什么是css?css英文全称Cascading Style Sheets,中文全称层叠样式表,作用是编辑、排版、控制html的样式。
选择器(普通选择器;伪类选择器;伪元素选择器)

一:基础选择器
.intro:选择class='intro'的所有元素
#firstname:选择id='firstname'的所有元素
p:选择所有 p 元素
*:选择所有元素
二:元素组合选择器
div,p:选择所有div和p元素
div p:选择div元素内的所有后代p元素
div>p:选择div的所有子级p元素
div+p:选择紧接在div元素之后的所有p元素
p~ul:选择前面有p元素的每个ul元素
三:属性选择器
[att]:选择带有att属性的所有元素
[att='_blank']:选择att属性等于'_black'的所有元素
[att~='flower']:选择att属性包含单词'flower'的所有元素
[lang|='en']:选择lang属性值以'en'开头的所有元素
e[att^=’val’]{}:某属性开头包含某字符串
e[att$=’val’]{}:某属性结尾包含某字符串
e[att*=’val’]{}:某属性包含某字符串
四:伪元素选择器:无中生有,硬生生的造出一个元素来,这对于实现一些特殊的小特效非常实用
div::before {}:在元素之前
div::after {}:在元素之后
p:first-letter:选择每个p元素的首字母
p:first-line:选择每个p元素的首行
::selection{}和::-moz-selection{}:用于被鼠标选中的文本,改变字体颜色和背景色(貌似只能改变这两样)
input::placeholder:设计input中placeholder属性的文本样式
五:伪类选择器
5.1链接伪类选择器
a:link:选择所有未被访问的链接
a:visited:选择所有已被访问的链接
a:hover:选择鼠标悬停的链接
a:active:选择活动状态的链接
5.2结构性伪类选择器(选择器中过的'n'参数都一样,可以是具体的整数,可以是表达式,也可以是关键词)
5.2.1子元素过滤器
ul>li:first-child:选择属于父元素的第一个子元素
ul>li:last-child:选择属于父元素的最后一个子元素
div > div:nth-child(n){}:选择一个或多个子元素(2,2n,odd,even)
div > div:nth-last-child(n){}:同上,但是从最后一个子元素开始计算
5.2.2子元素类型过滤器
div > p:first-of-type {}指定某种元素的第一个
div > div:last-of-type{}:指定某类子元素的最后一个
div > div:nth-of-type(n){}:指定某类子元素的某个或多个
div > div:nth-last-of-type(n){}:同上,但是从最后一个子元素开始计算
5.2.3特定状态的元素
li:only-child {}:独生子女选择器,选择其父元素的唯一子元素
div p:only-of-type{}:这个div只有一个后代p元素,此时能选择到这个p元素
div:empty{}:空元素选择器,选择没有任何内容的元素,包括空格
5.2.4其他
:target{}
:root{}:根元素选择器,控制html(推荐使用)
input:not([type=’submit’]){}:否定选择器,选择除此以外的其他元素
5.3UI元素状态伪类选择器(主要用于表单)
input:focus:选择获得焦点的input元素
input:[type='text']:defaul:指定当元素默认选中时的样子
input[type='text']:valid:选择条件验证正确的表单元素
input[type='text']:invalid:选择条件验证错误的表单元素
input:in-range:选择当元素处于指定范围内的元素的样式
input:out-of-range:选择当元素处于指定范围外的元素的样式
input:indeterminate:指定默认一组单选或复选都没被选中的样式,只要有一个被选中则样式取消
input:optional:选择具有optional属性(没有设置required)的表单元素
input:required:选择具有required属性的表单元素
input[type="text"]:enabled {}:选择可用状态的input,一般用于表单元素
input[type="text"]:disabled {}:选择不可用状态的input,一般用于表单元素
input[type='checkbox']:checked {}:选择被选中的表单元素,一般用于radio或checkbox
input[type="text"]:read-only{}和input[type="text"]:-moz-read-only{}:选择有只读属性(readonly)的表单元素
input[type="text"]:read-write{}和input[type="text"]:-moz-read-write{}:选择没有只读属性(readonly)的表单元素
:scope(处于实验阶段)
5.4语言相关伪类选择器
:lang:选择设置了特定语言的元素
:dir
伪类选择器:伪类是很大的一类简单选择器,它是选择器能力的一种补充。
伪类选择器是一系列由css规定好的选择器,它们以冒号开头,伪类由普通型和函数型。
