有写到,记录下支付宝支付的实现
demo 请狠狠的戳这里 ¥ https://download.lllomh.com/cliect/#/product/J302659722615829
微信支付请看这里 https://www.cnblogs.com/lllomh/p/14523711.html
沙箱环境 (Beta) 是协助开发者进行接口功能开发及主要功能联调的辅助环境,模拟了开放平台部分产品的主要功能和主要逻辑。可用于在产品上线前了解环境、组合和调试各种接口。
沙箱环境配置
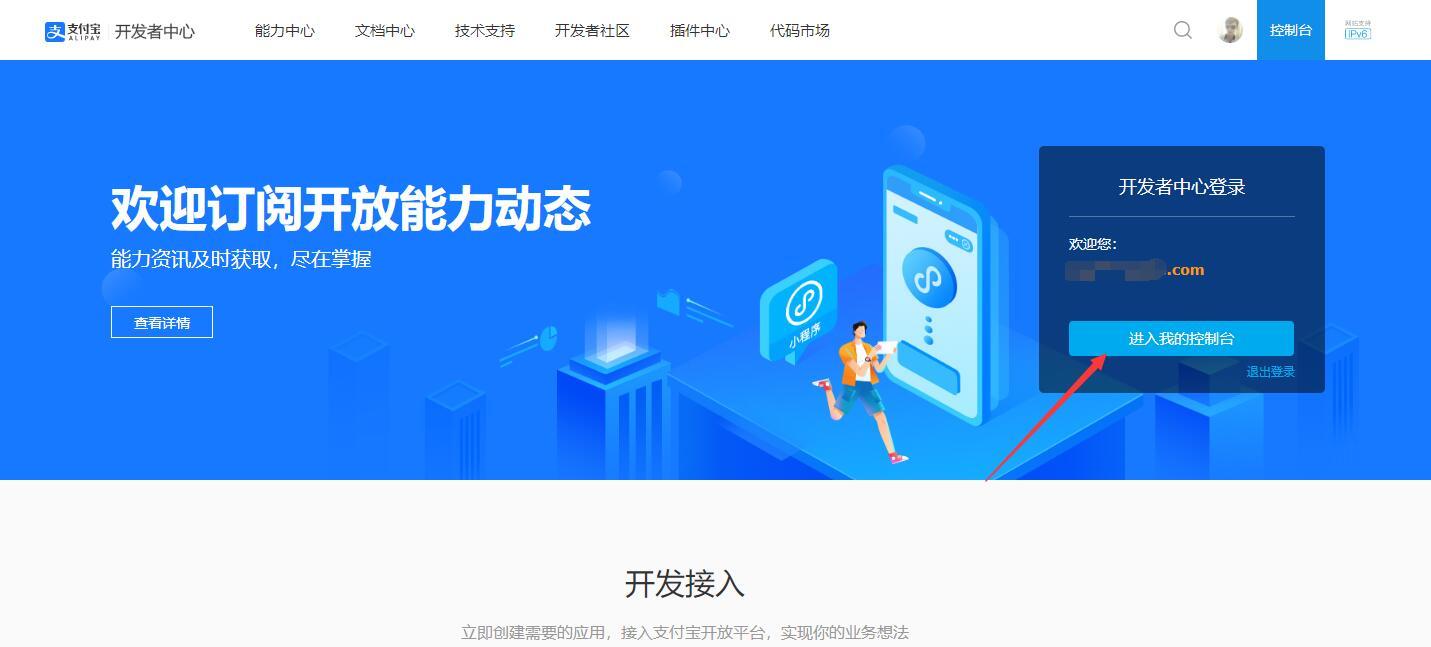
打开 支付宝开发者中心 并登录,点击 => 进入我的控制台(也可能登录之后自动进入), 不需要企业账户,个人的也可以
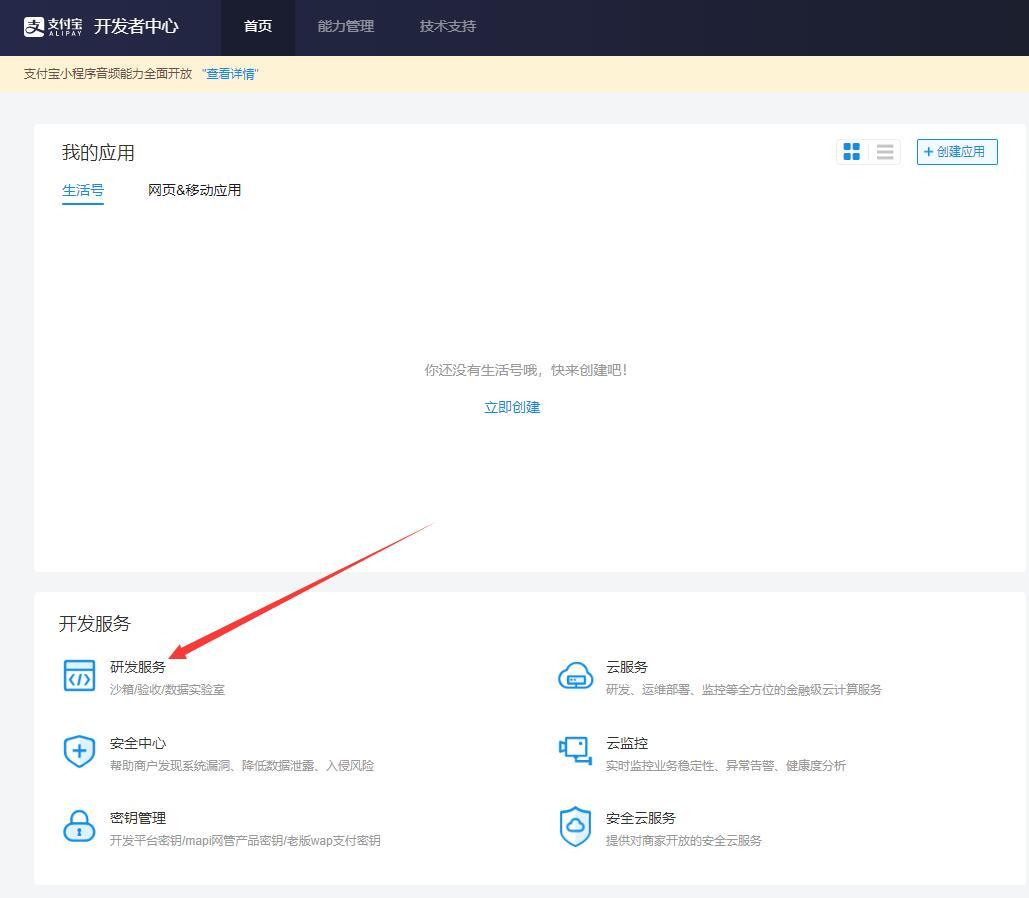
