需求说明
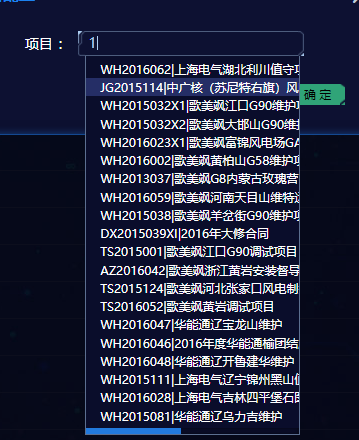
项目要求完成一个input框自动完成的功能,就是边输入边提示的功能。在轮子工厂找了一个插件进行修改,vue-instant自动提示组件,附上网址:http://www.wheelsfactory.cn/#/detail?id=71,先进行样式上的修改,然后就是组件传值的问题了。

遇到的问题
在父子组件的传值上,总是出现问题,不是父传子传不上,就是子传父传不上。总结一下:
父传子:父组件里在引用组件的标签里加上要传的属性,子组件则是用prop来接收,要注意的是,在子组件里,prop接收的值是不允许在子组件里更改的。可以用计算属性来监听父组件传过来的值达到响应效果。
子传父:用this.$emit('change',val);在父组件里要用一个函数来接收,在引用组件的地方加上@change="getValue(a)",其中a就是过来的值。