代码如
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; //请按1.2.3.4编号顺序看 namespace MvcApplication2.Controllers { [HandleError]//5、这是一个规则,表示如果抛出异常将由规定页面处理 /// <summary> /// 1.HomeController对应Views中的Home文件夹 /// </summary> public class HomeController : Controller { /// <summary> /// 2.这个东西叫Action 这个Action的名字(name)是Index /// 默认情况下对应的是Views中 此Controller(HomeController)对 /// 应文件夹(Views/Home)下的 同名Aspx文件 (Views/Home/Index.aspx) /// </summary> public ActionResult Index() { ViewData["Message"] = "Welcome to ASP.NET MVC!"; //4.return View();表示要展现一个aspx页面。 //默认情况下显示同名aspx页面:Views/Home/Index.aspx //当然你也可以自己指定,例如return View("index1") //就是显示Views/Home/Index1.aspx return View(); } /// <summary> /// 3.同上所述,这个Action叫About /// 默认情况下对应的是(Views/Home/About.aspx) /// </summary> public ActionResult About() { return View(); } } }
二
/// <summary>
/// 还是老规矩,按序号看
/// </summary>
// Note: For instructions on enabling IIS6 or IIS7 classic mode,
// visit http://go.microsoft.com/?LinkId=9394801
public class MvcApplication : System.Web.HttpApplication
{
// 4.注意: 将1标的规则更改为 "{controller}.mvc/{action}/{id}" 即可
// 自行支持 IIS6 and IIS7 两种模式
// 笔者注:一般的虚拟主机不支持.mvc,.aspx也要检查文件存在
// 变通方法为可以将.mvc换成.ashx或.asbx
public static void RegisterRoutes(RouteCollection routes)
{
//5、此路径不受后面规则控制
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
//1、大家可以回忆一下Controller和Action的定义
//因为MVC与传统Aspx的最大不同就是访问是
//访问的Controller.Action即某类下的一个函数而不是aspx文件,
//要展现给用户哪一个aspx文件是由Controller决定的(即默认的同名规则)
//这个是文件默认自带的UrlRouting规则,是将Controller/Action/id的访问
//模式指向对应的Controller及Action
routes.MapRoute(
"Default", // Route 名称
"{controller}/{action}/{id}", // URL参数
new { controller = "Home", action = "Index", id = "" }
// 2、参数的默认值也就是如果各部分为空的话访问
//HomeController下的Index这个Action
);
}
protected void Application_Start()
{ //3.这个没什么好讲了,就是在应用程序启动时初始化它
RegisterRoutes(RouteTable.Routes);
}
}
}
三
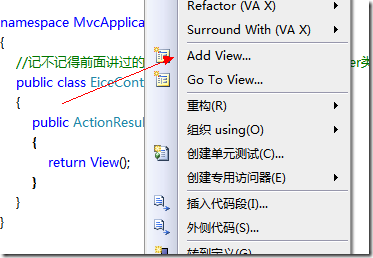
在对应的Controller的Action中点右键,选择Add View。
之后弹出窗口
收藏整理于http://www.cnblogs.com/chsword/archive/2009/03/11/zd_mvc1.html