在开发者中心中点击开发服务下的研发服务,就进入沙箱环境页面了,
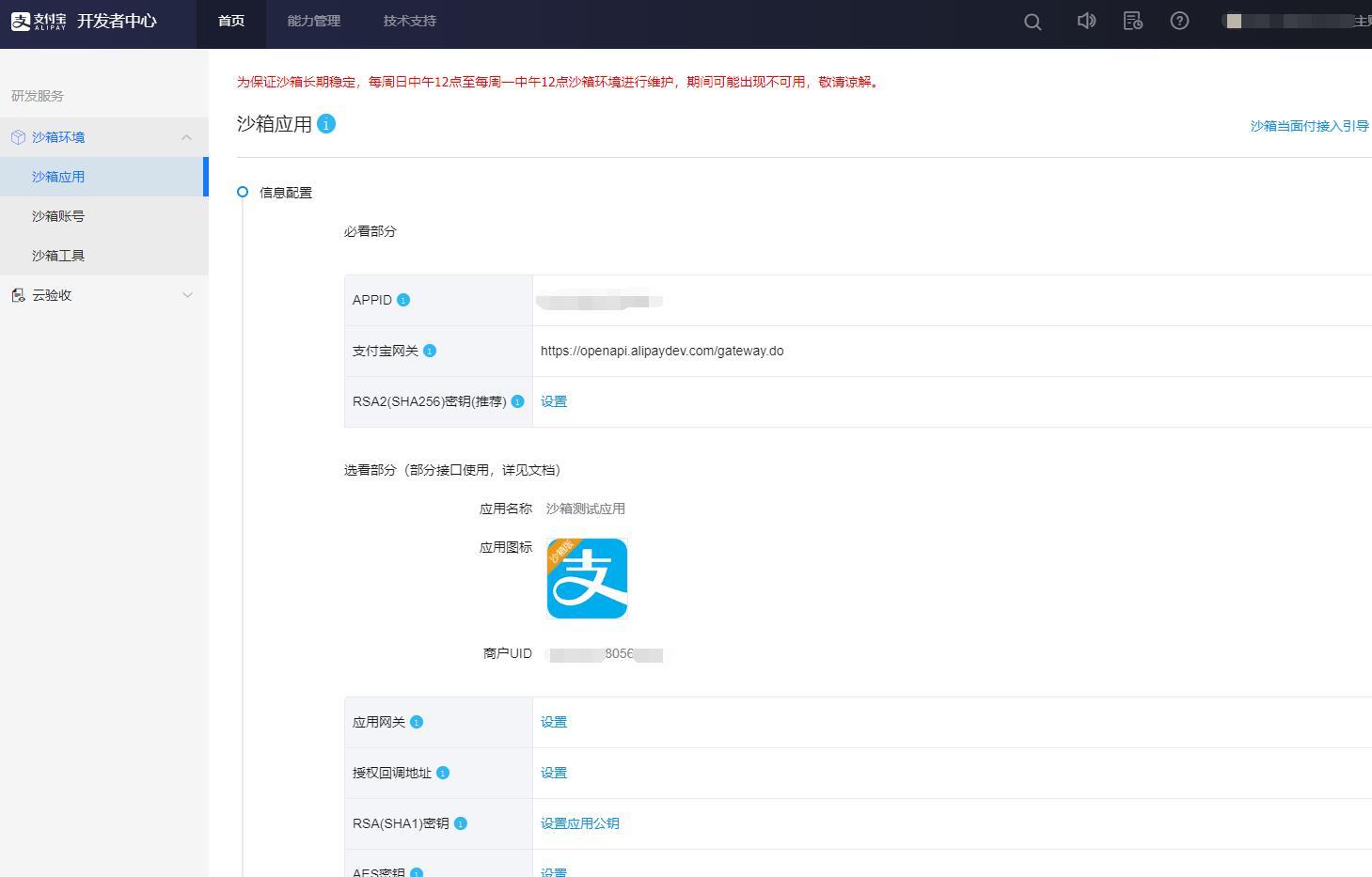
在沙箱应用可以看到基本配置。
密钥配置
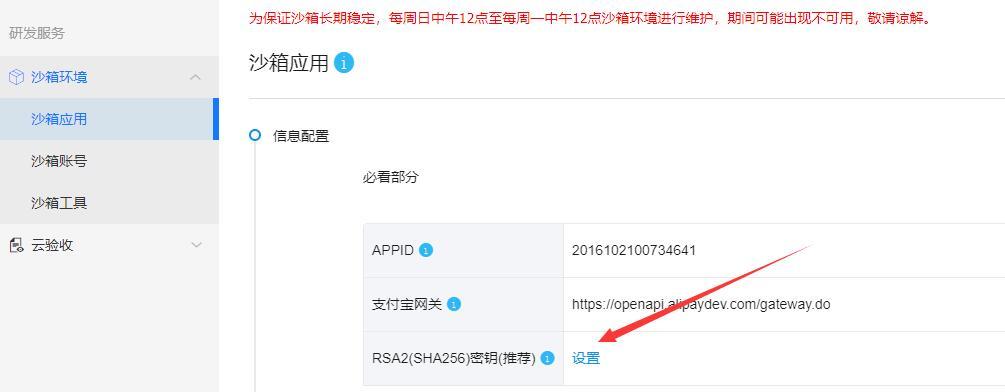
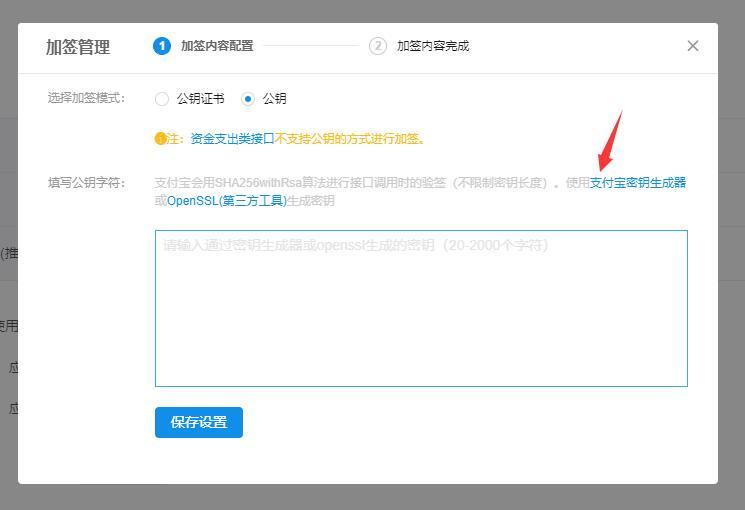
