参考资料参上,感谢进军的蜗牛大佬!!! 看详细教程的请跳转至原文链接 https://www.cnblogs.com/yalong/p/10388384.html 为原博主点赞!
自己写的组件 有的也挺好的,为了方便以后用自己再用或者给别人用,把组件打包发布到npm是最好不过了,本次打包支持 支持正常的组件调用方式,也支持Vue.use, 也可以直接引用打包好的js文件, 配合vue.js 就不需要webpakc这种构建工具了,可以直接在页面内使用,下面以 ‘yyl-npm-practice’ 这个包为例
第一步:使用 vue init webpack-simple yyl-npm-practice 初始化项目
提示: 不要用 vue init webpack npm-practice 初始化项目,因为我们就开发个组件,不需要那么多配置,配置多了修改起来也麻烦,webpack-simple足够了。
初始完项目,按照提示输入项目信息即可,然后 npm install , npm run dev 让项目跑起来,如下图:

第二步:修改文件目录
1.在src目录下新建components文件夹,然后在此文件夹下建立Main.vue文件
Main.vue 名字也可以是其他,我们写的这个组件就是放在该文件里面,之前的App.vue是用于本地开发,测试用的入口文件,也就是用于 npm run dev 的入口文件。
2.在webpack.config.js同级目录(也是该组件的根目录)下新建 index.js文件, index.js是把Main.vue文件暴露出去的出口。
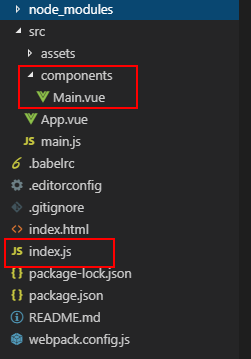
修改完之后的文件目录如下,标红的就是新增的内容:

第三步:修改文件内容,配置
1.Main.vue内容如下(注意name):
<template>
<div class="container">
<div>{{msg}}</div>
<div>{{propData}}</div>
</div>
</template>
<script>
export default {
name: 'yyl-npm-practice',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
props: {
propData: {
type: String,
default: '我是默认值'
}
}
}
</script>
<style lang="scss">
.container{
text-align: center;
}
</style>
2.App.vue内容如下:
<template>
<div>
<Main :propData='initData'/>
</div>
</template>
<script>
import Main from './components/Main'
export default {
data(){
return {
initData: 'hello 你好'
}
},
components:{
Main
}
}
</script>
<style>
</style>
3.index.js内容如下:
if (!Vue) {
window.Vue = Vue = _Vue
}
Vue.component(Main.name, Main)
}
export default Main;
4.修改package.json
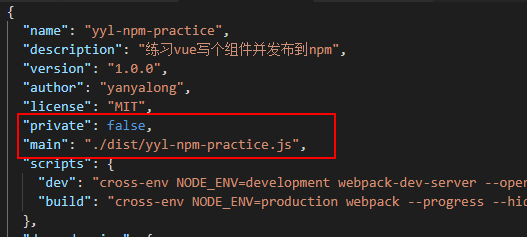
package.json需要修改private字段(private是true的时候不能发布到npm,需设置成false); 并增加main字段, main字段是require方法可以通过这个配置找到入口文件,这输入模块加载规范,具体可以参考 这里, 主要内内容截图如下:

修改完package.json如下,标红的就是新增和改变的属性。

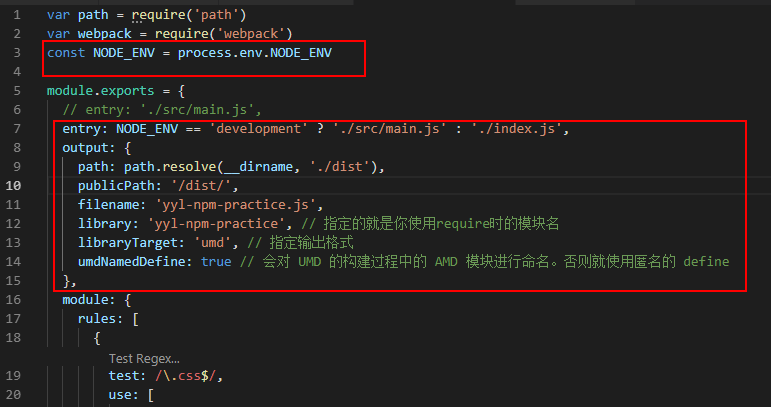
5.修改 webpack.config.js
其实就是修改entry 和output,截图如下:
说明:入口会根据开发环境 ,生产环境切换, main.js 是npm run dev 的入口,就是App.vue, 用于调试/测试我们开发的组件; index.js是Main.vue, 就是我们开发的组件,我们打包到生产环境打包就只是单纯的 yyl-npm-practice 组件
6.修改index.html的js引用路径,因为我们修改了output 的 filename,所以引用文件的名字也得变。

