
//打开弹框
layer.open({
type: 2
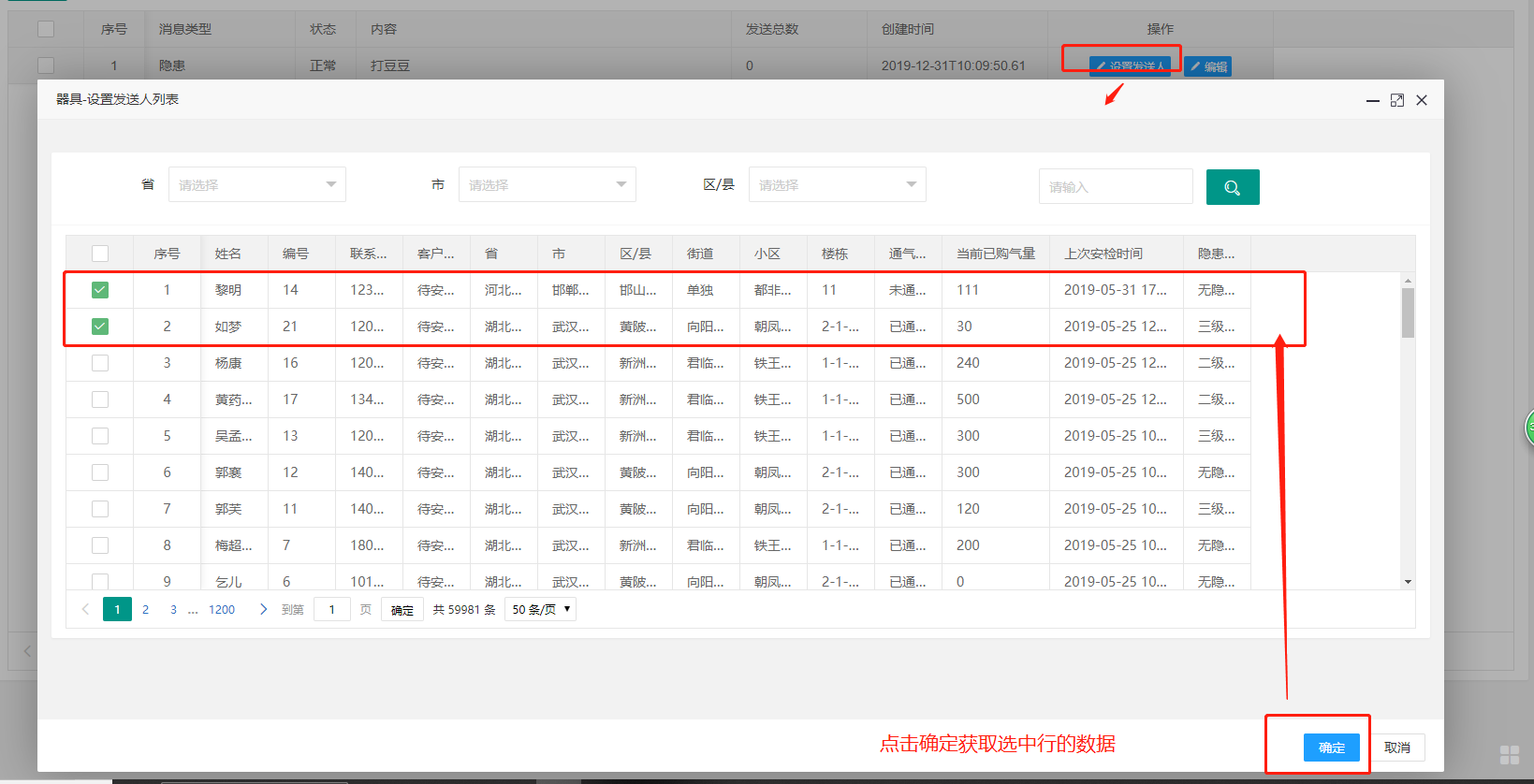
, title: '器具-设置发送人列表'
, content: 'url' //弹框页面的地址
, maxmin: true
, area: ['90%', '80%']
, btn: ['确定', '取消']
, yes: function (index, layero) {
var iframeWindow = window['layui-layer-iframe' + index] //获取弹框页面
, submitID = 'LAY-user-front-submit' //弹框确定按钮
, submit = layero.find('iframe').contents().find('#' + submitID);//弹框确定按钮
//监听提交
iframeWindow.layui.form.on('submit(' + submitID + ')', function (data) {
var body = layer.getChildFrame('body', index);/
var checkStatus = iframeWindow.layui.table.checkStatus('LAY-user-manageSz');//获取选中行
console.log(checkStatus.data)//选中行数据
var items = checkStatus.data;
var json = JSON.stringify(items);
$.ajax({
//可以操作这些数据
//})
/// 提交 Ajax 成功后,静态更新表格中的数据
$.ajax({});
table.reload('LAY-user-front-submit'); //数据刷新
layer.close(index); //关闭弹层
});
submit.trigger('click');
}
, success: function (layero, index) {
var body = layer.getChildFrame('body', index);
}
});