在实际使用中,我还是建议你尽量通过合适的id和class来标识元素,结束伪类的使用。
最好只在不得不使用伪类的场景使用伪类,这对于css代码的性能和可读性的都有好处。
布局(浮动,定位,flex)
.columns { 500px;columns: 100px 3;}:类似报纸的文章排版,使容器内的文本显示为几列,每列多宽;
浮动:左浮动,右浮动,清楚浮动
定位:static:默认;relative:相对定位;absolute:绝对定位;fixed:固定定位。
弹性盒子
使用flexbox横向布局时,最后一个元素通过margin-left:auto实现向右对齐

grid布局(兼容性极差)
元素同时浮动和相对定位:不冲突
弹性盒子容器里面的项目设置相对定位:不冲突
元素类型
块级元素是指单独撑满一行的元素,如div、ul、li、table、p、h1等元素。这些元素的display值默认是block、table、list-item等。
内联元素又叫行内元素,指只占据它对应标签的边框所包含的空间的元素,这些元素如果父元素宽度足够则并排在一行显示的,如span、a、em、i、img、td等。
这些元素的display值默认是inline、inline-block、inline-table、table-cell等。
实际开发中,我们经常把display计算值为inline inline-block inline-table table-cell的元素叫做内联元素,而把display计算值为block的元素叫做块级元素。
外在盒子和内在盒子
外在盒子是决定元素排列方式的盒子,即决定盒子具有块级特性还是内联特性的盒子。外在盒子负责结构布局。
内在盒子是决定元素内部一些属性是否生效的盒子。内在盒子负责内容显示。
如 display: inline-table; 外在盒子就是inline,内在盒子就是table。外在盒子决定了元素要像内联元素一样并排在一排显示,内在盒子则决定了元素可以设置宽高、垂直方向的margin等属性。
auto 和 height: auto
width、height的默认值都是auto。
对于块级元素,流体布局之下 auto自适应撑满父元素宽度。这里的撑满并不同于 100%的固定宽度,而是像水一样能够根据margin不同而自适应父元素的宽度。
对于内联元素, auto则呈现出包裹性,即由子元素的宽度决定。
无论内联元素还是块级元素,height: auto都是呈现包裹性,即高度由子级元素撑开。
注意父元素height: auto会导致子元素height: 100%百分比失效。
css的属性非常有意思,正常流下,如果块级元素的width是个固定值,margin是auto,则margin会撑满剩下的空间;如果margin是固定值,width是auto,则width会撑满剩下的空间。这就是流体布局的根本所在。
盒子模型
标准盒子 box-sizing:content-box
怪异盒子 box-sizing:border-box
盒子继承 box-sizing:inherit
盒模型的四大金刚
content:内容区域,主要用于::before/::after,除了做字体库和一些特效,一般时候没卵用
padding:内填充,较其他三位更加稳定,负值无效,百分比由父元素宽度计算得到
border:边框
margin:外边距,可正值负值,百分比由父元素宽度计算得到
| 属性值 | 描述 |
|---|---|
| auto | 浏览器计算外边距 |
| length | 规定以具体单位计的外边距值,比如像素、厘米等。默认值是 0px |
| % | 规定基于父元素的宽度的百分比的外边距 |
| inherit | 规定应该从父元素继承外边距 |
当给两个标准流的情况 下,上下兄弟盒子 设置垂直方向上的margin时,那么以较大的为准,那么我们称这种现象叫塌陷。
没法解决,我们称为这种技巧叫“奇淫技巧”。记住这种现象,在布局垂直方向盒子的时候注意margin的用法。 当我们给两个标准流下的兄弟盒子设置浮动之后,就不会出现margin塌陷的问题。
使用margin: 0 auto;水平居中盒子必须有width,要有明确width,
只有标准流下的盒子 才能使用margin:0 auto; 当一个盒子浮动了,固定定位,绝对定位(后面会讲),margin:0 auto; 不能用了 3.margin:0 auto;居中盒子。而不是居中文本,文字水平居中使用text-align: center;
文字
p{
color: 文本颜色
font-size: 文字大小
font-family: 文本字体
line-height: 设置行高
text-align-last:justify;文本两端对齐
text-indent:10px;首行缩进,可正值可负值;
word-spacing: 10px; 文字间隔;
letter-spacing: 3px; 字母间隔
text-transform: 将文本中的全部字母或第一个字母修改为大写或小写
text-decoration: 上划线、中划线、下划线
white-space: normal;处理文本中的空格
direction: 设置文本方向
text-shadow; x y blur color;(文本阴影:水平偏移量;垂直偏移量;模糊度不能是负值,值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以设置为0;阴影颜色)
}
背景(背景图片,颜色)