到此组件就开发完了,打包下看看, npm run build dist下生成了俩文件,如下:

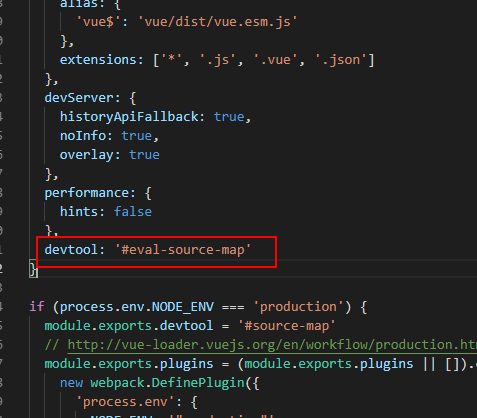
这个.map文件怎么回事,其实就是这段代码:

生产环境的时候, 我们就不调试了,也不想要这个.map文件,那就先把这个 devtool删了,然后放在这里,看下图,只要在开发环境的时候才启用这个调试,

把dist目录下的俩文件删除,再npm run build 就不会产生.map文件了。
npm run dev 让项目跑起来,我们在App.vue里面调用该组件,并做测试,调试。
第四步: 发布到npm
1. 去 npm 官网注册个账号 https://www.npmjs.com/
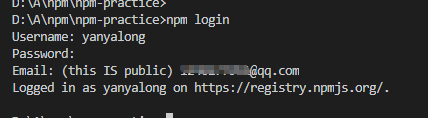
2.在该组件根目录下的终端(就是 平常输入 npm run dev的地方),运行npm login,会提示输入个人信息,Email是发布成功后,自动给这个邮箱发送一个邮件,通知发布成功,输入完,登录成功。

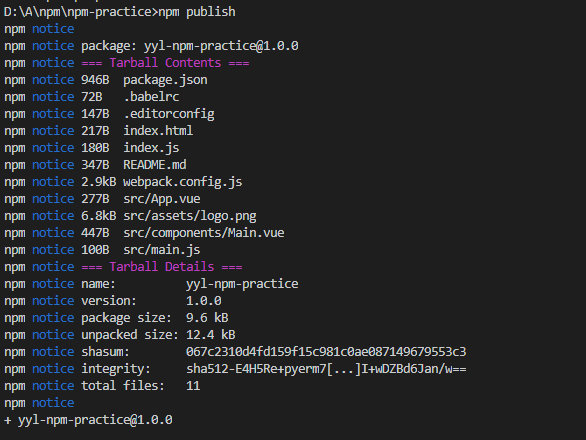
3.最后就可以发布了, npm publish, 如下,发布成功(每次发布的时候packa.json 里面的 version不能一样,不然不能发布出去,手动改下版本就行)

