子组件修改父组件的值踩坑
Vue1.0升级至2.0之后,直接在子组件修改父组件的值是会报错的 目的是为了阻止子组件影响父组件的数据。
我们都知道在vue中,父组件传入子组件的变量是存放在props属性中的,所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。(父组件更新,子组件中的prop值也会更新,但子组件不能修改由父组件传递过来的值)。
报错警告:Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop’s value. Prop being mutated:
解决办法:我们在调用父给子的变量的时候是跟data里面的变量一样的,都是通过this.变量来调用,这个问题就是说从父组件传入子组件的变量是不能this.变量直接改变的,要在data或者computed属性里面重新定义一个变量,改变data或者computed属性里面的变量就不会报错了。


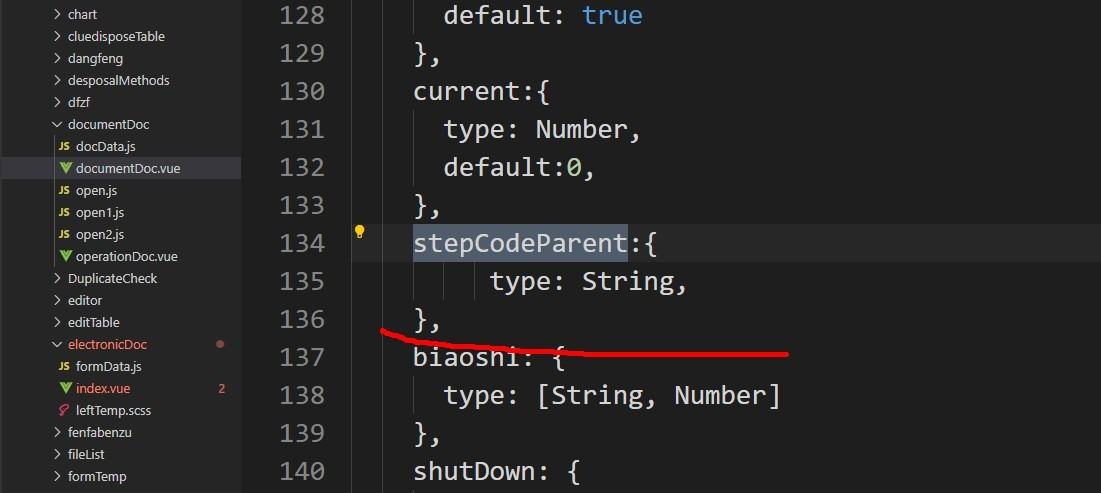
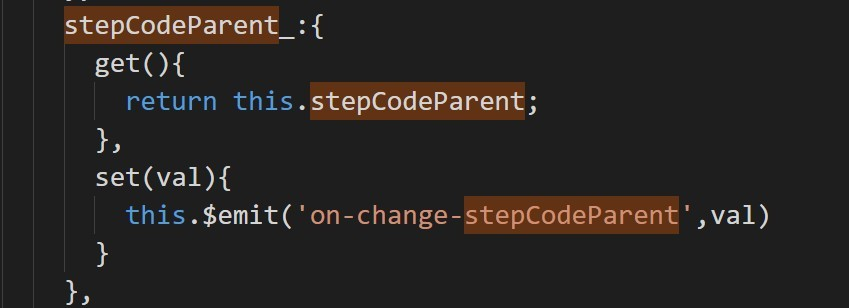
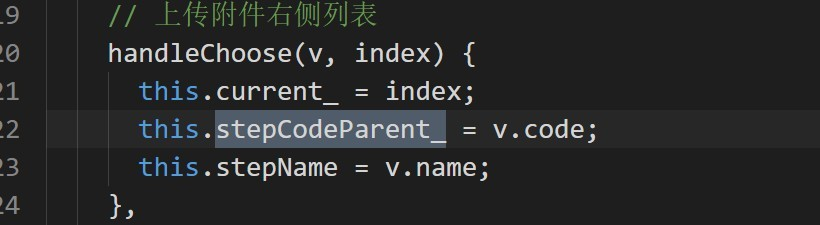
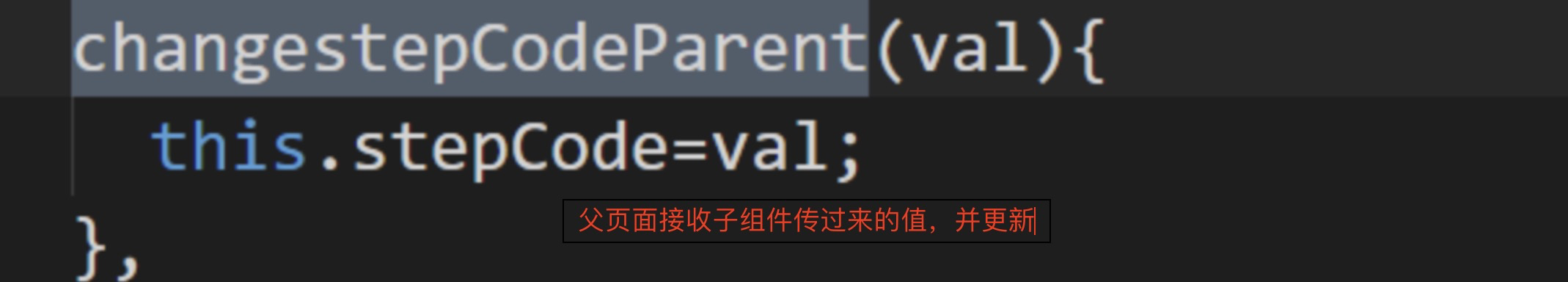
定义一个本地的stepCodeParent 属性并将这个 prop 用作其初始值,同步对组件的修改,再通知父组件更新