background-color: red; 在没有背景图片覆盖的范围显示背景颜色
background-image: url('timg.jpg'); 设置背景图片
background-repeat: no-repeat; 设置图片不重复
background-origin:背景图片的左上角的原始起始位置(border,padding,content)
background-clip:剪裁背景图片(border外,padding外,content外)
background-size:背景图大小(auto,长度值,百分比,cover,contain)
background-position: right top; 图片的位置(两个参数:水平位置;垂直位置。参数类型:left center right /top center bottom、px、百分比)
background-attachment: fixed; 在窗口中固定图片的位置,背景图不会随着鼠标滚动而滚动
background:red url("timg.jpg") no-repeat left center; 把所有的设置综合写在background中
一个元素多张背景图的写法:
background-image:url(1.jpg),
url(2.jpg),
url(3.jpg);
background-position: left top, center top, right top;
background-repeat: no-repeat, no-repeat, no-repeat;
Css3
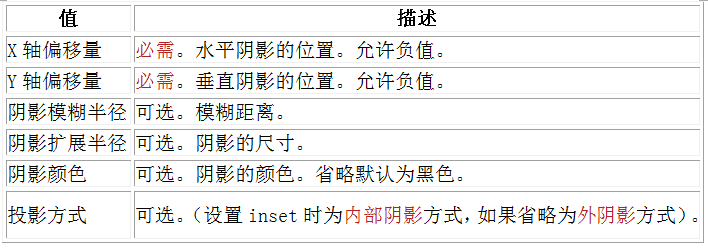
阴影(外阴影,内阴影,多阴影)

阴影模糊半径:此参数可选,其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;
设置外阴影:
.div{
100px;
height:100px;
box-shadow:4px 4px 6px #666;
}
设置内阴影:
.div{
100px;
height:100px;
box-shadow:4px 4px 6px #666 inset;
}
设置多个阴影:
.div{
100px;
height:100px;
box-shadow:4px 2px 6px #f00, -4px -2px 6px #000, 0px 0px 12px 5px #33CC00 inset;
}
渐变:Gradient 分为线性渐变(linear)和径向渐变(radial)
动画animation(贝塞尔曲线)
animation-name:动画的名称,这是一个keyframes类型的值
animation-duration:动画的时长
animation-timing-function:动画的时间曲线(ease:由快到慢,逐渐变慢;linear:恒速;ease-in:速度越来越快;ease-out:速度越来越慢;ease-in-out:先加速再减速)
animation-delay:动画开始前的延迟
animation-iteration-count:动画的播放次数
animation-direction:动画的方向(normal默认,alternate往返播放)
animation-play-state:动画的播放状态,可以将动画暂停或继续播放(running和paused)
animation-fill-mode:定义在动画开始之前和结束之后发生的操作(none:继续,forwards:停留在最后一帧,backwards,both)
过渡transition(贝塞尔曲线;相对animation更加简单的一个属性)(我们可以通过:hover或者其他一些条件触发)
transition-property:要变换的属性
transition-duration:变换的时长
transition-timing-function:时间曲线(ease:由快到慢,逐渐变慢;linear:恒速;ease-in:速度越来越快;ease-out:速度越来越慢;ease-in-out:先加速再减速)
transition-delay:延迟
transition:width 1s ease-out 0.2s;(简写形式)
变形transform
transform:像元素定义2d或3d转换,比如旋转、缩放、倾斜等(如果元素宽高不是整数或偶数,则可能出现模糊或抖动)。
transform:rotate(20deg);顺时针或逆时针旋转,正值为顺时针,逆值为逆时针。
transform:skew(20deg,20deg);使元素按中心点的x轴或y轴(x轴往左右,y轴往上下)扭曲拉伸。
transform: scale(1.5,1.5);使一个元素缩小或放大。
transform:translate(-50%,-50%);位移,参数可以是px,也可以是百分比(百分比则是根据自身宽高来计算距离)
transform: matrix(1,0,0,1,100,100);矩阵(我也不是很明白这个东西···)
transform-origin: top right;改变元素的中心位置(默认情况下是元素正中心那个点),使元素进行比如旋转、扭曲等变形的时候根据这个中心位置来
惰是很奇怪的东西,
它使你以为那是安逸,是休息,是福气,
但实际上它所给你的是无聊,是倦怠,是消沉。
它剥夺你对前途的希望,
割断你和别人之间的友情,
使你心胸日渐狭窄,对人生也越来越怀疑。
——罗曼·罗兰