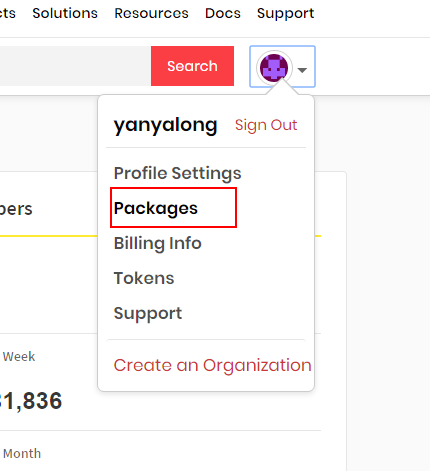
去自己的npm上点击Packages ,就能看到发布的包

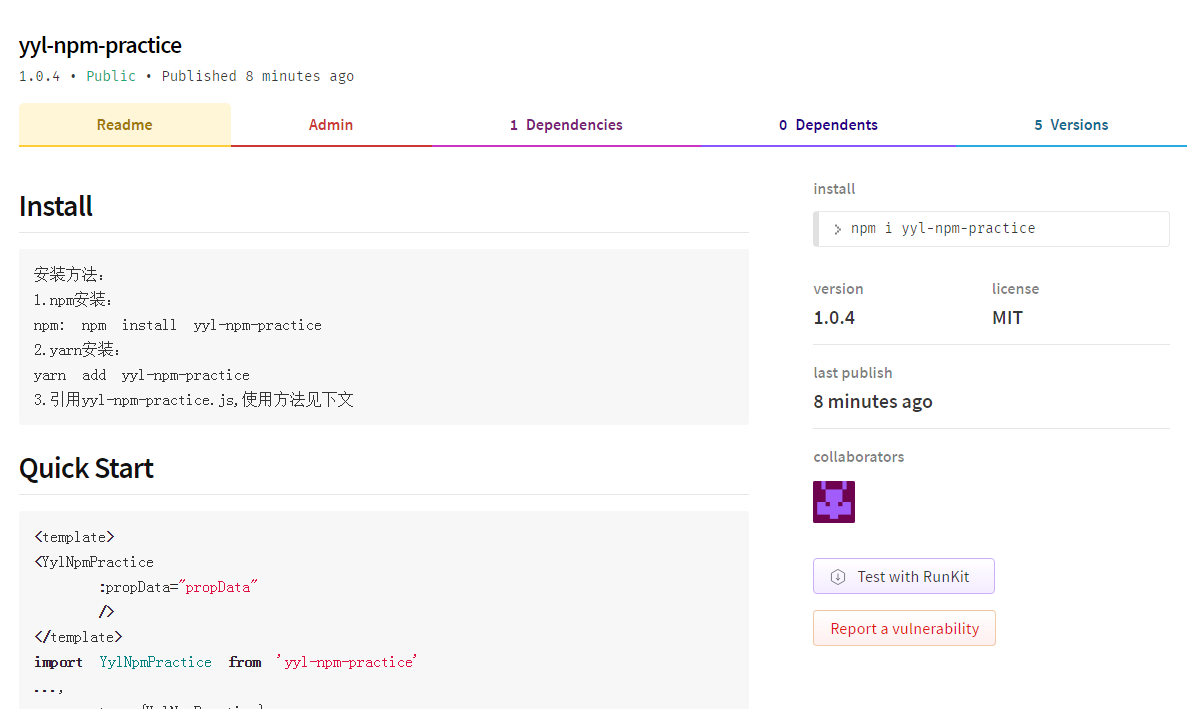
包的具体信息如下:

大家最好在readme 里面写上组件的使用方法, 说明等等,方便你我他。
使用方法 :
1.组件内部使用
html:
<Main/>
js:
import Main from 'yyl-npm-practice'
2. main.js 全局安装:
3.直接引用打包后的 yyl-npm-practice.js
这种方式就不需要webpack这类的构建工具,跟jquery的方式差不多,可以直接页面引用,使用方法示例如下:
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<body>
<div id="app">
<yyl-npm-practice :propData="propData"></yyl-npm-practice>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="./dist/yyl-npm-practice.js"></script>
<script>
new Vue({
el: '#app',
data: function() {
return {
propData: '11111111111111111111'
}
},
methods: {
}
})
</script>
</body>
</html>
采坑记录:
1.在webpack.config.js里设置 resolve(比如 设置@做为根目录 ), 开发环境没问题,生产环境就用不了了,所以大家就用平常的相对路径类吧,虽然麻烦了点。
2.图片生产环境不能用,解决方法可以把图片转成base64, 可以用这个 在线图片转base64,或者把图片放在网上,引用图片的网上资源路径。
3.字体图标在生产环境也用不了,如果用到了字体图标,就别把字体图标的资源打包进去了,引用该组件的时候,需要再引用字体图标的资源。
start ====> 2019-04-17更新
后来发现其实图片和字体图标也可一起打包到js里面,需要用到 url-loader 把limit参数设置大点就行,这样就可以把图片,字体图标也都打包到js里面了,这样使用的时候,就不用单独引用这些静态资源了, 代码如下:
{
test: /.(png|jpg|gif|svg)$/,
loader: 'url-loader',
options: {
name: '[name].[ext]?[hash]',
limit: 99999
}
},
{
test: /.(svg|ttf|eot|woff|woff2)$/,
loader: 'url-loader',
options:{
name:'[name].[ext]',
limit: 9999999
}
}
end ====> 2019-04-17更新
想看源码的话,只要在自己项目里 npm install yyl-npm-practice 就可以在 node_modules 下找到了。