点击 RSA2(SHA256)密钥 设置,
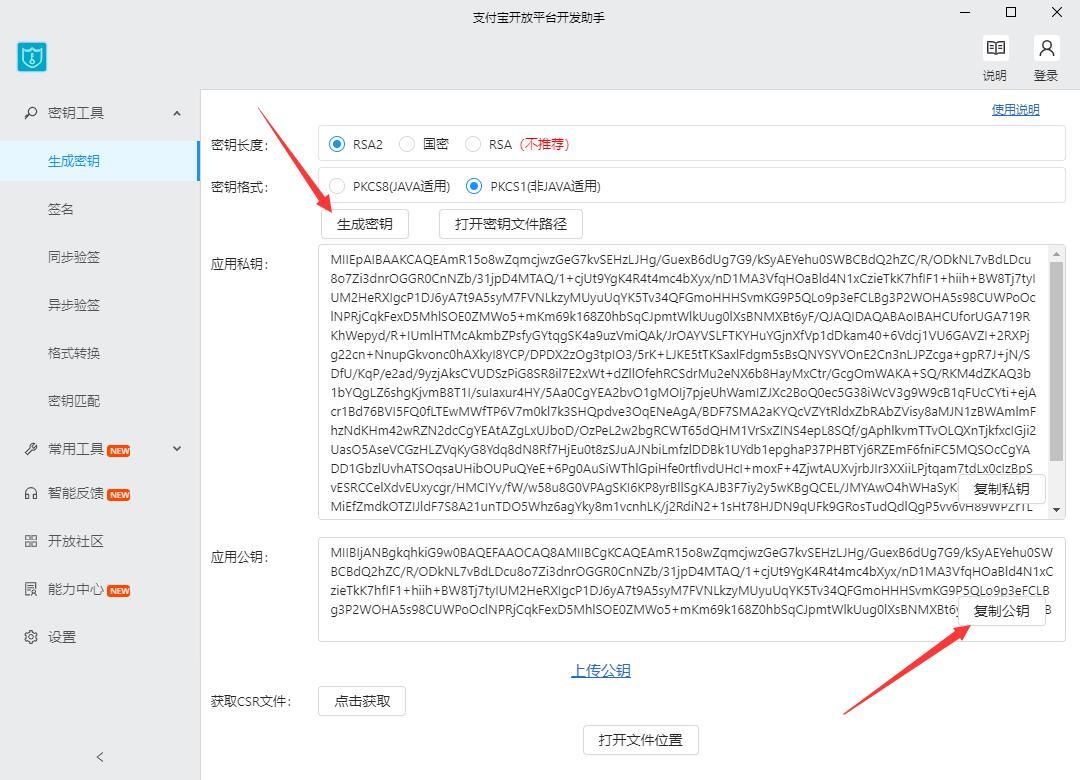
点击 支付宝密钥生成器,下载对应版本的工具,下载完成后将工具安装在不包含空格的目录中,
然后点打开,点击生成密钥,即可生成商户应用私钥与商户应用公钥。然后点击复制公钥。
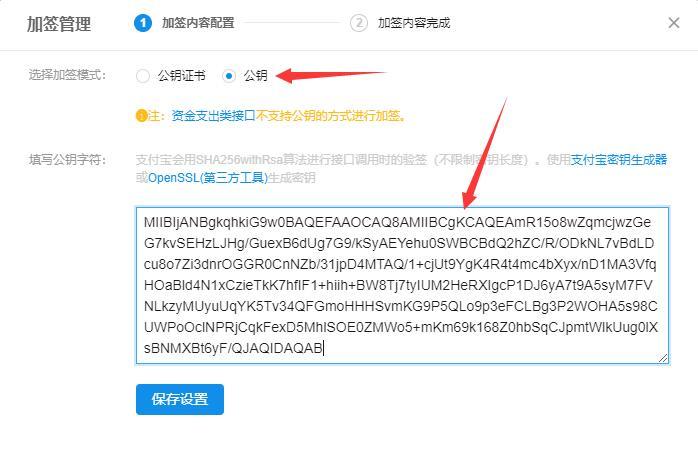
