webpack-dev-server跨域设置反向代理出现404错误
问题栈

分析解决
- 看到404后,再次看了下启动服务配置文件,估计是pathRewrite这个没起作用;
//代理服务器
const proxy = [{
path: '/api/*', //必须得有一个文件地址,如果顶层文件夹名字不同,则用/*代替
target: 'http://api.test.com',
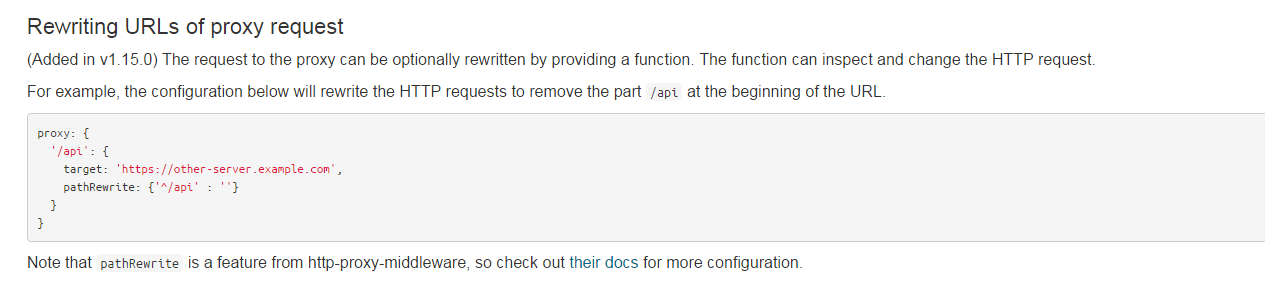
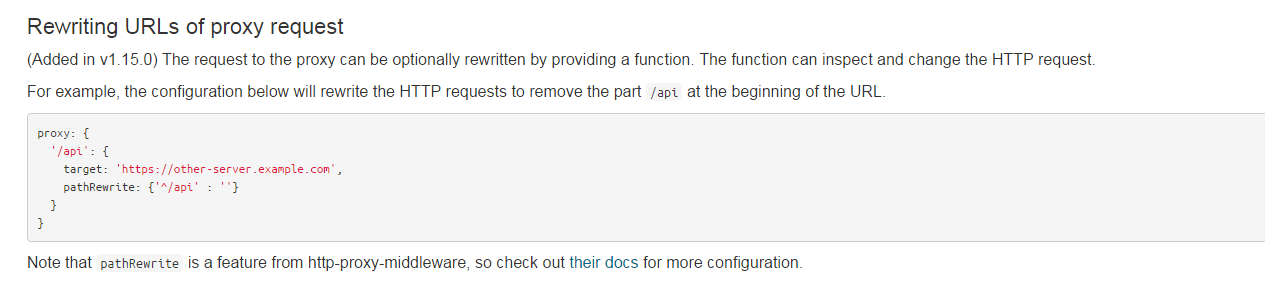
pathRewrite: {"^/api" : ""},
secure: false
}];
const server = new WebpackDevServer(webpack(config), {
publicPath: config.output.publicPath,
progress: true,
stats: {
colors: true,
},
proxy
});
- 经过一番折腾在官方文档中发现说明,这个属性增加v1,15.0中,ping go !这时候发现应该找到问题所在,果然把webpack-dev-server更新到1.15.0就正常了。

参考:webpack-dev-server官方文档
http-proxy-middleware