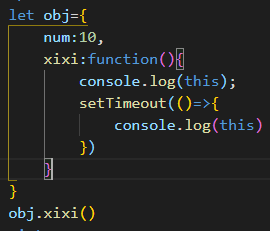
4.


如果我把setTimeout里面的普通函数,改成箭头函数,里面的this就指向它外层的this,就是obj