#css定位
from selenium import webdriver#导包
from time import *
from selenium.webdriver.support.wait import WebDriverWait
driver = webdriver.Chrome()
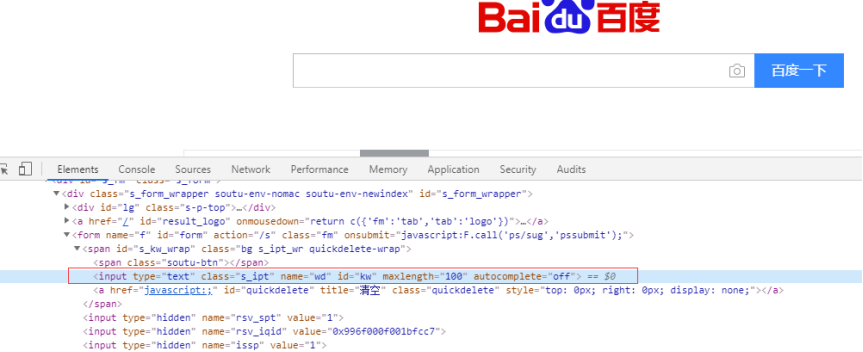
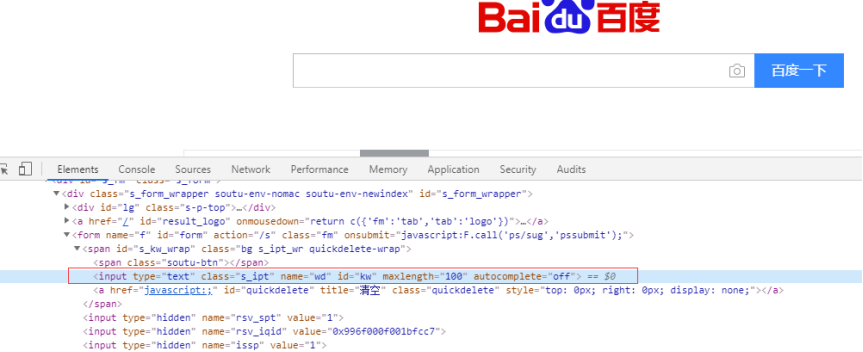
driver.get("http://www.baidu.com")

1.常规属性
#css用 # 号表示id属性,如:#kw
driver.find_element_by_css_selector("#kw").send_keys("selenium")
#css用.表示class属性,如:.s_ipt
driver.find_element_by_css_selector(".s_ipt").send_keys("selenium")
2.其他属性
#用css通过autocomplete属性定位
driver.find_element_by_css_selector("[autocomplete='off']").send_keys("selenium")
#用css通过name属性定位
driver.find_element_by_css_selector("[name='wd']").send_keys("selenium")
#用css通过type属性定位
driver.find_element_by_css_selector("[type='text']").send_keys("selenium")
3.标签定位
#css也可以通过标签与属性的组合来定位元素
#用css通过标签与name属性定位
driver.find_element_by_css_selector("input.wd").send_keys("selenium")
#用css通过标签与id属性定位
driver.find_element_by_css_selector("inout#kw").send_keys("selenium")
4.层级定位(这里有问题,没写完,网上的都是些瞎写的,不完整,等我研究研究在更新)
//*[@id="1"]/h3/a[1] 不用星号表示就是//div[@id="1"]/h3/a[1]
driver.find_element_by_xpath('//div[@id="1"]/h3/a[1]').click()
# driver.find_element_by_css_selector('')
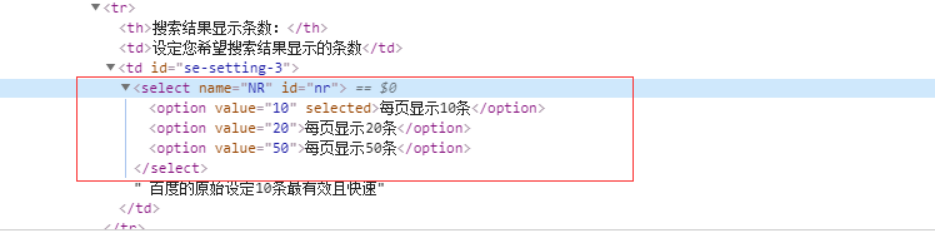
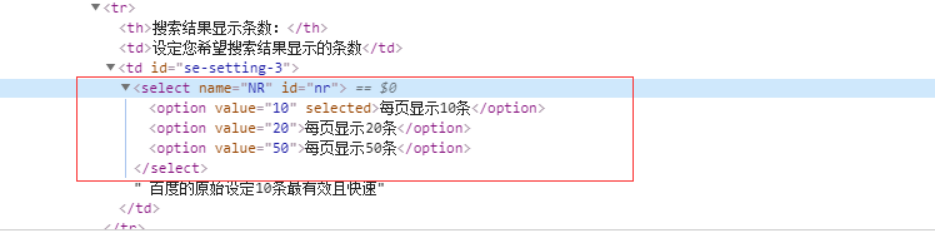
5.索引定位

#选择第一个option
driver.find_element_by_css_selector("select#nr>option:nth-child(1)").click()
#选择第二个option
driver.find_element_by_css_selector("select#nr>option:nth-child(2)").click()
6.css:逻辑运算
#我只找到网上说2个属性一起查找的,使用第三个时失败了,最多只能2个
driver.find_element_by_css_selector("input[id='kw'][name='wd']").send_keys("selenium")