回到沙箱界面,选择公钥,并把刚刚复制的公钥粘贴进去;
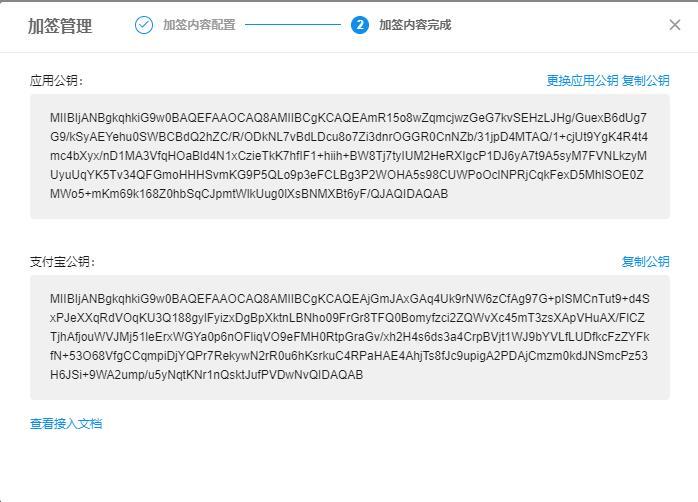
然后就可以得到支付宝公钥了,代码中会用到。
1,封装配置
alipayUtil.js
2,接口定义
创建支付宝需要的表单表
把 通知加进去(如需要的话)
然后就是需要的订单参数
后就是 成功回调: 这里我被坑了很久:
