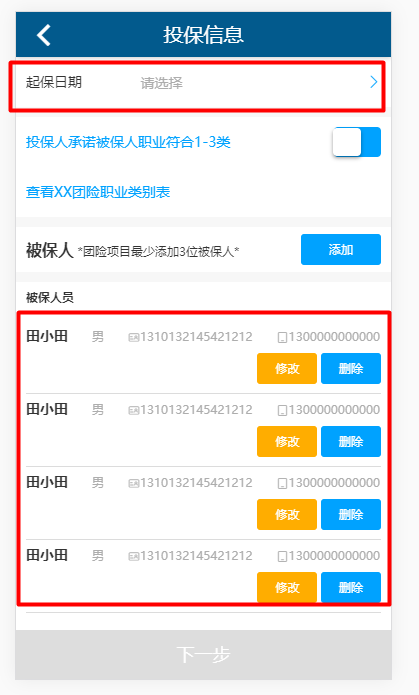
描述如下:

当被保人数超过三个人并且input是必填项的时候button是disable为false的
代码如下:
//起保日期
$('.pickerfour').on('tap', function() {
var _this = $(this);
var picker = new mui.DtPicker({
"type": "date",
"beginDate": new Date(),
});
picker.show(function(rs) {
_this.find('input').val(rs.text);
check1(); //起保日期的input要调用一下check方法,拿到!checkMustFill('.mustFill')这个值
});
});
// 团险项目最少添加几位被保人
function checkPerson(){ //检查有几位被保人的方法
if($('.recognizee-wrapper li').length>=3){ //大于三人返回false
$('.tips').hide();
return false;
}else{
$('.tips').show();
return true; //否则返回true
}
}
// 实时监听必填项
$('input').bind('input propertychange', function() { //给input绑定实时监听事件
check1();
});
function check1(){
var status = checkPerson()||!checkMustFill('.mustFill');
$('#next').prop('disabled',status); //disable为false,button可点击
}
// 校验所有必填项是否为空
function checkMustFill(ele){
var status = false;
$(ele).each(function(index){
var _this = $(this);
if(!_this.val()){
return false;
}
if(index === $(ele).length-1){
status = true;
}
});
return status;
}