前篇内容
从博客园主题了解前端 - HTML
样式修改
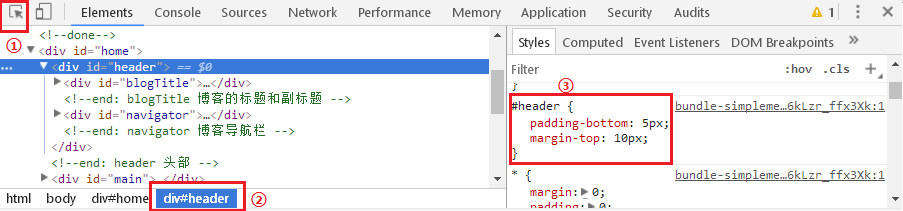
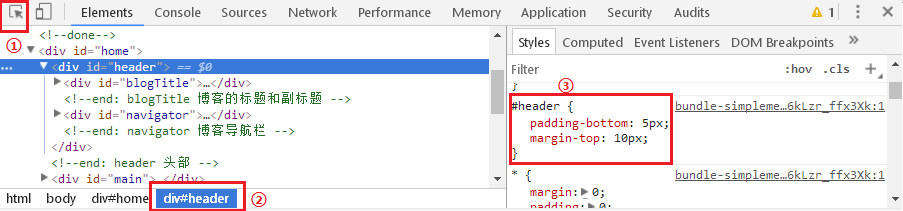
在博客页面中按快捷键F12进入浏览器的开发人员工具。

需要关注的三个地方:
序号①,用于选择你要修改样式的元素。
序号②,表示所选择元素的标签名称。
序号③,选中元素当前的css样式,可以先在这里修改到合适的样式,然后再拷贝到博客园的CSS代码框中。
语法规则
格式:选择器 { 属性:值; }
注释:/*这是注释*/
分组:p,h1,h2 {color:red;}
嵌套:p{color:red;} .marked p{color:blue;}
选择器
| 项 |
描述 |
案例 |
| # |
选择元素中的id |
#exp1{color:red;} |
| . |
选择元素中的class |
.exp2{color:red;} |
| (空格) |
选取某元素的后代元素 |
#exp1 a{color:red;} |
| > |
子元素选择器 |
div>exp1{color:red;} |
| + |
相邻兄弟选择器 |
div+p{color:red;} |
| ~ |
后续兄弟选择器 |
div~p{color:red;} |
| [attribute] |
选择包含该属性的元素 |
[title]{color:blue;} |
| [attribute=value] |
选择属性为某值的元素 |
[title="hello"]{color:blue;} |
| [a~=v]/[a*=v]/[a|=v]/[a^=v]/[a$=v] |
包含独立值的、可拆出值的、开头是完整且唯一或者以-分隔的、以此值开头的、以此值结尾的 |
|
样式表
1.外部样式:将css样式保存到mystyle.css文件中,在文档html中引用
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
2.内部样式:
<head>
<style>
body {background-image:url("images/back40.gif");}
</style>
</head>
3.内联样式
<p style="color:red;">这是一个段落</p>
4.多重样式下优先级
内联样式>内部样式>外部样式>浏览器样式
背景属性
| 属性 |
描述 |
| background |
简写属性,作用是将背景属性设置在一个声明中 |
| background-attachment |
背景图像是否固定或者随着页面的其余部分滚动 |
| background-color |
设置元素的背景颜色 |
| background-image |
把图像设置为背景 |
| background-position |
设置背景图像的起始位置 |
| background-repeat |
设置背景图像是否及如何重复 |
尺寸属性
| 属性 |
描述 |
属性 |
描述 |
| height |
设置元素的高度 |
width |
设置元素的宽度 |
| max-height |
设置元素的最大高度 |
max-width |
设置元素的最大宽度 |
| min-height |
设置元素的最小高度 |
min-width |
设置元素的最小宽度 |
文本属性
| 属性 |
描述 |
属性 |
描述 |
| color |
设置文本颜色 |
direction |
设置文本方向 |
| letter-spacing |
设置字符间距 |
line-height |
设置行高 |
| text-align |
对齐元素中的文本 |
text-decoration |
向文本添加修饰 |
| text-indent |
缩进文本的首行 |
text-shadow |
设置文本阴影 |
| text-transform |
控制元素中的字母 |
unicode-bidi |
设置或返回文本是否被重写 |
| vertical-align |
设置元素的垂直对齐 |
white-space |
设置元素中空白的处理方式 |
| word-spacing |
设置字间距 |
|
|
字体属性
| 项 |
描述 |
项 |
描述 |
| font |
在一个声明中设置所有的字体属性 |
font-family |
指定文本的字体系列 |
| font-size |
指定文本的字体大小 |
font-style |
指定文本的字体样式 |
| font-variant |
以小型大写字体或者正常字体显示文本 |
font-weight |
指定字体的粗细 |
链接属性
| 项 |
描述 |
项 |
描述 |
| a:link |
正常,未访问过的链接 |
a:visited |
用户已访问过的链接 |
| a:hover |
当用户鼠标放在链接上时 |
a:active |
链接被点击的那一刻 |
列表属性
| 项 |
描述 |
| list-style |
简写属性,用于把所有用于列表的属性设置于一个声明中 |
| list-style-image |
将图像设置为列表项标志 |
| list-style-position |
设置列表中列表项标志的位置 |
| list-style-type |
设置列表项标志的类型 |
表格属性
| 项 |
描述 |
| border |
表格边框 |
| border-collapse |
边框是否被折叠成一个单一的边框或隔开 |
| text-align |
文本对齐 |
| vertical-align |
垂直对齐 |
元素显示
| 项 |
描述 |
| display |
显示方式 |
| visibility |
是否可见 |
定位属性
| 项 |
描述 |
| position |
指定元素的定位类型 |
| top/right/bottom/left |
上、右、下、左偏移 |
| cursor |
光标移动到定位时的类型 |
| overflow(overflow-y/overflow-) |
溢出(垂直/水平) |
| z-index |
堆叠顺序 |
| clip |
剪辑一个绝对定位的元素 |
元素定位类型
| 项 |
描述 |
项 |
描述 |
| static |
默认定位 |
fixed |
相对浏览器窗口 |
| relative |
相对默认定位 |
absolute |
相对于最近的已定位父元素 |
| sticky |
滚动定位,阈值内相对,超出时固定 |
|
|
浮动属性
| 项 |
描述 |
| float |
指定浮动方式 |
| clear |
清除浮动 |
盒子模型
| 项 |
描述 |
| Margin(外边距) |
清除边框外的区域,外边距是透明的 |
| Border(边框) |
围绕在内边距和内容外的边框 |
| Padding(内边距) |
清除内容周围的区域,内边距是透明的 |
| Content(内容) |
盒子的内容,显示文本和图像 |

网页布局

响应式
@media screen and (max- 600px) {
.column {
}
}