最后提交官方,用官网文档的写法:
订单查询(可用可不用):
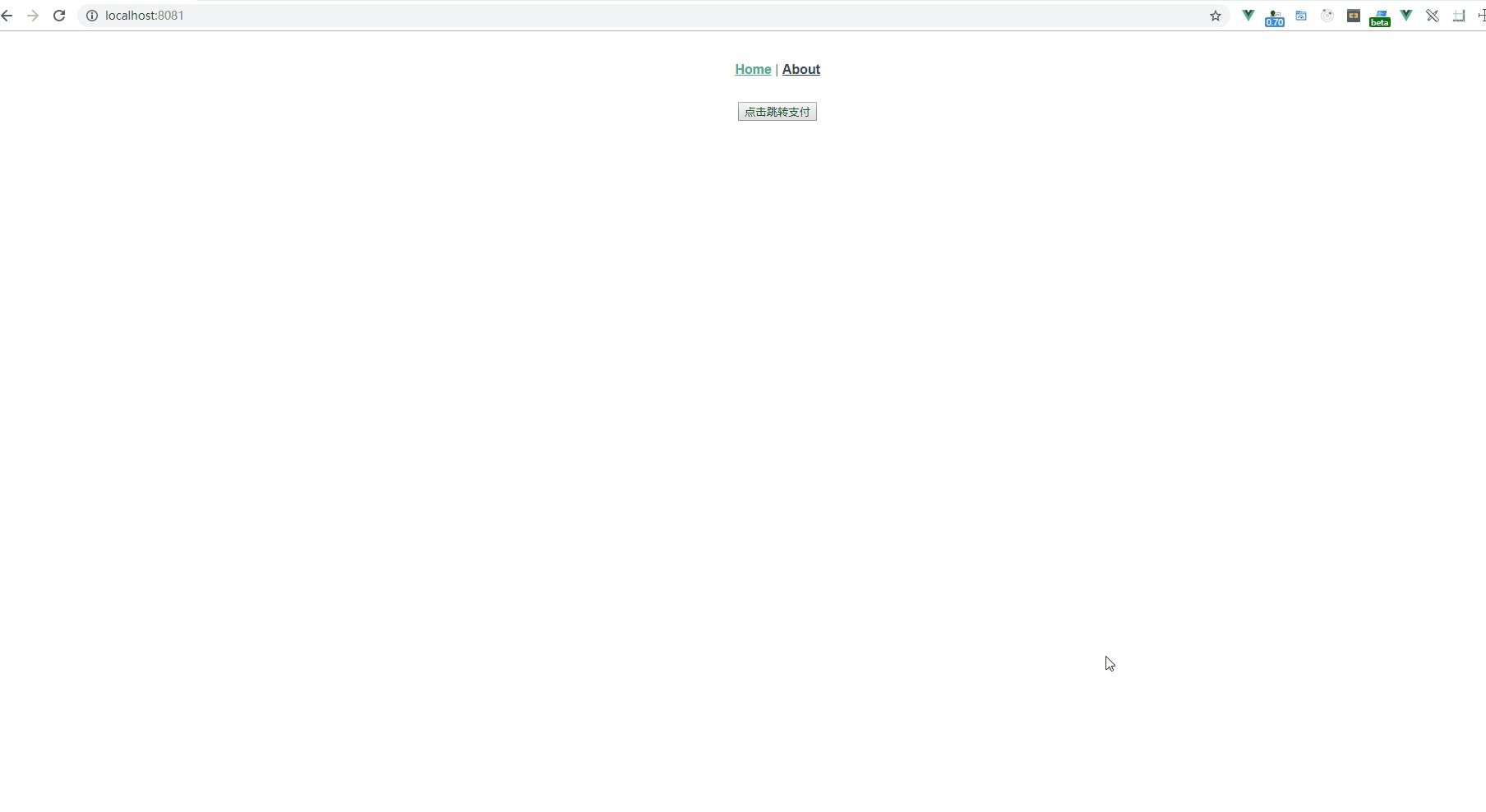
到这里就完成了,成功返回 支付支付的该地址前端只要拿到跳到这里地址去支付就可以了,成功后跳到回调成功页面
前端直接请求 然后拿到地址:
最后用沙箱版本app扫码付款可以看到效果
希望多多支持,你的评论点赞都是我的动力,有问题可以留言,谢谢网友