安装
Webpack可以使用npm安装,新建一个空的练习文件夹(此处命名为webpack sample project),在终端中转到该文件夹后执行下述指令就可以完成安装。
//全局安装
npm install -g webpack
//安装到你的项目目录
npm install --save-dev webpack
使用Webpack前的准备
在上述练习文件夹中创建一个package.json文件,这是一个标准的npm说明文件,里面蕴含了丰富的信息,包括当前项目的依赖模块,自定义的脚本任务等等。在终端中使用npm init命令可以自动创建这个package.json文件
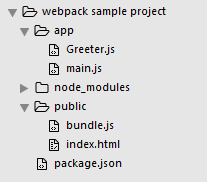
index.html文件)。接下来我们再创建三个文件, 此时项目结构如下图所示
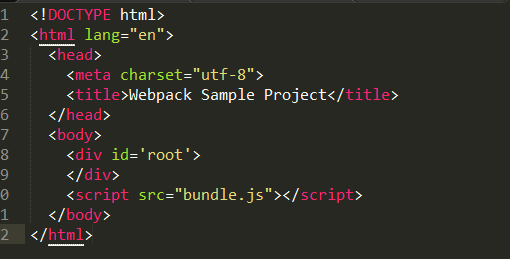
我们在index.html文件中写入最基础的html代码,它在这里目的在于引入打包后的js文件

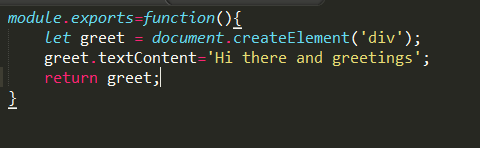
Greeter.js中定义一个返回包含问候信息的html元素的函数,并依据CommonJS规范导出这个函数为一个模块:
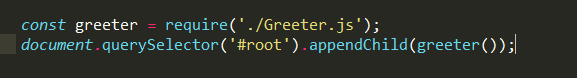
main.js文件中我们写入下述代码,用以把Greeter模块返回的节点插入页面。

正式使用Webpack
webpack可以在终端中使用,在基本的使用方法如下:
# webpack非全局安装的情况
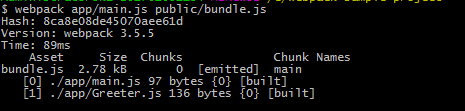
node_modules/.bin/webpack app/main.js public/bundle.js
结果如下

可以看出webpack同时编译了main.js 和Greeter,js,现在打开index.html,可以看到如下结果

通过配置文件来使用
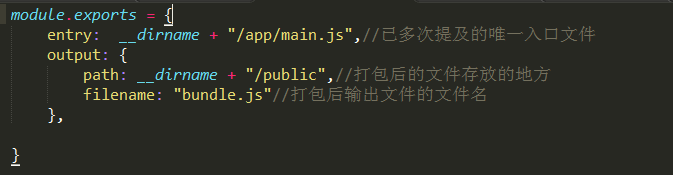
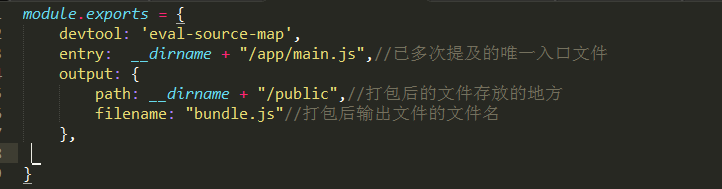
在当前练习文件夹的根目录下新建一个名为webpack.config.js的文件,我们在其中写入如下所示的简单配置代码,目前的配置主要涉及到的内容是入口文件路径和打包后文件的存放路径。

有了这个配置之后,再打包文件,只需在终端里运行webpack(非全局安装需使用node_modules/.bin/webpack)命令就可以了,这条命令会自动引用webpack.config.js文件中的配置选项
更快捷的执行打包任务
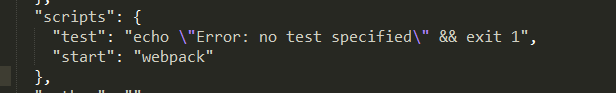
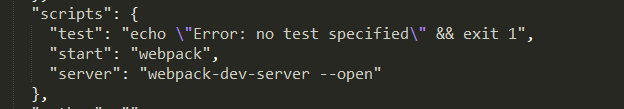
在package.json中对scripts对象进行相关设置即可,设置方法如下

npm的start命令是一个特殊的脚本名称,其特殊性表现在,在命令行中使用npm start就可以执行其对于的命令,如果对应的此脚本名称不是start,想要在命令行中运行时,需要这样用npm run {script name}如npm run build
Webpack的强大功能
对小到中型的项目中,eval-source-map是一个很好的选项,再次强调你只应该开发阶段使用它,我们继续对上文新建的webpack.config.js,进行如下配置:

使用webpack构建本地服务器
想不想让你的浏览器监听你的代码的修改,并自动刷新显示修改后的结果,其实Webpack提供一个可选的本地开发服务器,这个本地服务器基于node.js构建,可以实现你想要的这些功能,不过它是一个单独的组件,在webpack中进行配置之前需要单独安装它作为项目依赖:
npm install --save-dev webpack-dev-server
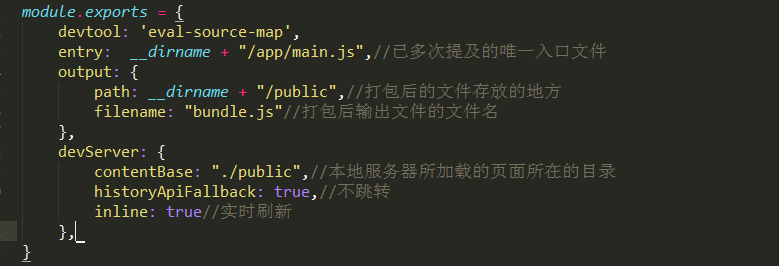
devserver作为webpack配置选项中的一项 把这些命令加到webpack的配置文件中,现在的配置文件webpack.config.js如下所示

在package.json中的scripts对象中添加如下命令,用以开启本地服务器:

在终端中输入npm run server即可在本地的8080端口查看结果
Loaders
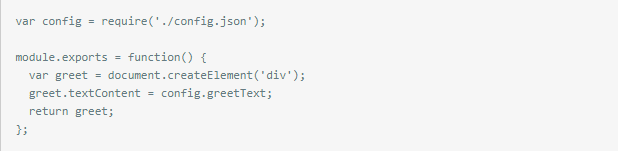
在public文件夹中创建带有问候信息的JSON文件(命名为config.json)
{"greetText": "Hi there and greetings from JSON!"}
更新后的Greeter.js

Babel
babel-core的npm包中,webpack可以把其不同的包整合在一起使用,对于每一个你需要的功能或拓展,你都需要安装单独的包(用得最多的是解析Es6的babel-preset-es2015包和解析JSX的babel-preset-react包)。
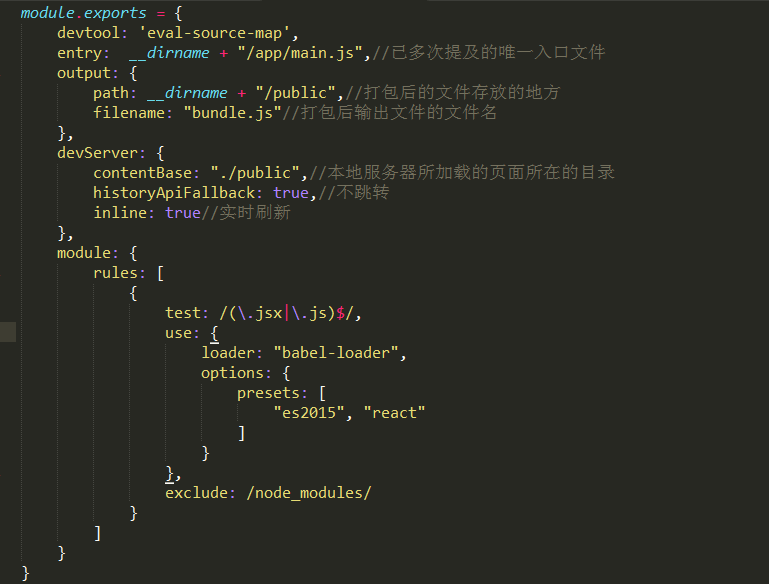
在webpack中配置Babel的方法如下:配置好的webpack.config.js如下图:

现在你的webpack的配置已经允许你使用ES6以及JSX的语法了。继续用上面的例子进行测试,不过这次我们会使用React,记得先安装 React 和 React-DOM

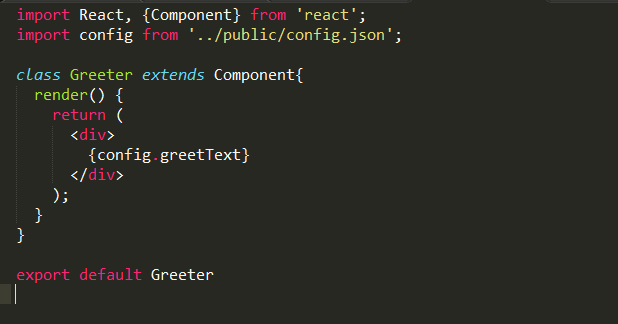
接下来我们使用ES6的语法,更新Greeter.js并返回一个React组件

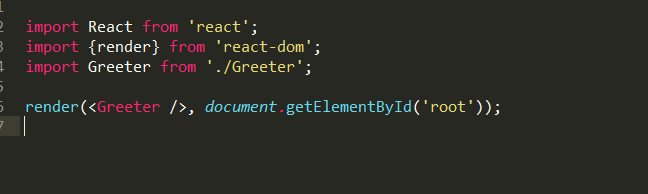
修改main.js如下,使用ES6的模块定义和渲染Greeter模块

重新使用npm start打包,如果之前打开的本地服务器没有关闭,你应该可以在localhost:8080下看到与之前一样的内容,这说明react和es6被正常打包了。
参考文献地址:http://www.jianshu.com/p/42e11515c10f